5个免费的Favicon图标生成网站
在之前,我们介绍过什么是Favicon,网站图标Favicon是一个16×16像素的小图标,16×16px是网站浏览器使用的标准尺寸。但是,许多网站Favicon要求尺寸更大。例如,WordPress建站中需要512×512像素,而Squarespace需要300×300像素。
Favicon主要目的是帮助访问者打开多个选项卡时更轻松地找到您的页面。由于图标的尺寸很小,它们最适合作为简单的图像或一到三个字符的文本。
免费的Favicon图标生成网站
通常,网站图标Favicon生成器为您设计网站图标提供了几种不同的选择:
上传图片-如果您已经有图片,则可以上传它以将其转换为网站图标的优化格式/大小。
字体-您可以选择自定义字体和文本以及背景颜色。例如,您可以在彩色背景上使用一个或两个字母。
表情符号–您可以使用任何表情符号作为图标,无论是否带有彩色背景。
设计满意后,将帮助您以适当的尺寸/格式导出它,以用作收藏夹图标。当您使用的是WordPress建站时,可参考如何添加WordPress网站图标进行设置。
1、Favicon.io
第一个Favicon生成网站,我们推荐的是Favicon.io,这是一种快速且易于使用的favicon生成器。它使您可以基于文本,图像或表情符号创建图标,并在任何浏览器或平台上使用它们。

该生成器非常用户友好。您只需将图像放入转换器字段,然后以最新格式下载新转换的图标。
如果您的网站没有徽标,Favicon.io还使您可以从Google字体中的800多种字体选项中进行选择,选择背景颜色,甚至选择自己喜欢的形状。
最后,如果您想要更有趣的东西,则可以从组织成多个类别的各种Twemoji图形中进行选择。例如,您可以从标志,符号,对象等中进行选择。
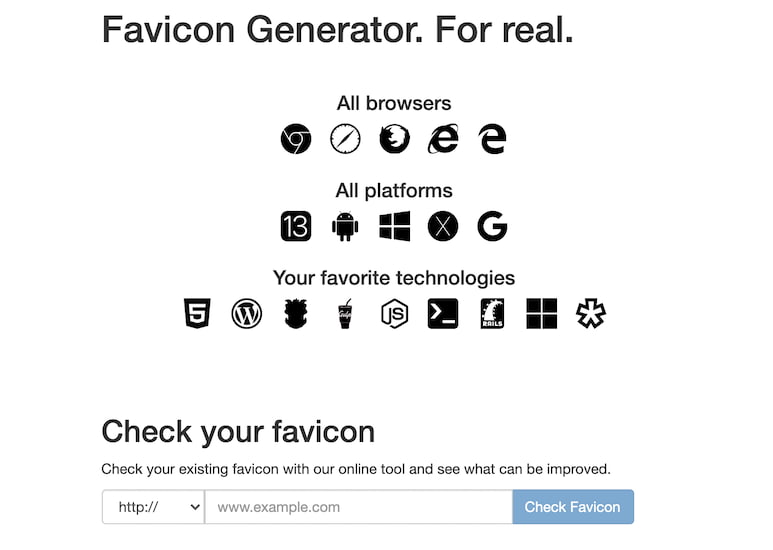
2、Real Favicon Generator

Real Favicon Generator使您可以在几分钟内创建自定义图标。您的网站图标将适合任何浏览器,并且在所有平台和设备上看起来都将是最好的。
您所需要做的就是将.svg,.jpg或.png的图像上传,生成器将为您提供预览。
Real Favicon Generator还将根据您选择的设备来建议最佳的文件尺寸。这是一个特别有用的功能,因为每个设备可能都具有不同的图标图标要求。
此外,如果您的网站上已经有一个网站图标,则可以使用方便的网站图标检查器查看当前图标是否符合所有标准。
只需输入您站点的URL,然后单击Check Favicon即可获取包含改进建议的即时报告。
3、Favicon-Generator.org
Favicon Generator使您可以将图像文件转换为收藏夹图标,或从大量的预设计图标库中进行选择。
如果您有自己的图形,则只需将其以.jpg,.png或.gif格式上传。您也可以选择保留其原始尺寸或调整其大小以使其为正方形。您的网站图标将与所有浏览器以及Android,Microsoft和iOS设备兼容。
或者,您可以浏览数十种现成的图标,可以按颜色或字母进行选择。如果要查找与您的站点标识匹配的特定对象,还可以选择按关键字搜索。
4、Ionos Favicon Generator
Ionos Favicon Generator是另一个出色的选项,可以帮助您在几分钟内创建一个favicon。它使您可以转换现有图像,从字母生成自定义图形,甚至绘制自己喜欢的形状。
如果您已经有了徽标,则可以将其以.jpg,.jpeg或.png格式上传。生成器会将其转换为缩小版本,您可以在所有浏览器和设备上使用该版本。请注意,您将需要使用至少310×310像素的正方形图像以获得最佳效果。
除此之外,您还可以使用favicon编辑器选项以多种颜色绘制姓名缩写或形状。您还可以立即预览更改,以根据选择和浏览器设置查看创建的内容。
5、Genfavicon
Genfavicon是最好的免费网站图标生成器之一,这个有用的工具包含将图像转换为即用型图标所需的所有功能。
像此列表中的其他生成器一样,您可以简单地将现有徽标或图像上传,然后,您将选择所需的尺寸并裁剪图像。
您也可以预览更改,以查看新图标在Internet浏览器中的外观。对设计满意后,可以将其另存为.ico文件,并将其上传到网站的根目录。