如何将可点击的电话号码添加到WordPress菜单

你有想过在 WordPress建站 的菜单栏中添加点击通话按钮吗?在人手一部手机的时代,越来越多的人使用 手机、IPad 等设备来浏览网页,随着大量的客户使用智能手机访问您的网站,添加可点击的通话按钮可以让他们更轻松地与您联系。点击通话按钮代表您页面上的一个链接 或 CTA 按钮,点击后会弹出您公司的电话号码,并允许访问者直接与您联系。
在本文中,我们晓得博客将向您展示如何在您的WordPress网站中轻松添加点击通话按钮。
为什么在你WordPress网站上添加可点击的电话号码
正如我们已经提到的,如今许多人使用智能手机访问网站,可点击的电话号码可能是一种非常方便的工具。
许多小型企业网站依靠客户联系他们获取报价、预售信息或支持,这就是向网站添加联系表单的原因。但是,根据行业的不同,一些用户可能想立即与某人交谈。
无论您的业务类型如何,如果您更喜欢与潜在客户直接沟通,那么可点击的电话号码可以帮助他们更快速、更高效地联系到您。他们所要做的就是单击带有您在网页上放置的号码的按钮,将立即在他们的智能手机上调出。
在WordPress导航菜单中添加可点击电话号码
1、找出放置电话号码的位置
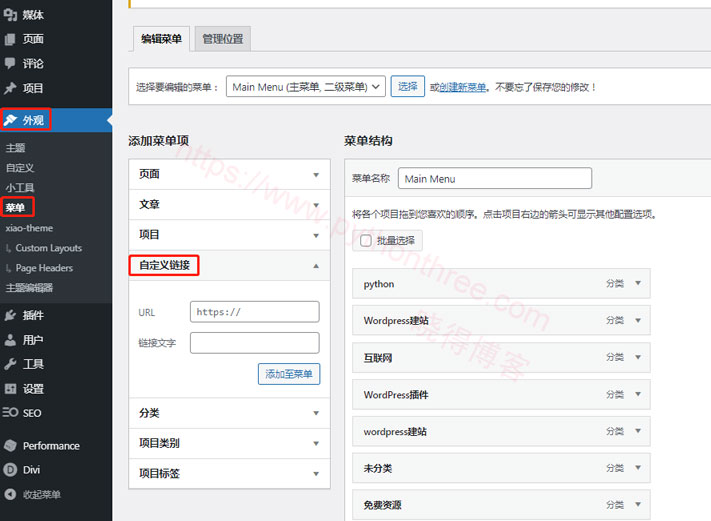
要在 WordPress 导航菜单中添加可点击电话号码,首先是登录你的网站,然后在 WordPress仪表盘 中,找到” 外观 “->” 菜单 ” 。
在“ 编辑菜单 ” 选项卡中,转到“ 选择要编辑的菜单 ”的框,选择要在其中放置电话号码的菜单。注意你的网站可能有不止一个导航菜单,而且每一个都会出现在不同的地方。因此,请根据需要选择正确的菜单。

接下来,转到“ 添加菜单项 ” 列,选择“ 自定义链接 ” 选项以创建在您的网站上显示电话号码的链接。这是填写您的电话号码的地方,然后您的电话号码将 网页上的其他自定义链接一样突出显示并可点击。推荐:如何在WordPress中创建菜单
2、正确格式的电话号码
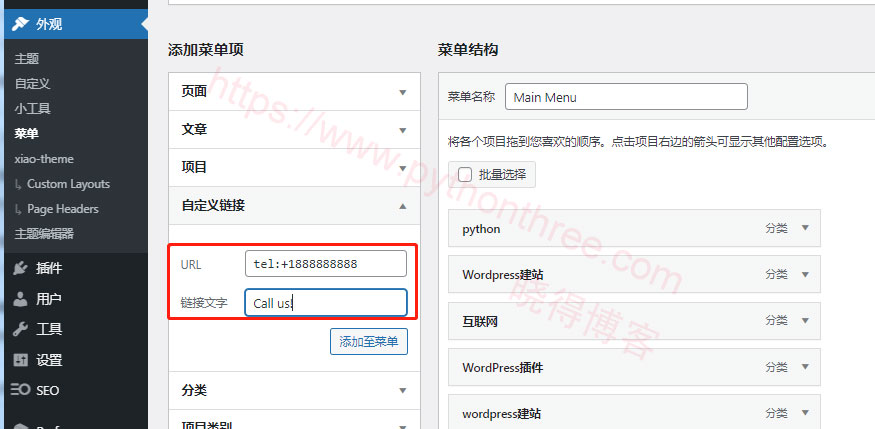
在“ 自定义链接 ”框中,选择 URL 部分 并将 WordPress 自动放置在那里的“ http:// ” 替换为您的电话号码。

您应该使用这种格式:
tel:+18888888888tel:+格式,要拨打的号码放在 ( + ) 之后,没有任何逗号、点、空格等。请记住,在 (+)之后只是数字。
在 “ 链接文本 ”字段中,可以写下您的号码,也可以在那里写下 Call us,但是,在 “ 链接文本 ” 字段中电话号码可能会更直接的向用户传达到可以通过电话号码联系。
3、保存将电话号码添加到菜单
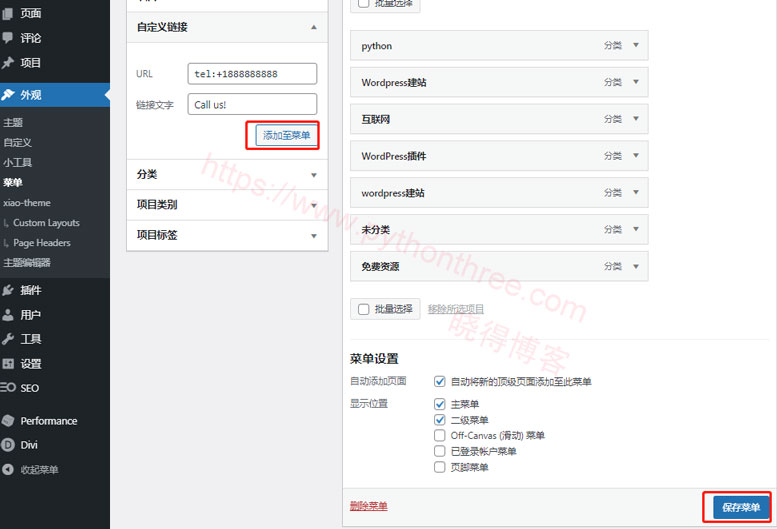
最后一步,只需选择“ 添加到菜单 ” 选项,然后单击“ 保存菜单 ”,即可在导航菜单上显示您的自定义链接。

单击添加到菜单和保存菜单以保存结果,如下图所示:

总结
以上是晓得博客为你介绍的如何将可点击的电话号码添加到WordPress菜单的全部内容,也可以将电话号码放在列表的底部,如果您对结果感到满意,请保存它。如果不满意,可以将电话号码添加到你喜欢的位置。
当然,也可以使用WP Call Button插件来创建呼叫按钮,这种方法更简单,它允许您在古腾堡、经典编辑器、WordPress侧边栏小部件中轻松创建点击呼叫按钮,甚至是粘性浮动呼叫按钮。
请注意:如果访问者使用桌面浏览器,将无法直接从 笔记本电脑 / PC 给您打电话,但他可以通过手机拨打网络上显示的号码。
推荐:如何修复WordPress网站的Syntax Errors语法错误









