如何在Divi主题中创建作者框
在这篇博文中,我将解释如何在安装了 Divi 主题的 WordPress 网站中添加作者框。这是一个简单的过程,几分钟即可完成。您无需专业的设计人员即可完成此任务。需要使用Divi 主题构建器中的“模块”功能,并通过其详细的设计设置自定义您的作者简介。这些设置一目了然,无需任何经验即可使用这些首选项。
在详细介绍如何在 Divi 网站中添加作者简介之前,让我先来总结一下在博客文章中添加此部分的好处!如果您还没有使用这款最佳 WordPress 主题,现在就通过Divi 折扣购买,打造更具吸引力的网站吧。
为什么要在博客文章中添加作者简介?
- 建立信誉——当您的受众知道信息是谁写的并且了解您的知识时,他们很可能会信任您提供的信息。
- 增强品牌效应——确保您的内容具有统一的外观和感觉,从而强化您的品牌形象。
- 改善用户体验——它可以帮助访问者有效地浏览您的网站并找到符合他们的要求和兴趣的内容。
- 提升 SEO – 它向 Google 和其他搜索引擎发送有关您的资历和经验的信号,这可以对您网站的 EEAT 分数产生积极影响。
在您的 Divi 网站中添加作者框的分步流程
在了解了在您的网站上创建作者简介的好处之后,是不是非常有兴趣在使用 Divi 主题构建的网站上实现相同的功能。
1、登录您的 WordPress 仪表板,转到帖子部分,查看所有已发布的帖子,然后单击“启用 Visual Builder”,如下面的屏幕截图所示 !现在,您已进入可编辑模式!
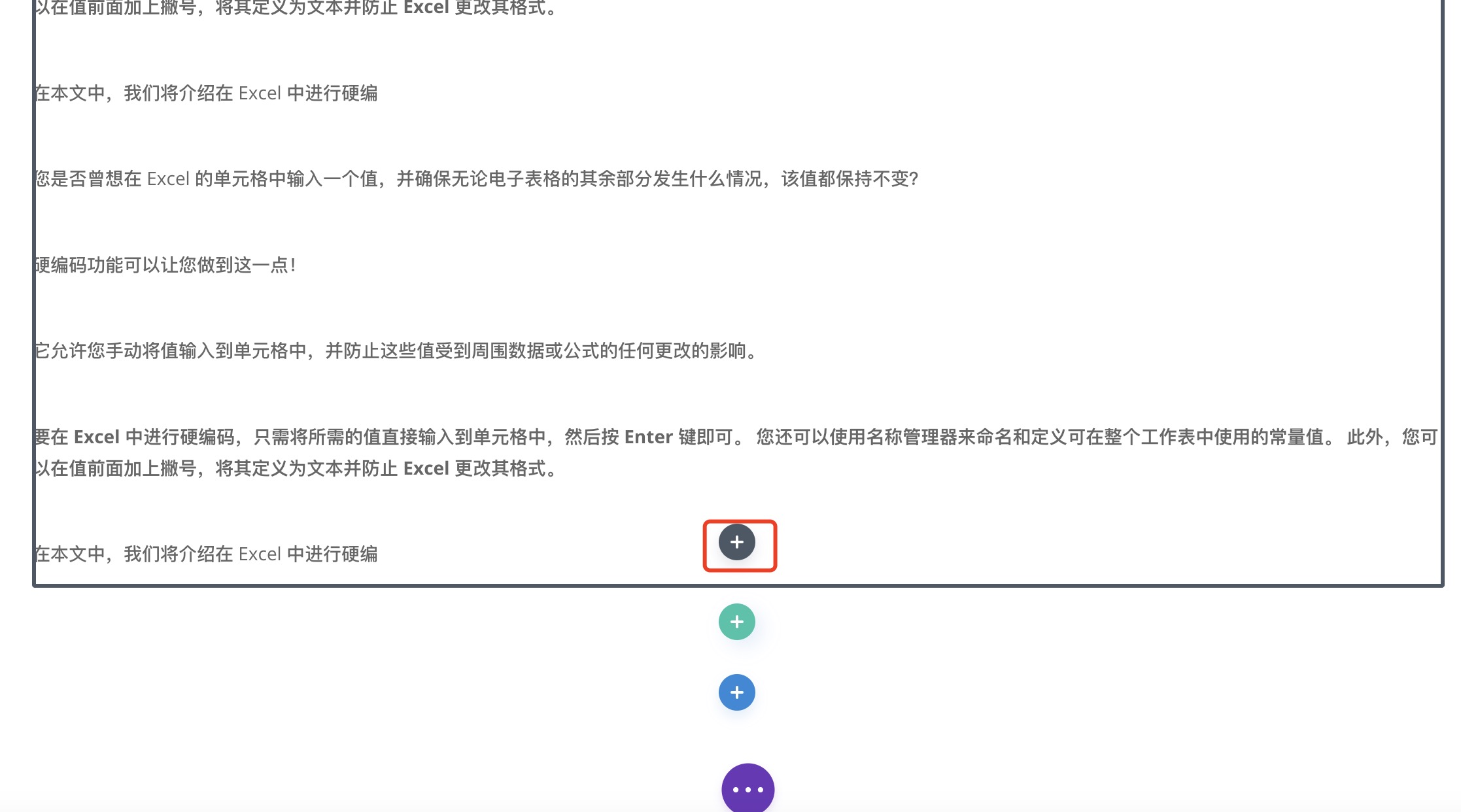
2、将光标悬停在帖子底部;它将显示编辑选项;点击“添加新模块”,即黑色圆圈中的“+”按钮。(如下图所示)

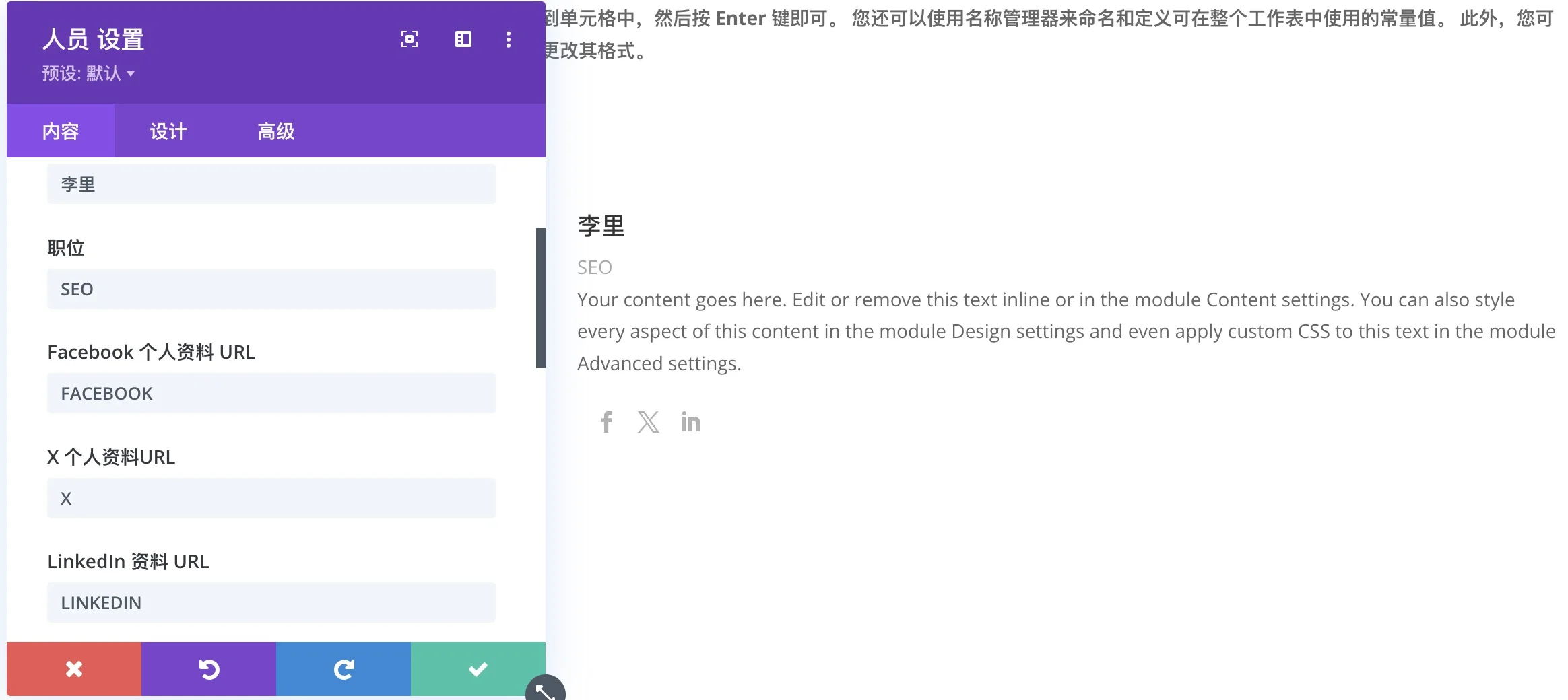
3、点击此选项后,您将获得搜索模块的设置。找到“人员”模块。 选择此模块并输入您的姓名、职位、社交媒体资料和描述等详细信息。请查看下图以供参考。 填写完详细信息后,点击绿色勾选按钮保存您提供的信息。

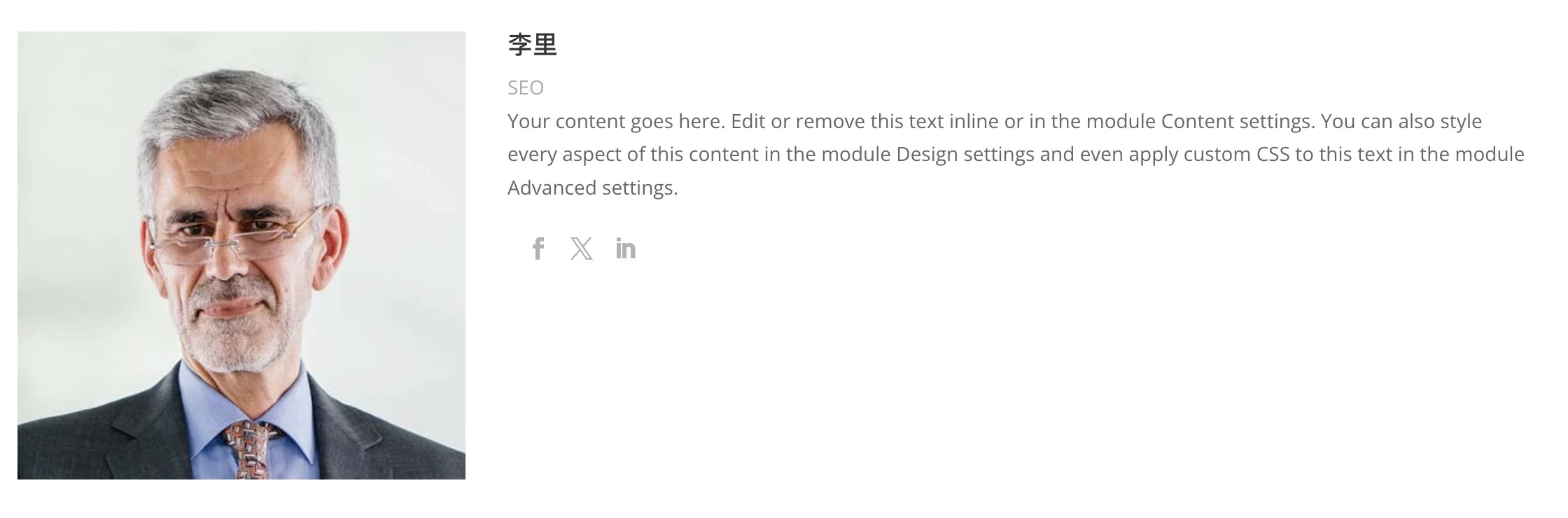
4、在“作者简介”部分添加我的图片。让我们通过“图片”选项添加我的图片,并修改其背景颜色。 在 WordPress 媒体库中上传您的个人资料图片并添加。现在,转到其背景设置并选择颜色首选项。上传图像并选择背景颜色后,请不要忘记单击绿色勾号按钮来保存更改。

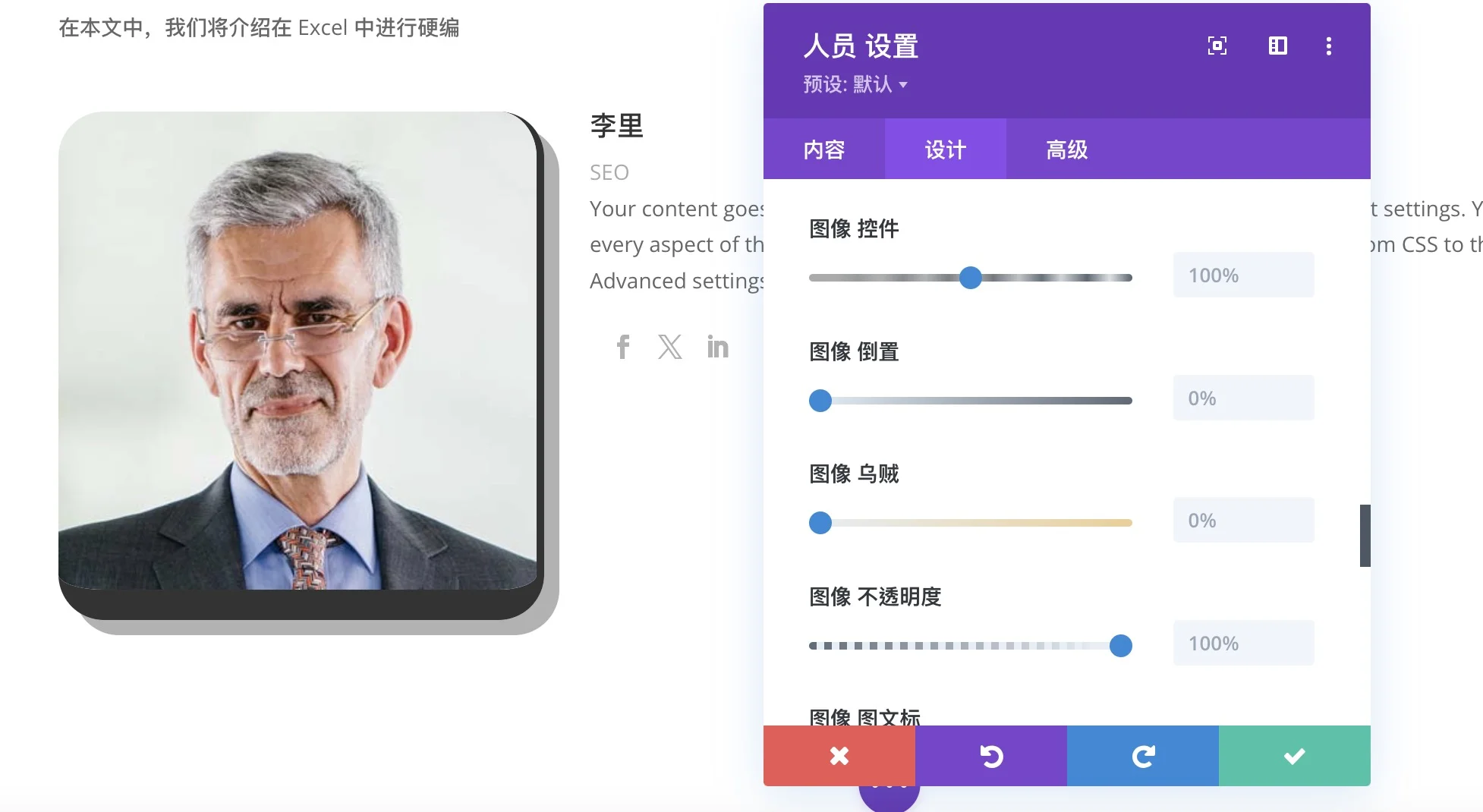
5、让我们继续“设计”设置,您可以在其中设置内容部分,如图标、图像、标题等。 您可以选择修复
- 图标颜色
- 图标字体大小
- 图像的样式和边框
- 标题文字大小
- 标题字母间距
- 标题行高度
- 标题文字阴影
- 间距(边距和填充)
- 盒子阴影
查看社交媒体图标的设置选项!您可以更改图标的颜色和大小。 同样也可以设计图像形状并应用阴影效果!请通过下面的图片查看这些设置。
设置标题的所有内容,例如更改字体系列、大小、阴影、间距和字母高度。接下来,我将自定义间距和背景阴影设置。请参阅下图。点击绿色勾选按钮保存所有更改。

总结
以上是晓得博客为您介绍的如何在Divi主题中创建作者框的全部内容,在博客文章中添加作者简介,可以让读者了解您的专业知识和经验。还可以提升您网站的整体品牌形象,并帮助您建立可识别的品牌形象。如果使用 Divi WordPress 主题搭建网站,别忘了设计一个引人入胜的作者简介,让读者感到舒适地与您互动,这有助于您与受众建立信任。希望您了解如何在 Divi 主题中创建作者框。如果您需要设计方面的帮助,请通过评论区联系我。
推荐:[2025]AffiliateWP插件教程WordPress联盟营销插件使用
推荐: 如何给WordPress文章页面添加代码高亮显示功能






![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 12 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 13 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 14 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)
