8个免费好用的外贸网站速度测试工具
一个网站响应速度的快慢,直接决定了网站的成功与否,尤其是外贸建站的同行们,糟糕的网站响应速度是任何网站所有者都不想体验的事情。网站速度测试工具允许您监控页面速度,并给出其弱点的指南。这样,您可以随时进行必要的改进。
本文晓得博客将介绍应该关注网站加载时间的原因,以及满足需求的8种最佳速度测试工具。
为什么页面速度很重要?
作为访问者,遇到一个需要很长时间才能加载的网站,你会有什么感觉?烦躁?直接关闭网页?静静地等待?
根据数据统计分析,如果加载过程超过三秒钟,40%的访问者会点击一个网站。

页面速度很重要,原因如下:
- 影响SERP——如果您的页面在短时间内没有加载,您将在搜索引擎结果页面列表中排名较低。
- 影响网站流量——缓慢的网站加载过程有会失去潜在访客(或更糟糕的是买家)的风险。
- 影响搜索引擎优化——糟糕的页面速度可能会损害搜索引擎的用户体验。
网站所有者都需要保持自己的网站性能,以提供最佳的用户体验。这样做的方法之一是使用网站速度测试工具进行定期的网络检查。WordPress网站运行缓慢的原因
网站测速工具分析那些项目?
网站速度测试工具常分析的项目:
- HTML、Javascript、CSS加载时间。
- 检查你的程序是否最小化。
- 找出图片文档太大造成的加载缓慢。
- 确定是否有禁止转译(Render-blocking)的JavaScript或CSS。
- 测试Time to First Byte(TTFB)。
- 分析总载入时间、页面大小和总请求数。
- 从不同的地理位置检查网站性能。
- 检查不同浏览器的渲染速度。
- 分析HTTP。
- 测试你的内容传递网路(CDN)性能。
- 验证资料能正确从你的CDN加载。
8个免费好用的网站速度测试工具
有很多速度测试工具可能适合您的需求。晓得博客列出了8个最好用的网站速度测试工具。
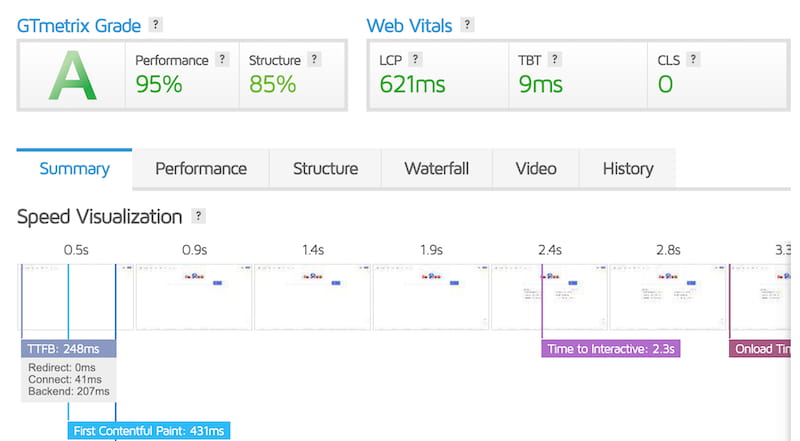
1、GTmetrix

GTmetric分析非常详细,同时检查PageSpeed和YSlow指标,为你的网站提供一个从F到A的评级。
分析结果呈现五个不同部分,包括PageSpeed、YSlow、瀑布图、视频和历史。
GTmetric速度测试工具在处理网站速度和性能优化时,GTmetrix的关键功能适用于大多数Web性能监控。
它将为您提供关键绩效指标、网站监控以及从世界各地测试网站的能力的摘要。全部免费。
您还可以进行连接节流测试,以查看您的网站在各种连接速度下的表现如何。
2、WebPagetest

WebPagetest速度测试工具允许您使用Internet Explorer和Chrome从世界各地的多个地点免费进行速度测试。
提供超过40个国家节点,能选择超过25种浏览器。根据不同的网站效能给予F到A等级评分,报告分为摘要、细节、效能、内容和屏幕截图等。
其主要功能包括多步事务测试、视频捕获和内容阻止。
在测试结束时,您将获得资源加载瀑布图、页面速度优化检查和改进建议。
3、Google PageSpeed Insights

Google PageSpeed Insights谷歌页面速度洞察,谷歌拥有这个速度测试工具,用户体验指标基于网站在Chrome UX报告中在移动和桌面设备上的性能。
以1-100分来评比网站。分数越高代表网站最佳化效果越好。通常在85分以上就表示你的网站表现良好。PageSpeed给你包括桌面及移动端网页两种报告。你可以查看建议来改善网站成效,例如最小化CSS或最佳化你的图片大小。
测试将为您提供实验室和现场数据。前者与性能问题有关,而后者包含访问者体验的实时性能数据。
这种速度测试工具受到中小型企业和独立网站所有者的青睐,他们寻找一种简单明了的方法来保持其网络性能。
4、Pingdom

Pingdom速度测试工具Pingdom不仅进行彻底的网络性能监控,而且工具还监控停机时间。
Pingdom使用70多个全球测试点来测试网页。在测试结束时,您将获得性能洞察力和阻碍页面速度的瓶颈。
如果您想要更彻底的监控,您可以购买他们的付费计划,并获得正常运行时间监控、页面速度监控、交易监控、访问者洞察力和服务器监控等其他服务。每当出现问题时,警报功能将立即通知您。
5、KeyCDN网站速度测试

keyCDN速度测试工具,KeyCDN在线检查可以选择从14个不同地点进行速度测试,可以作为实用的速度测试工具。
除了全页速度测试和地理位置检查外,该工具还可以执行SSL FREAK攻击测试器,以确保网站的SSL/TLS的安全性。
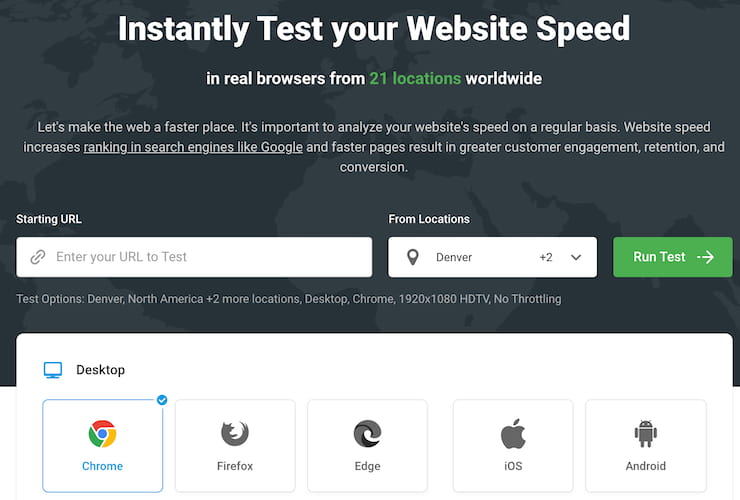
6、Dotcom

Dotcom的免费测试工具允许您通过来自全球20个测试地点的各种桌面和移动网页浏览器进行基于浏览器的加载时间测试。
测试完成后,用户可以选择“详细信息”,查看强大的性能报告和瀑布图分析。用户还可以选择要从中进行测试的浏览器。该测试支持Chrome,Firefox,IE和移动浏览器,包括iPhone,iPad等!Dotcom-Monitor不断开发性能工具,以帮助用户,网站管理员和开发人员改善其网站和在Web上的体验。
Dotcom工具的积极之处在于,所有地理测试都可以同时进行。在结束之前,您将从每个地点获得单独的性能报告和瀑布报告。
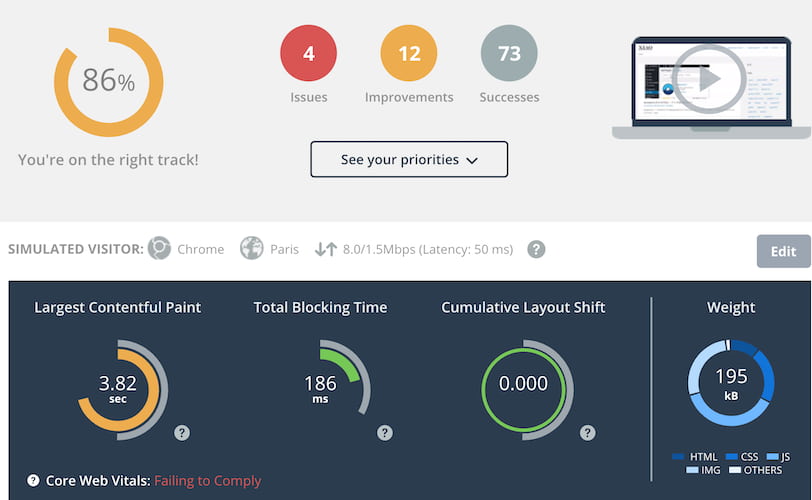
7、DareBoost

DareBoost速度测试工具Dareboost的速度测试工具能够从13个测试地点和7个设备进行性能监控。后者包括各种类型的移动设备。
它提供超过100种不同的检查项目用以分析你的网站速度。它会以1-100给予评分。你可以测试桌面端与行动页面、Firefox与Chrome和五个节点的速度差异。
该工具的主要功能包括能够模拟速度测试,无论是否进行广告拦截,并阻止特定域,以发现网络性能不佳的罪魁祸首。
该测试提供了一份详尽的报告,包含关于100 种检查项目非常详细的信息和示范,并提出了分为几类的建议。让你更清楚的知道所需改进的优先级。
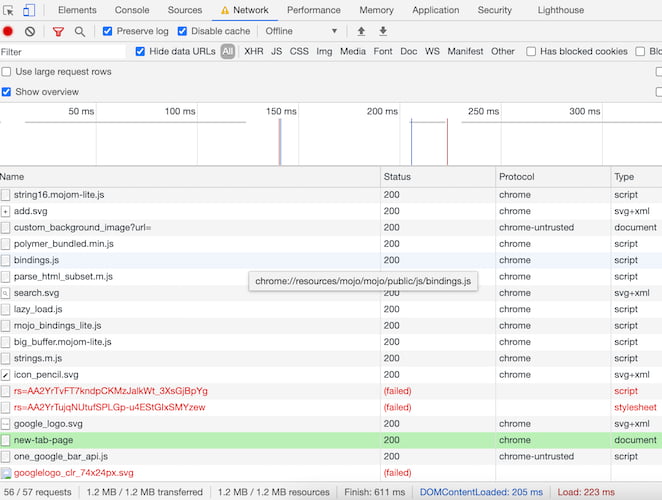
8、Chrome DevTools

chrome开发工具速度测试工具这是另一个谷歌工具,可以帮助改善网站的加载时间。工具以开发人员为主要用户,促进了页面编辑过程的实时和问题诊断。
有更详细的瀑布时间表。这可以让使用者更容易看到网站中那个项目花费最多时间,也就能够按照网域名称、子网域等等来改善
该工具直接内置在Chrome浏览器中。其官方主页为想要涉足简单编程的初学者提供教程和网页优化技巧。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程
总结
网络性能是每个网络所有者需要注意的一个重要方面。由于大多数访问者没有时间处理加载缓慢的网站,加载时间成为决定用户体验质量的一个重要因素。
缓慢的加载时间导致您的网站在SERP中排名低和网络流量低的方面也起着重要作用。
如果您正在寻找易于使用的工具,谷歌有很多方便的工具,如PageSpeed Insights和Test My Site,可以完成这项工作。它们是免费的,可以直接内置在谷歌浏览器中,因此每个人都可以访问它。
如需更多监控测试和优化方法选项,Pingdom能够为您进行尽可能好的网络性能监控测试和检测。
推荐:FlyingPress插件教程WordPress轻量级速度优化插件