6个Flatsome建站技巧
当涉及到 WooCommerce 商店的主题时,有数千种选项可供选择。但是,提供出色性能功能集的多用途主题可能是您正在寻找的交易。
Flatsome 就是这样的 WordPress 主题之一,它已经存在很长一段时间了。为了让您了解 Flatsome 的受欢迎程度,超过 153,000 名客户从 ThemeForest页面购买了该主题。Flatsome WordPress 主题开发商 UX Themes 声称这是 WooCommerce 的最佳电子商务主题。本文晓得博客为你介绍6个Flatsome建站技巧,帮助你更好的发挥Flatsome主题的优势。
推荐:如何在Flatsome主题中添加WordPress联系表单
如何禁用Flatsome的作者框
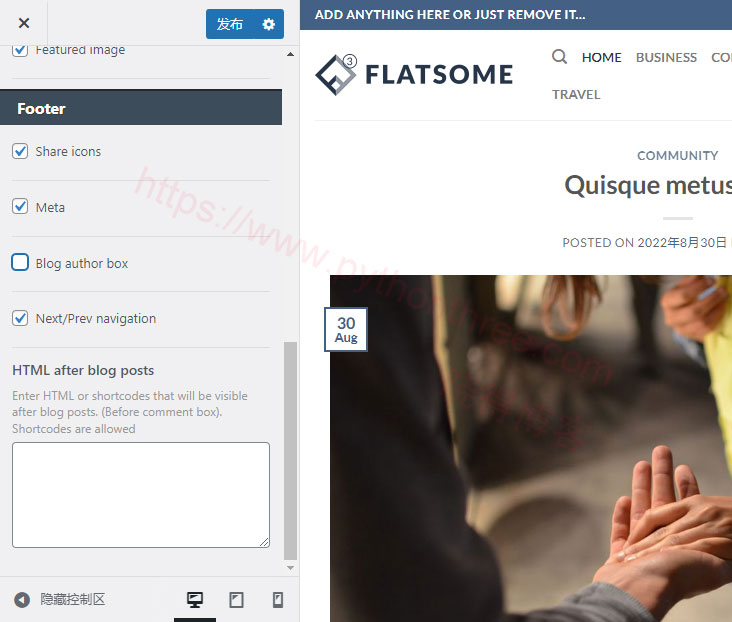
从 WordPress 仪表盘,转到:”Flatsome” ->” Theme Options主题选项 “->” Blog博客 “-> “Blog Single Post博客单篇文章“。

在那里你会发现一个“Enable Blog Author Box启用博客作者框”复选框。只需取消选中它并发布即可。
选择某些元素隐藏或显示
在 UX Builder 中,您可以选择某些元素隐藏或显示某些屏幕的内容。通过使用这些属性,您可以对文本块中的内容执行相同的操作。
该段落在桌面上可见,但在移动设备上看不到。
<div data-show="[attribute-value]">
<!-- any tag can be used -->
<p>Content visibility</p>
</div>属性
[attribute-value]:
hide-for-large <!-- Hide for Desktop, show for Tablet & Mobile -->
hide-for-medium <!-- Hide for Tablet, show for Desktop & Mobile -->
hide-for-small <!-- Hide for Mobile, show for Desktop & Tablet -->
show-for-large <!-- Show for Desktop, hide for Tablet & Mobile -->
show-for-medium <!-- Show for Tablet, hide for Desktop & Mobile -->
show-for-small <!-- Show for Mobile, hide for Desktop & Tablet -->推荐:如何从WordPress中删除Additional CSS额外CSS
在哪里添加自定义 JavaScript 代码?
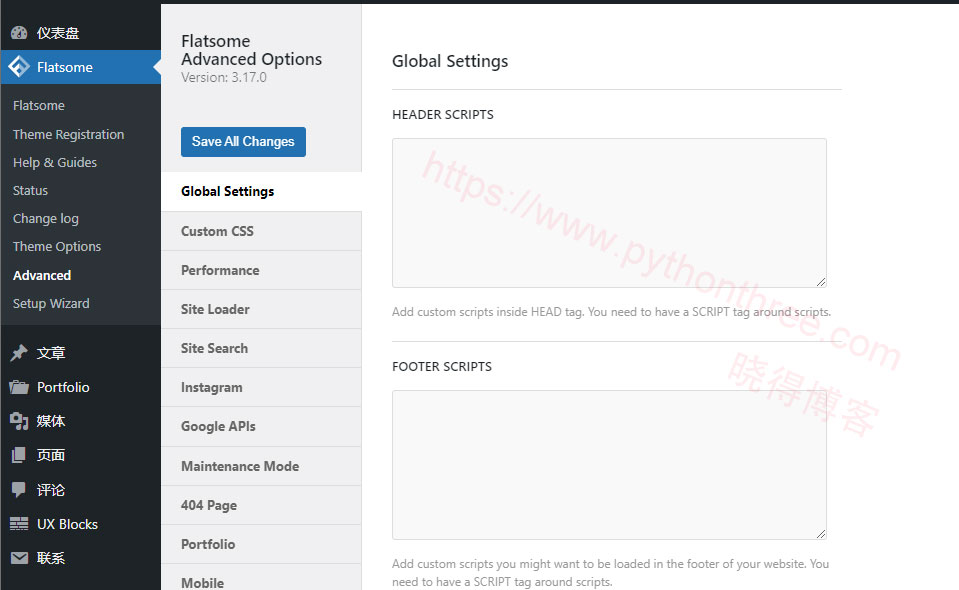
导航到选项面板“Advanced “->” Global Settings”,您将在其中找到四个用于添加脚本的部分。

在哪里添加自定义 PHP 代码?

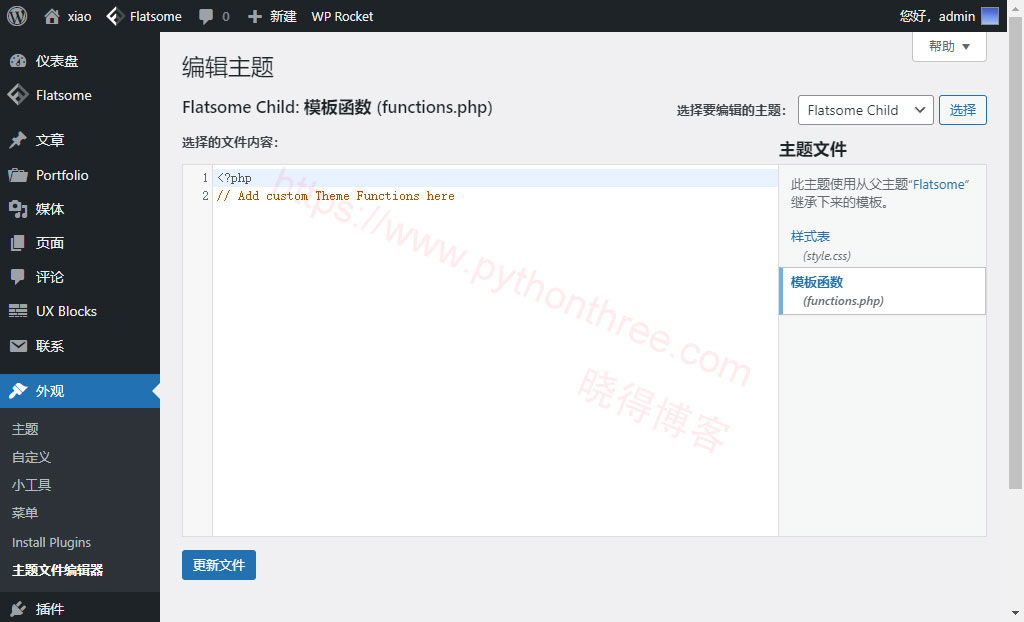
在子主题里面添加自定义 PHP 代码
添加自定义 PHP 代码(小片段)的最佳方法是在子主题的functions.php文件中。该函数文件的行为类似于 WordPress 插件,通过 PHP 代码向 WordPress 网站添加特性和功能。您可以使用它来调用本机 PHP 函数、WordPress 函数或定义您自己的函数。
任何情况下都不要在 functions.php父主题的文件中添加PHP代码!要在更新主题时保留添加内容, 请始终使用functions.php子主题的文件。
通过插件添加自定义 PHP 代码
或者,只需使用“功能”插件(例如代码片段插件)来管理您的自定义 PHP 片段。
Flatsome主题样式表丢失错误
刚开始安装 WordPress 主题的用户可能会遇到的一个常见问题是,在尝试上传或激活主题时,会显示 “主题损坏和/或样式表丢失”或“主题缺少 style.css 样式表”错误消息。
此错误消息并不意味着您购买的主题已损坏,而只是意味着上传不正确。请按照以下步骤纠正此问题:
- 从下载页面下载最终的 zip 文件。
- 解压最终的 zip 文件,您现在应该有一个最终的下载文件夹。
- 不要上传最终的下载文件夹。打开最终的下载文件夹。
- 浏览内容并找到实际的主题文件夹。如果您查看主题文件夹,您将看到一个“style.css”文件。这就是您知道已找到主题文件夹的方式。
- 使用 FTP 客户端,仅将主题文件夹上传到“wp-content/themes”文件夹。
- 登录到您的 WordPress 管理面板并激活主题。
如果您不希望手动将仅主题文件夹上传到“主题”文件夹,则有一个选项。您可以压缩主题文件夹(记住,仅主题文件夹)并通过 WordPress 主题管理面板选择“添加新”并单击“上传”来上传它。请务必确保在尝试安装 WordPress 主题时仅上传主题文件夹
缺少主题选项/定制器或 UX Builder
如果您看到空白的“主题选项”屏幕或打开 UX Builder 时遇到问题,请尝试以下步骤:
- 增加内存限制:增加 WordPress内存限制。建议至少有 128MB(256MB 更好)。
- 确保您至少安装了 PHP 5.6。您可以在WooCommerce → 系统状态中检查
- 确保您至少安装了 WordPress 4.5。
- 如果这不起作用,则可能存在插件冲突。尝试这个:
- 禁用所有插件。
- 检查是否仍然无法打开定制器或 UX Builder。
- 如果有效的话,尝试重新一一添加激活插件并测试。
推荐:[最新版]Shoptimizer主题下载最快的WooCommerce主题
总结
以上是晓得博客为你介绍6个Flatsome建站技巧,希望对你的WordPress建站有所帮助,帮助你更好的发挥Flatsome主题的优势。如有问题可联系我们。









