Divi主题添加CSS的7种方法
使用Divi 主题最令人惊奇的事情之一是它为用户提供了如此多的选项。主题提供高度灵活性的方式之一是 Divi 用户可以通过多种方式向主题添加 CSS。从将 CSS 添加到子主题的样式表 到使用 Divi 主题选项控制台等等,借助这个真正多功能且用户友好的 WordPress 页面构建器,Divi 用户确实可以自己进行 Web 开发流程。
除了 Divi 主题的 CSS 条目部分之外,本文我们晓得博客将为你介绍Divi主题添加CSS的7种方法并解释每种方法的优缺点。
推荐:如何从WordPress中删除Additional CSS额外CSS
如何向Divi添加自定义CSS
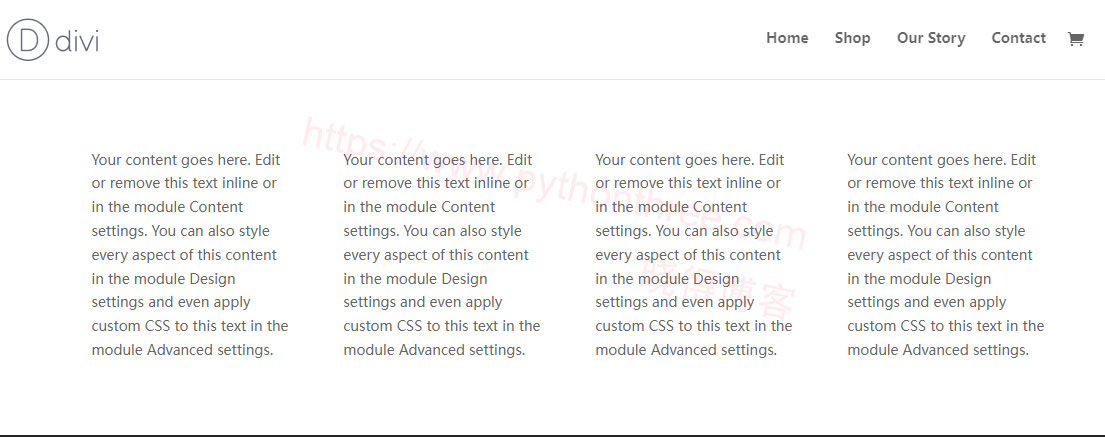
对于此演示,我使用单个部分和具有四列的行设置了一个简单的页面布局。每列都有文本模块,其中填充了一段 文字。

1、使用内联CSS添加样式到Divi
首先是使用内联 CSS。Divi 主题内任何具有内容区域的模块都将允许您添加内联样式。要将内联样式添加到元素的一部分,您需要定位元素本身并添加 <style> 属性,然后您可以添加与您要定位的特定元素相关的任意数量的样式属性,并且风格。
请打开 文本编辑器,而不是 可视化编辑器。样式如下:
<p style="color: blue;">Your content</p>
在文本周围添加一个跨度并为其添加相关的 CSS 样式,在这里您可以看到文本已从默认颜色更改为蓝色,如内联样式中设置的那样。
- 优点:添加内联样式是对单个元素进行简单更改的快速解决方法
- 缺点:需要以相同的方式设置每个单独的模块元素的样式,这非常浪费时间,特别是如果有许多相同的样式更改并且您正在处理一个大型网站同样,很容易忘记内联样式,尤其是在大型网站上由于内联样式深深地融入到模块本身中,因此无法使用媒体查询来定位和编辑它们,这可能会在以后带来问题
2、使用Divi主题选项自定CSS添加样式
将 CSS 添加到 Divi 的一种流行方法是使用 Divi 主题选项仪表板中的自定义 CSS 框。要找到“自定义 CSS”框,请导航至” Divi “->” 主题选项 “->“ 自定义 CSS”框。
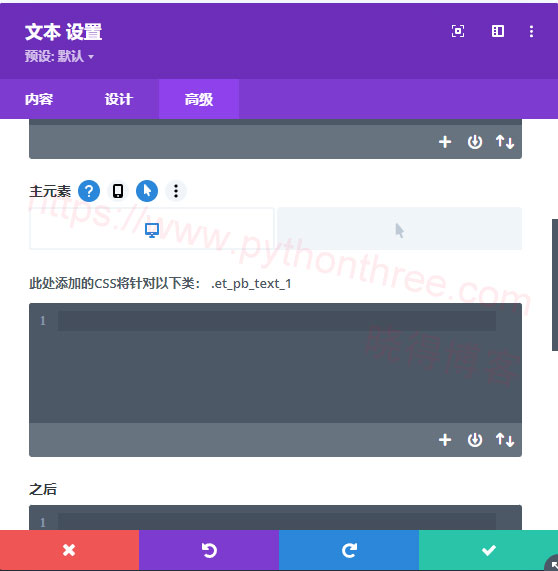
接下来,我们将设置该行中第二个文本模块的样式,要找到您需要定位的确切属性,您可以打开特定的 Divi 模块,导航到“高级”->“主要元素”区域,点击“?”,属性的名称将自动弹出在文本区域上方。

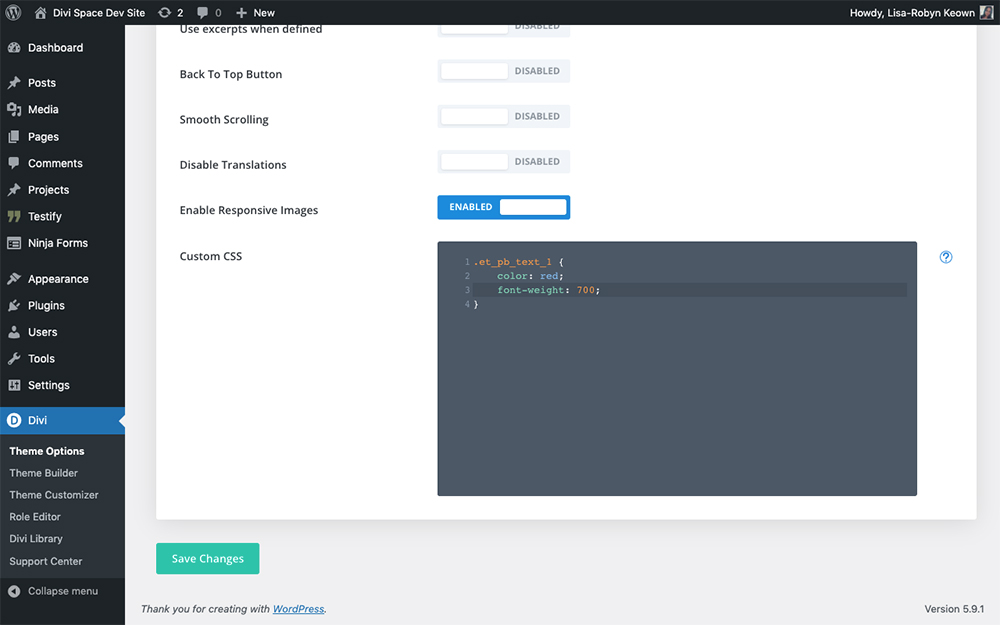
只需复制该选择器,前往 Divi 主题选项自定义 CSS 框,粘贴选择器的名称并添加所需的样式即可。不要忘记单击“保存更改”。

将样式添加到自定义 CSS 框中,记住包含选择器
.et_pb_text_1 p {
font-size: 16px;
color: red;
}文本已根据颜色和粗细进行样式设置,将 CSS 添加到 Divi 主题的另一种替代方法与使用 Divi 主题选项中的自定义 CSS 框类似,是使用主题定制器。要找到它,请将鼠标悬停在“外观”菜单上,然后单击“自定义”。
- 优点:添加到 Divi 主题选项自定义 CSS 框的 CSS 样式不会被主题更新覆盖
- 缺点:如果您要编写大量 CSS,则 Divi 主题选项自定义 CSS 框的面积可能太小。如果您的网站有很多脚本,您可能需要在子主题中使用样式表,
3、 使用高级选项卡CSS为Divi模块添加样式
可以添加 CSS 的下一个位置是单个模块、行或部分的“高级选项卡”部分。接下来,我们将设置该行中第三个文本模块的样式要将 CSS 添加到单个模块,请通过单击汉堡菜单打开模块本身,然后单击“高级”选项卡。
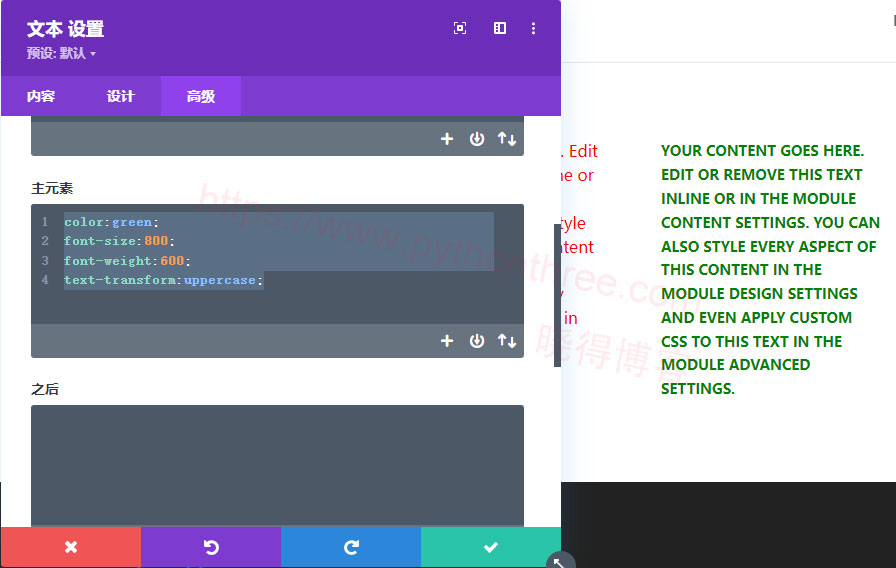
向下滚动,直到看到“主要元素”框。在这里,添加各种 CSS 样式,但请注意,您只需输入属性和值 – 不需要指定选择器,只需指定属性和值。

输入CSS这将产生最终结果:
color:green;
font-size:800;
font-weight:600;
text-transform:uppercase;- 优点:使用各个部分、行和模块的“高级”选项卡输入 CSS 对于在将来不会真正查看的页面上进行单一、简单的编辑非常有用,这些 CSS 编辑不会被主题更新覆盖
- 缺点:将微小的 CSS 隐藏在分散在网站上的许多模块的高级设置中可能会变得混乱,并且在需要重新访问网站的设计或开发时将变得难以跟踪,使用替代方法可以相对轻松地实现相同类型的编辑,
4. 使用Divi Builder页面设置添加样式
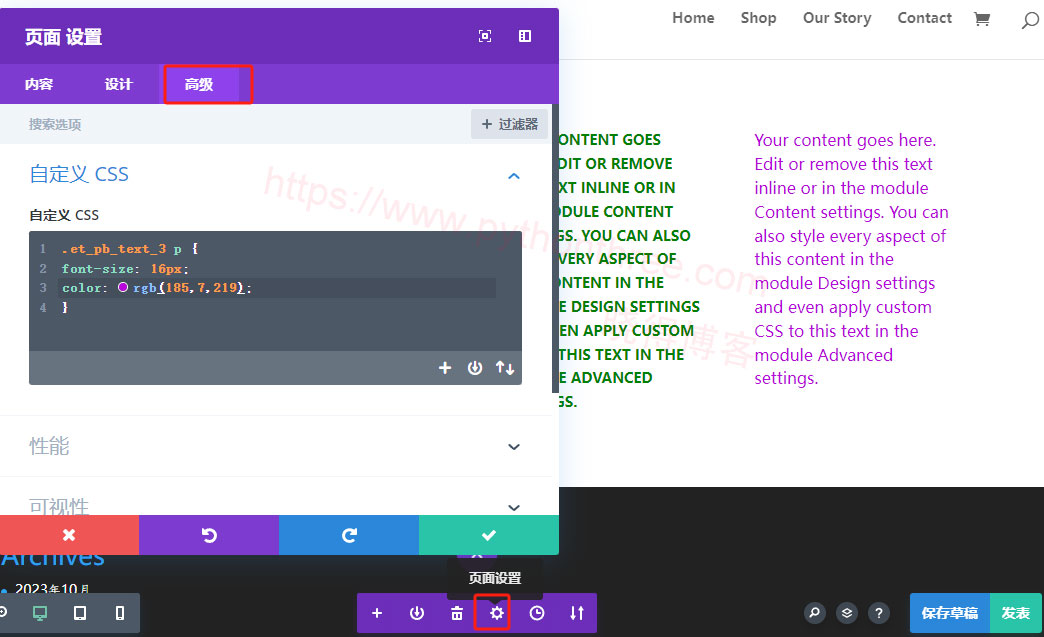
Divi 用户将 CSS 添加到其网站的另一种方法是使用 Divi Builder 页面设置。在前端构建器中,单击 Divi + 图标以显示完整的菜单选择。单击齿轮图标,您将显示页面设置。
请像第二种方法一样通过打开各个模块的设置、导航到“高级”选项卡并单击“主要元素”框旁边的问号图标来获取模块选择器。
打开 Divi 页面设置控制台,单击高级选项卡并打开自定义 CSS 选项。单击自定义 CSS 选项,输入相关的 CSS 样式。请注意,此处指定您想要定位的选择器非常重要。

- 优点:非常适合添加 CSS 样式,该样式仅反映在一个页面上,而不是整个站点范围内,轻松设置一些页面元素的样式,而不是编写具有大量目标的复杂 CSS
- 缺点:如果您的网站有很多页面,每个页面都在 Divi Builder 页面设置中输入了单独的自定义 CSS,您可能会忘记所有样式增强功能,在这种情况下,使用样式表会更好
推荐:[最新版]YellowPencil插件免费下载WordPress可视化CSS样式编辑器插件
5. 使用样式表向Divi添加样式
我们认为将 CSS 添加到 Divi 主题的最佳方法之一是使用子主题和样式表。为了帮助保护您的网站并保留 CSS 更改,请使用子主题并将 CSS 输入样式表。
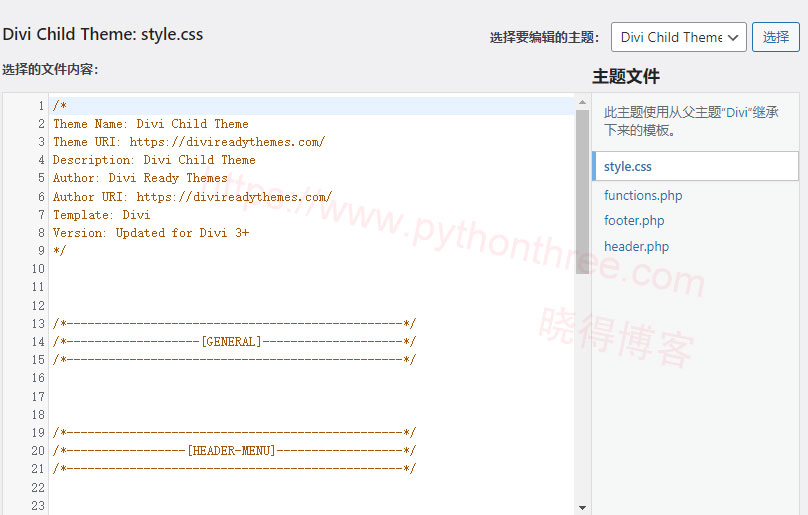
可以通过导航到“外观”>“主题文件编辑器”并从子主题本身选择 style.css 文件来更改样式表。

- 优点:使用 Divi 子主题将防止您修改父主题 (Divi) 文件,从而保护网站,网站的所有样式都存储在一个易于访问和编辑的位置,使用子主题和样式表将允许您使用和排队多个样式表(非常适合大型网站)
- 缺点:该方法是上述方法中设置最复杂且最不用户友好的
推荐:Contact Form 7插件教程WordPress设置Contact Form表单插件
6.、使用 WordPress插件将CS 添加到Divi
插件是添加 CSS 的好方法,因为它们不需要任何特殊编码。只需安装 WordPress 插件,您就可以开始添加 CSS。免费版和高级版都有很多不错的选择。。
Simple Custom CSS and JS是一个免费插件,可为任何 WordPress 主题添加编辑器,以便轻松添加 CSS 和 JS。编辑器添加了语法突出显示,使其更易于理解。在前端或后端添加 CSS。
创建代码后,您可以内联打印它、将其添加到外部文件、打印到页眉或打印到页脚。该代码缓存在您的文件中,因此不必在每次加载页面时从服务器加载。
推荐:TranslatePress Pro插件教程WordPress网站翻译指南
总结
以上是晓得博客为你介绍的Divi主题添加CSS的7种方法的全部内容,建议使用子主题添加CSS样式表,或者使用插件帮助您简化和加速 CSS 脚本编写,希望对你的WordPress建站有所帮助,如有问题可联系我们。
推荐:[最新版]WP Rocket插件下载WordPress缓存插件
推荐:WordPress性能优化wp_head.php中删除不必要的代码









