如何向GeneratePress添加粘性移动页脚
粘性页脚是展示广告的理想场所,因为它会在访问者浏览您的文章时跟随他们。本文使用的是GeneratePress Premium,安装后,将需要启用元素。除此之外,不需要其他插件。本文晓得博客为你介绍如何向GeneratePress添加粘性移动页脚。
Generatepress中的粘性页脚
注意,这一切都可以仅使用 GeneratePress Elements 而无需其他插件来完成。我一直在寻找越来越多喜欢这个主题的理由。
1、为粘性页脚创建GeneratePress块元素
首先我们将创建一个新的 GeneratePress 元素。我选择了块元素,它们很容易使用并且允许使用优秀的GenerateBlocks。
注意:如果为此设置使用两个不同的广告。一个将显示在智能手机上,另一个将显示在平板电脑上。可设置平板电脑上广告尺寸为 728×90,移动广告尺寸为 320×50。
2、添加内容到 GeneratePress 中的块元素
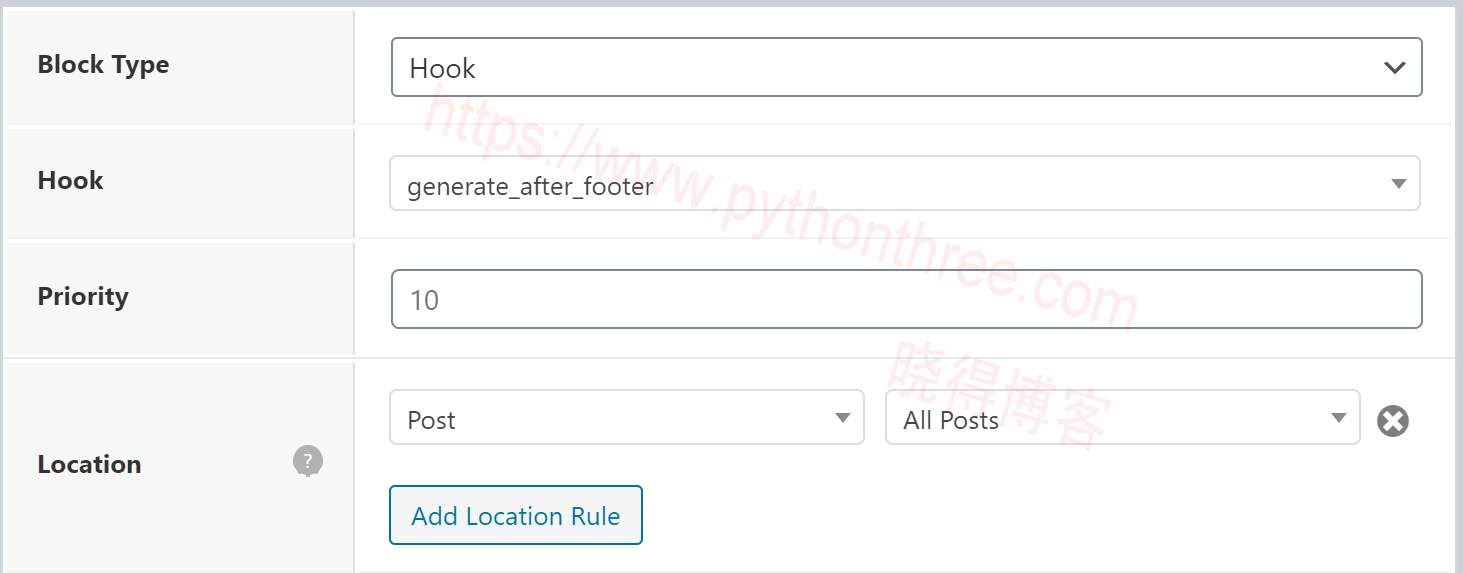
创建的块已连接到generate_after_footer,这会将它放在我网站的最底部。但是因为我要让它变粘,所以它当然会粘在访问者屏幕的底部。

可以使用位置选项将此粘性页脚广告放置在您喜欢的任何位置。在位置字段下方,还会找到排除某些页面和帖子的选项。
3、设置粘性页脚的样式
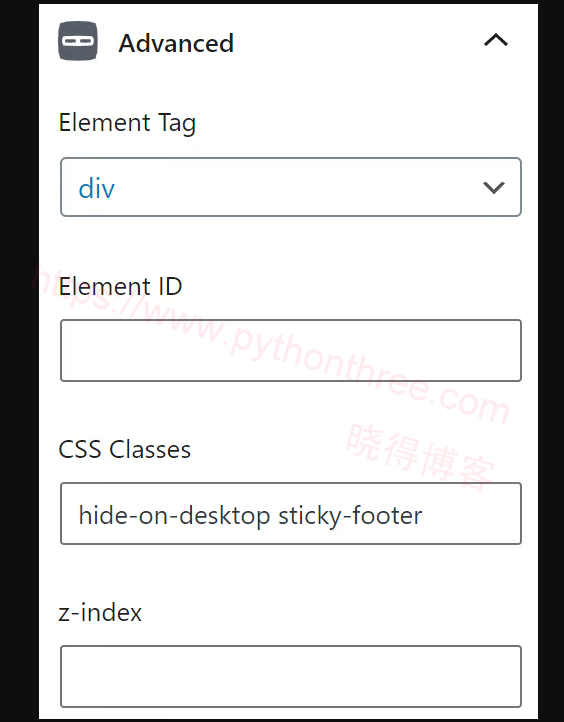
因为使用的是块元素,所以不需要设置颜色、填充或边距。我需要添加的唯一样式是使其具有粘性,只是在设置我的 CSS 类sticky-footer。

还添加了一个额外的 CSS 类,名为hide-on-desktop,此CSS 类内置于 GeneratePress 中,并将在桌面上隐藏此块。还可以使用它的类hide-on-mobile、hide-on-tablet 或 hide-on-desktop来隐藏不同类型设备上的块。

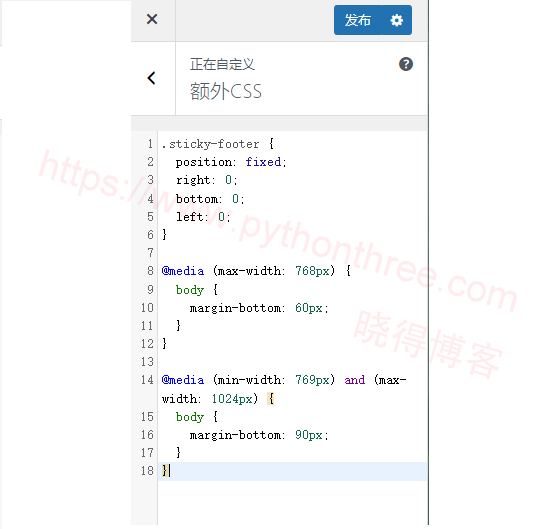
接下来向主题添加自定义 CSS。这可以使用 WordPress 定制器来完成。前几行将使我们的页脚块粘在移动屏幕的底部:
.sticky-footer {
position: fixed;
right: 0;
bottom: 0;
left: 0;
}这样创建了一个粘性页脚。但是,仍然存在一个问题,即粘性页脚会与 GeneratePress 页脚中的元素或小部件重叠。要阻止这种情况发生,可以添加以下代码:
@media (max-width: 768px) {
body {
margin-bottom: 60px;
}
}
@media (min-width: 769px) and (max-width: 1024px) {
body {
margin-bottom: 90px;
}
}此代码将为整个网站添加边距,以便每当访问者一直向下滚动时,粘性页脚都有一个位置。第一部分将边距添加到移动网站,第二部分将其添加到平板电脑网站。确保边距的大小(在本例中为60px和90px)与粘性页脚的高度相同。
推荐:如何在WordPress博客内容段落间添加Google AdSense广告(无插件)
总结
以上是晓得博客为你介绍的怎么向GeneratePress添加粘性移动页脚的全部内容,希望对你的WordPress建站有所帮助,粘性页脚并不仅限于一种选择,可以为用户提供表单注册时事通讯 或 在粘性页脚中显示社交链接 或 添加Google Adsense广告。