16个主要Elementor Free与Elementor Pro差异
Elementor页面构建器插件是网络创建的一场新革命。通过在 WordPress 上安装页面构建器插件,您将能够创建一个漂亮的网站,而无需编写任何一行代码。Elementor拥有超过 1300 万活跃安装量,是 WordPress 最常用的页面构建器插件。
Elementor 本身是一个免费增值插件。虽然您可以免费使用它,但使用专业版可以获得很多好处。在升级到Elementor Pro之前,您可能想知道 Elementor Free 和 Elementor Pro 之间有什么区别?一般来说,Elementor Pro 与 Elementor Free 的不同之处在于所提供的功能。当然,Elementor Pro 提供的功能比 Elementor Free 更多。本文晓得博客为你介绍16个主要Elementor Free与Elementor Pro差异。
推荐:[最新版]Shoptimizer主题下载最快的WooCommerce主题
1、Elementor Free 与 Elementor Pro 小部件
就像其他页面构建器插件一样,Elementor 也配备了可视化拖放编辑器。要创建页面,您只需将小部件从小部件面板(左侧面板)拖到画布区域即可。使用 Elementor Free,您只能访问大约 30 个小部件,而使用 Elementor Pro,您可以访问超过 90 个小部件。
表单、号召性用语、帖子和导航菜单等重要小部件仅在 Elementor Pro 上可用。以下是 Elementor Free 和 Elementor Pro 提供的小部件。
Elementor 免费小部件
| Tex Path路径 | Image Box图片框 | Accordion手风琴 |
| Heading标题 | Icon Box图标盒 | Toggle切换 |
| Image图像 | Star Rating星级评定 | Social Icons社交图标 |
| Text Editor文本编辑器 | Image Gallery图片库 | Alert警报 |
| Video视频 | Image Carousel图像轮播 | SoundCloud声云 |
| Button按钮 | Icon List图标列表 | Shortcode短代码 |
| Divider分频器 | Counter计数 | HTML超文本标记语言 |
| Spacer垫片 | Progress Bar进度条 | Menu Anchor菜单锚点 |
| Google Maps谷歌地图 | Testimonial感言 | Sidebar侧边栏 |
| Icon图标 | Tabs选项卡 | Read More阅读更多 |
Elementor Pro 小部件
Elementor Free 上的所有小部件加上:
| Posts帖子 | Share Buttons分享按钮 | Post Excerpt帖子摘录 |
| Portfolio文件夹 | Blockquote块引用 | Featured Image特色图片 |
| Slides幻灯片 | Facebook Button脸书按钮 | Author Box作者箱 |
| Form形式 | Facebook Comments脸书评论 | Post Comments发表评论 |
| Login登录 | Facebook Embed脸书嵌入 | Post Navigation帖子导航 |
| Animated Headline动画标题 | Facebook Page脸书专页 | Post Info发布信息 |
| Price List价位表 | Template模板 | Products产品 |
| Price Table价格表 | Site Logo网站标志 | WooCommerce 面包屑 |
| Flip Box翻盖盒 | Site Title网站标题 | Custom Add to Cart自定义添加到购物车 |
| Call to Action呼吁采取行动 | Page Title页面标题 | WooCommerce 页面 |
| Media Carousel媒体轮播 | Nav Menu导航菜单 | Product Categories产品类别 |
| Testimonial Carousel感言轮播 | Search Form搜索表格 | Menu Cart菜单 |
| Reviews评论 | Sitemap网站地图 | PayPal Button按钮 |
| Countdown倒数 | Post Title帖子标题 | Code Highlight代码高亮 |
| Video Playlist视频播放列表 | Hotspot热点 | Progress Tracker进度追踪器 |
| Cart购物车 | Checkout查看 | My Account我的账户 |
| Loop Grid循环网格 | Loop Carousel循环旋转木马 | Stripe Button条纹按钮 |
仅当您在 WordPress 上安装并激活了 WooCommerce 时,WooCommerce 小部件才会出现。有了更多的小部件,您在创建网页时就会更加灵活。
2、Elementor 主题生成器
在页面构建器时代之前,对于没有编程技能的 WordPress 用户来说,创建主题只是一个梦想。要创建 WordPress 主题,您必须掌握 PHP、CSS 和 HTML。如今,绝大多数 WordPress 主题也使用 JavaScript。今天,由于页面构建器,这个时代已经结束。大多数页面构建器插件(包括 Elementor)都具有主题构建器功能。在 Elementor 中,主题生成器仅在专业版上可用。WordPress 主题由以下部分组成:
- 标头
- 页脚
- 单张帖子模板
- 404页面
- 类别页面
- 作者页面
- 标签页
- 等等
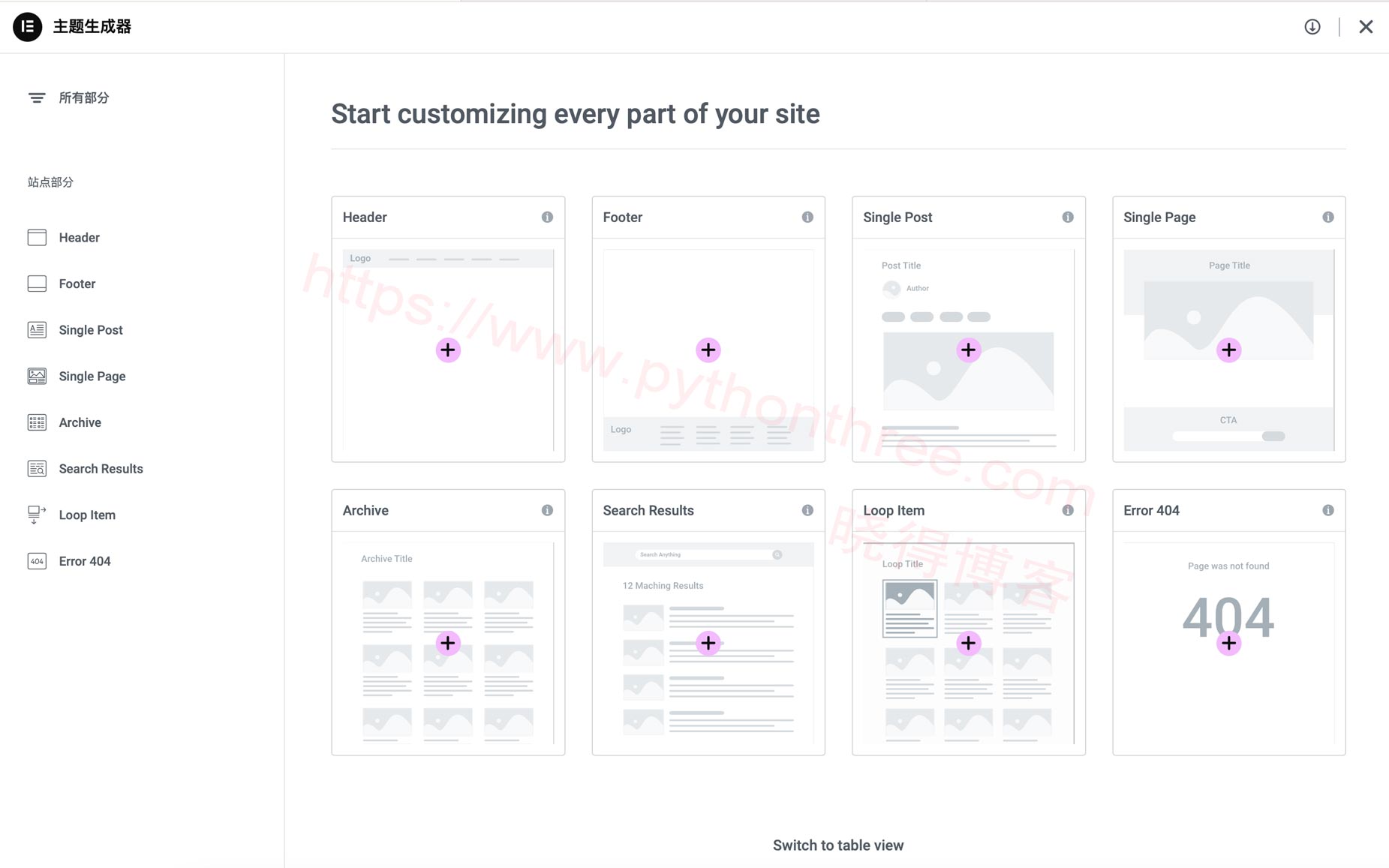
Elementor 的主题生成器功能允许您创建上述关键部分。

您使用 Elementor 创建的每个主题部分都将替换您活动主题的部分。例如,如果您使用 Elementor 创建标头并发布它,则该标头将替换您活动主题的标头。在发布标题以及其他主题元素之前,Elementor 允许您设置显示条件。您可以将标题应用于整个网站或特定区域。
3、Popup弹出窗口生成器
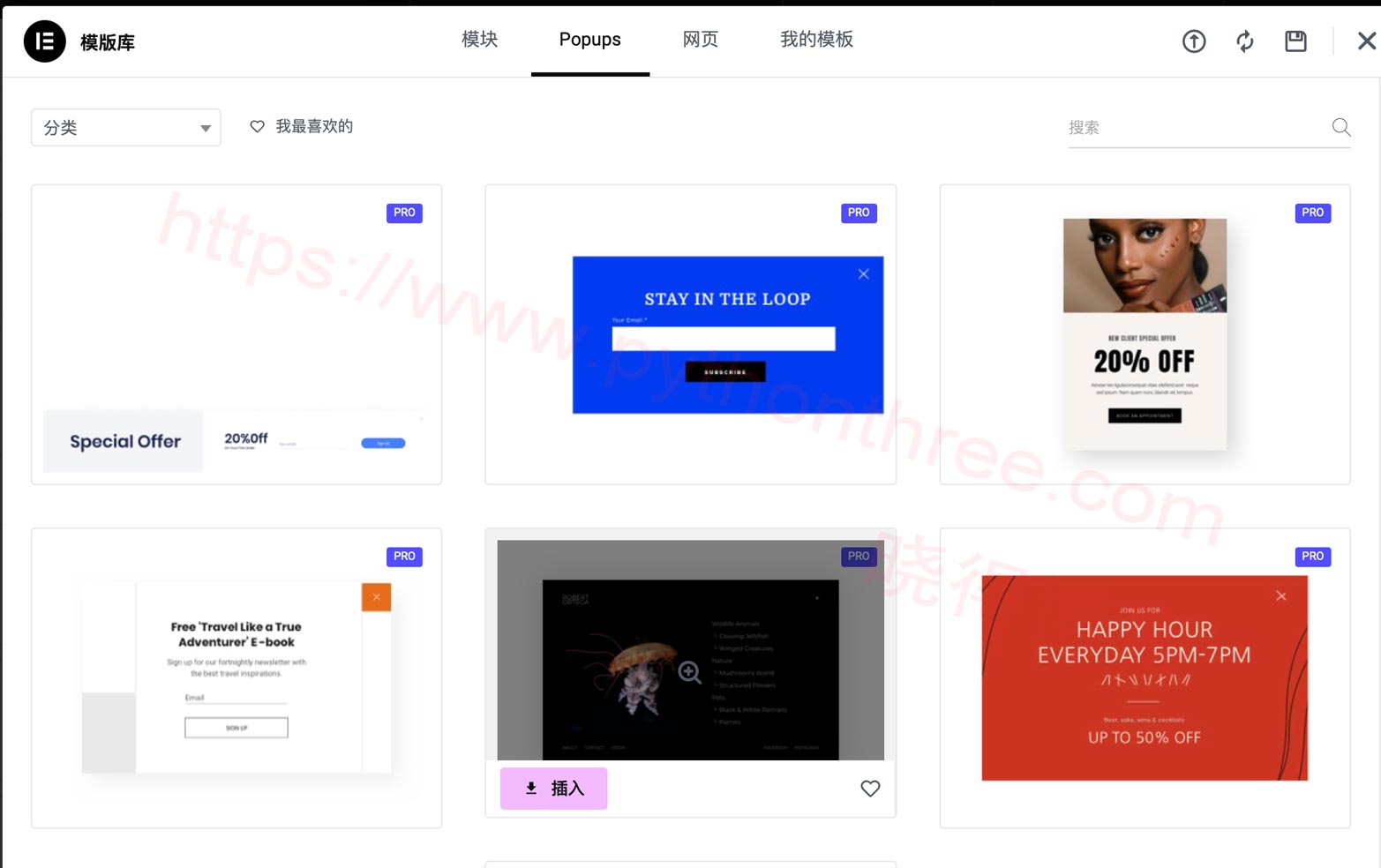
在 WordPress 上安装 Elementor 后,您将在主仪表板上看到一个名为“模板”的新菜单项。该菜单项下有一个名为Popups的项目。除非您使用 Elementor Pro,否则单击弹出窗口时,您只会看到“获取弹出窗口生成器”消息。Popup Builder 是一项仅在 Elementor 专业版上可用的功能。您可以使用此功能来创建任何类型的弹出窗口。从广告横幅、订阅表格、公告等。您甚至可以使用它来创建一个漂亮的网站菜单,如下所示。

如果您不知道要创建的弹出窗口的概念,Elementor 提供了您可以使用的预制模板。弹出窗口本身可以使用某些参数显示在某些页面上。例如,您可以在页面完全加载后在登陆页面上显示弹出窗口。您还可以根据触发器显示弹出窗口。例如,您可以在访问者单击按钮后显示弹出窗口(如上面的截屏视频)。
推荐:[最新版]Green Popups插件下载WordPress弹出窗口插件
4、WooCommerce 构建器
如果您使用 WooCommerce 构建在线商店,那么 Elementor Pro 是您可以安装的一个很棒的插件。Elementor Pro 附带WooCommerce Builder,允许您自定义 WooCommerce 的每个部分。您可以创建自定义单品页面、存档产品页面、店铺页面等,可以使用一些预制模板来创建自定义 WooCommerce 部件,Elementor Pro 提供大约 6 个 WooCommerce 小部件:
- 产品
- WooCommerce 面包屑
- 自定义添加到购物车
- WooCommerce 页面
- 产品类别
- 菜单车
- 大车
- 查看
- 我的账户
推荐:[最新版]Blocksy PRO插件免费下载WordPress Blocksy主题Pro
5、第三方工具集成
如果您使用 Elementor Pro,您将可以访问高级小部件,包括 Form。这个小部件(表单)对于一个商业网站来说已经足够重要了。您可以将此小部件与 MailChimp、GetResponse、MailerLite 和 HubSpot 等第三方营销工具集成。不能使用Form是一个巨大的损失。您将无法应用流行的营销技术,例如电子邮件订阅者建设。
Elementor Pro 支持的第三方工具包括 Yoast seo,这是 WordPress 最常用的 SEO 插件。您可以通过将 Yoast 与 Elementor Pro 集成来将面包屑添加到单个帖子模板中。以下是 Elementor Pro 支持的第三方服务:
- Mailchimp
- Drip
- ActiveCampaign
- GetResponse
- ConvertKit
- MailerLite
- Slack
- Discord
- MailPoet
6、Elementor专业模板
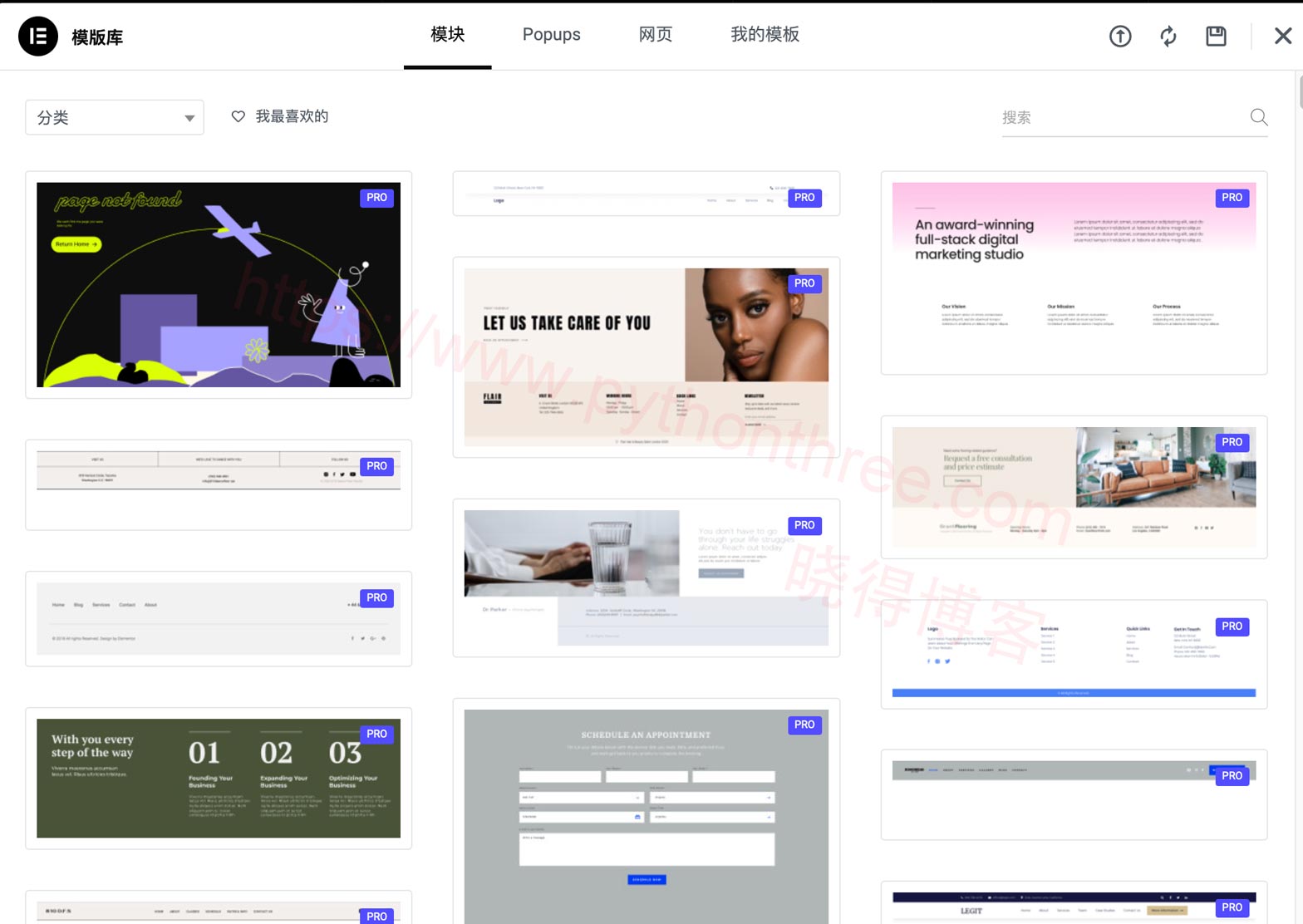
为了节省您创建页面的时间,Elementor 提供了预制模板。Elementor 提供的模板包括主页、关于页面、联系页面、登陆页面、单个帖子模板、章节模板等。最近,Elementor 发布了一项名为 Template Kit 的新功能。模板套件是一组具有相同设计理念的模板(主页、关于页面、联系页面、单篇布局等),让您只需导入模板即可在几分钟内创建一个网站。

不过,并非所有 Elementor 模板都适用于 Elementor Free。某些模板只能由 Elementor Pro 用户使用,因为它们包含专业小部件。Pro Elementor 模板具有“PRO”标签。
推荐:[最新版]MonsterInsights Pro免费下载WordPress Google Analytics插件
7、动态内容
Elementor 是一个多用途页面构建器插件。您不仅可以使用它创建动态网站,还可以使用它创建更动态、更复杂的网站,例如将网站列出到博客中。
如上所述,升级到 Elementor Pro 后可以解锁的功能之一是主题生成器 – 您可以使用它为网站部分(页眉、页脚、单个帖子模板等)创建自定义模板。使用此功能创建自定义模板时,您可以添加动态内容,例如帖子标题、特色图像、帖子元等。
以下是 Elementor Pro 支持的动态内容列表:
- 网站标志
- 网站标题
- 页面标题
- 帖子标题
- 帖子摘录
- 特色图片
- 帖子信息(作者、日期、评论、分类等)
- 帖子内容
如果您使用 WooCommerce,您还可以添加属于 WooCommerce 的动态内容,例如产品标题、产品价格等。除了 WordPress 的默认动态内容之外,Elementor Pro 还支持您使用 ACF、Meta Box 和 JetEngine插件创建的动态内容(无论是自定义字段还是自定义帖子类型)。
8、电子商务
使用 Elementor Pro,您无需安装额外的插件即可销售数字产品。Elementor Pro 附带两个专门用于接受付款的小部件。这些小部件是:
- 条纹按钮
- 贝宝按钮
上述小部件允许要求访问者在下载数字项目之前付款。无论是在静态登录页面还是自定义模板上,您都可以使用上述按钮。
推荐:如何在Elementor中使用全局小部件Global Widget
9、自定义CSS
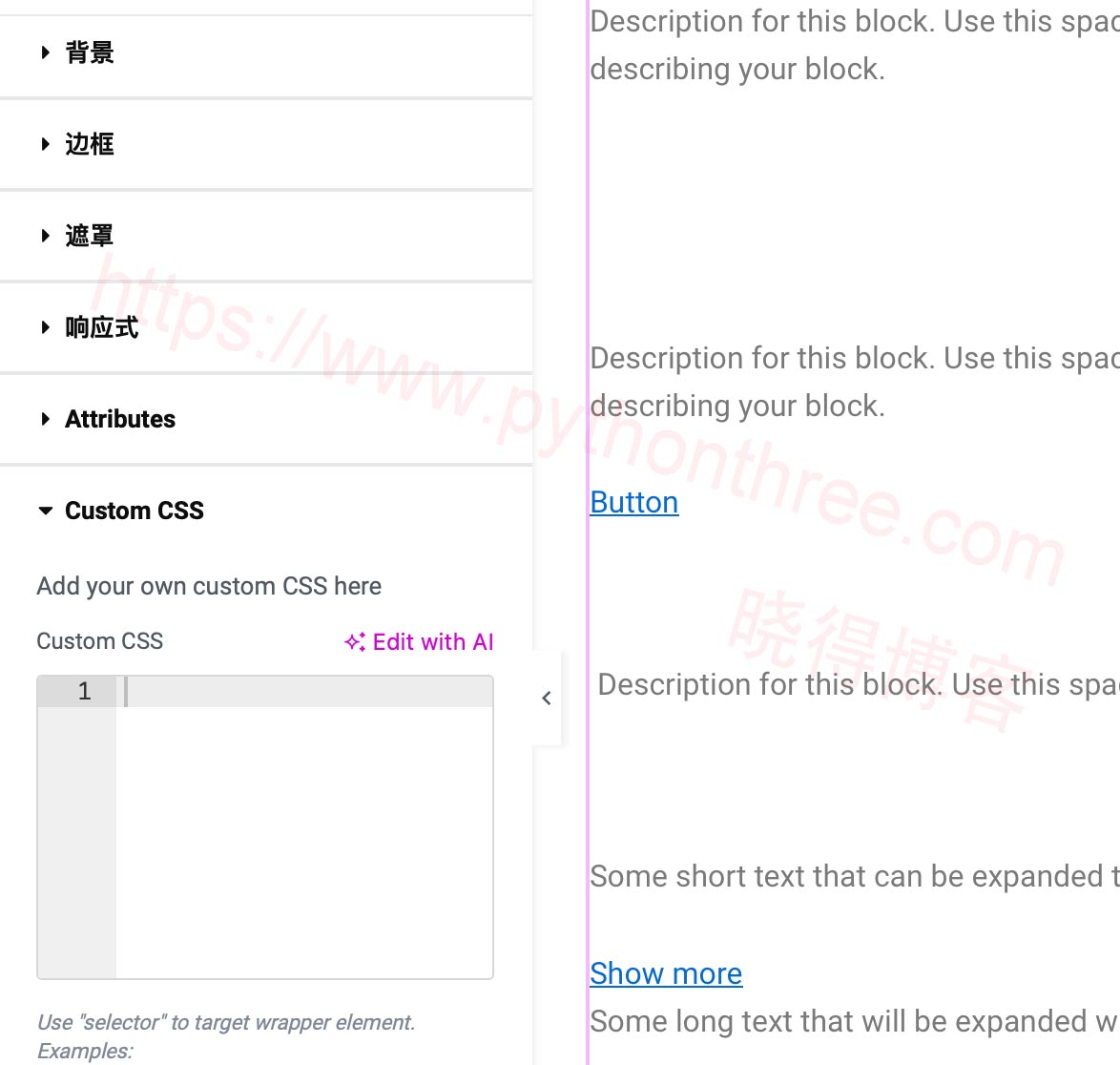
Elementor 已经提供了大量内置样式选项,让您无需接触任何代码即可创建令人惊叹的页面。但是,如果您有 CSS 知识,Elementor 会为您提供便利,以防您想利用您的知识来实现 Elementor 默认情况下不可用的某些样式。

自定义 CSS 可以在 Elementor Free 和 Pro 上实现。然而,Elementor Free 上的过程相当复杂,因为您不允许将自定义 CSS 直接添加到某个小部件。相反,您需要通过主题定制器或使用 HTML 小部件添加自定义 CSS。在 Elementor Pro 中添加自定义 CSS 的过程要容易得多。您可以通过设置面板上的“自定义 CSS ”菜单直接将自定义 CSS 添加到某个小部件。
10、自定义字体和图标
Elementor 与 Google Fonts 和 Font Awesome 集成,允许用户添加免费字体和图标。如果您想使用自己的字体或图标怎么办?
Elementor Pro 允许您根据需要使用自己的字体和图标。在 Elementor Free 上无法完成同样的操作。使用自定义字体的能力对于创建性能更好的网站非常有用,因为您可以使用本地字体。
11、Custom Code自定义代码
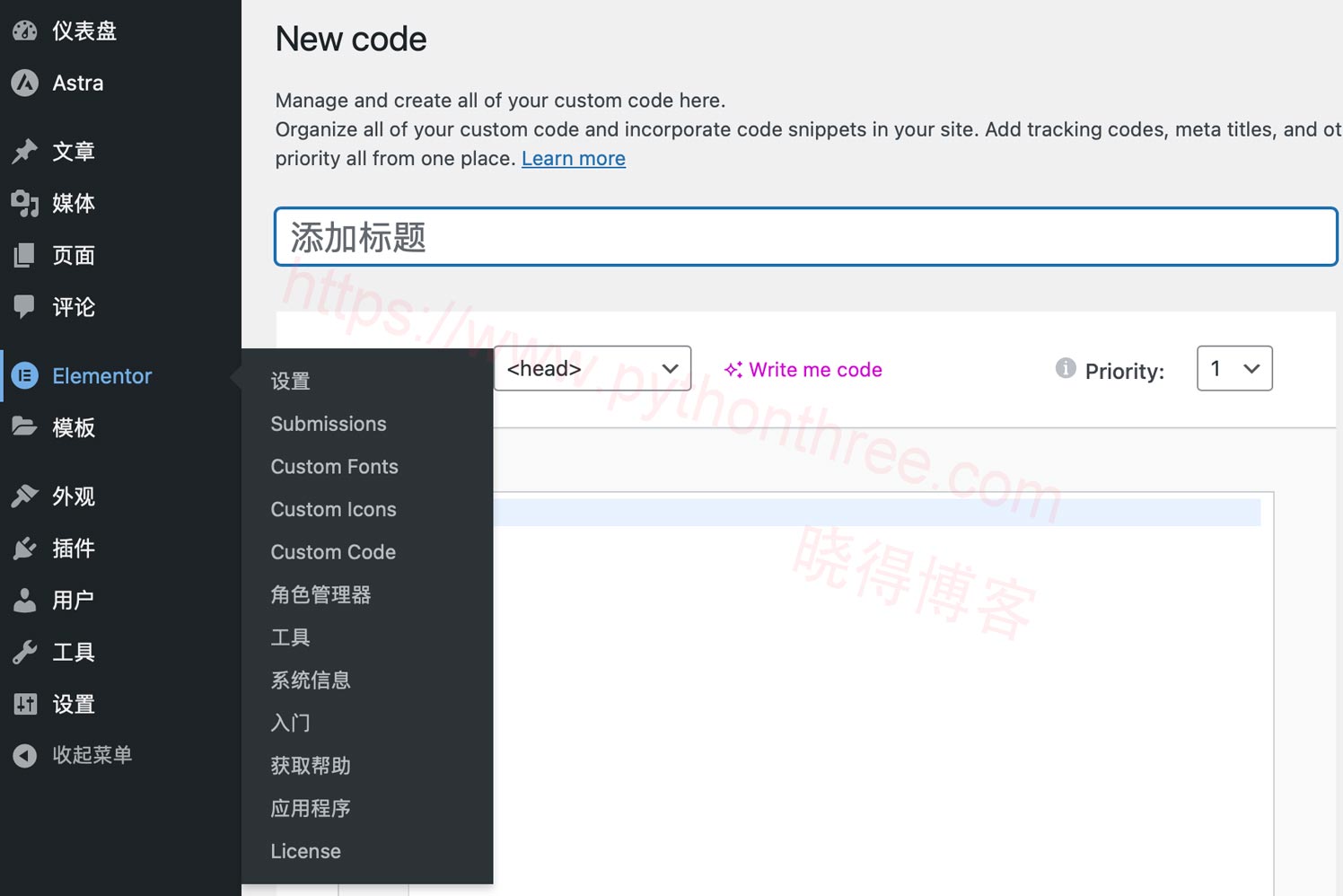
添加自定义代码的功能是升级到 Elementor Pro 后可以解锁的另一项功能。如果您有 JavaScript 知识,该功能非常有用,因为您可以将脚本放置在此处。最简单的例子,您可以使用此功能来放置 Google Analytics、Facebook Pixel 和类似工具提供的跟踪代码。
自定义代码功能本身支持 JavaScript、HTML 和 CSS。

推荐:Code Snippets Pro插件下载WordPress代码片段管理器插件
12、动画效果
Elementor Free 上可用的动画效果是有限的进入和退出效果,您可以将其应用于任何元素(小部件、列、部分)。Elementor Pro 允许您应用更多动画效果,包括滚动效果、鼠标效果和粘性效果(可用于创建粘性标题)。
此外,Elementor Pro 还允许您添加页面过渡效果和预加载器。
13、角色管理器
角色管理器是一项功能,允许您设置网站上的用户如何使用 Elementor 的权限。例如,您可以允许具有编辑者角色的用户编辑 Elementor 上的内容,而无法编辑设计。如果应用此规则,具有编辑者角色的用户将看不到设置面板上的“样式”选项卡和“高级”选项卡,因为他们不允许对设计进行任何更改。
如果您与团队合作,角色管理器是一个有用的功能。您还可以利用它来允许您的客户自行添加网站内容(无论是文本还是图像),而不必担心破坏设计。角色管理器功能只能在 Elementor Pro 上访问。
推荐:[最新版]WP Adminify Pro插件WordPress仪表盘插件
14、Loop Builder循环生成器
再次。您不仅可以使用 Elementor 创建动态网站,还可以使用它创建非常复杂的动态网站。包括列表网站。如果您经常使用此类网站,那么 Loop Builder 功能是绝对需要的功能。升级到 Elementor Pro 后即可解锁此功能。
循环生成器允许您创建自定义列表项模板并在任何页面上使用它。您可以将任何动态内容添加到模板中。从默认动态内容(例如帖子标题和特色图像)到自定义字段。
15、注释
Notes 是 Elementor 的一项协作功能。该功能使 Elementor 中的协作更加稳健。您可以使用该功能在 Elementor 上的某个元素上留下注释。发表评论时,您可以提及您网站上的用户。
注意:注释功能本身仅在 Elementor Pro 上可用。
16、全局元素
Elementor 的全局元素功能允许您一次更改多个小部件。如果您要创建由多个页面组成的网站,此功能非常有用。例如,您只需单击一下即可一次更改五个页面上的字体系列。Elementor 支持的全局元素有:
- 全局小部件
- 全局版式
- 全局颜色
推荐:ListingPro主题WordPress目录和列表主题
总结
以上是晓得博客为你介绍的16个主要Elementor Free与Elementor Pro差异的全部内容,Elementor页面构建器无疑是 WordPress 最受欢迎的页面构建器插件。Elementor 几乎能够提供页面构建器可以提供的所有内容。从主题生成器、弹出窗口生成器、WooCommerce 生成器、模板、令人惊叹的小部件等等。
推荐:[最新版]Element Pack Pro免费下载Elementor插件附加组件
以下是 Elementor Free 和 Elementor Pro 之间的功能比较。
| 元素免费 | 元素专业版 | |
|---|---|---|
| 小部件数量 | 30 | 90+ |
| 模板数量 | 40 | 300+ |
| 主题生成器 | 不 | 是 |
| 弹出窗口生成器 | 不 | 是 |
| WooCommerce 生成器 | 不 | 是 |
| 表格生成器 | 不 | 是 |
| 第三方集成 | 不 | 是 |
| 自定义字体和图标 | 不 | 是 |
| 全局小部件 | 不 | 是 |
| 完整网站编辑器 | 不 | 是 |
| 动画效果 | 出口,入口 | 退出、进入、滚动、鼠标、粘滞、页面转换、预加载。 |
| 自定义CSS | 是的。需要额外的努力。 | 是的。直接到一个元素。 |
| 动态内容 | 不 | 是 |
| 电子商务 | 不 | 是 |
| 角色经理 | 不 | 是 |
| 循环生成器 | 不 | 是 |
| 笔记 | 不 | 是 |
| 全球元素 | 不 | 是 |