如何在Divi主题中添加滑块
您想知道如何在Divi主题中添加滑块吗?让我向您展示正确的设置。难怪!滑块增强了您网站的视觉吸引力。毫无疑问,它会吸引人们对您的重要内容的关注。 在 Divi 主题中添加滑块是一个简单的过程。您需要找到滑块模块并根据您的要求进行设置。在本文中,我还将告诉您如何向您的网站添加全宽滑块。

此外,我将教您如何更改 Divi 滑块高度。我已尽力通过屏幕截图解释设置。在了解详细信息之前,您应该了解在您的商业网站中添加滑块的优势。 整合网站滑块有几个好处!它们如下
- 通过动态元素交互提高用户参与度
- 在有限的空间内以简洁的方式传达重要信息。
- 突出显示重要内容并充当导航元素。
- 推广多种产品和特别优惠。
- 使您的网站在视觉上更具吸引力。
推荐:[最新版]WP Speed of Light Pro插件WordPress速度优化插件
怎么在Divi主题中添加滑块Divi Slider
只需按照简单的流程将滑块纳入使用 Divi 主题构建的网站中即可。
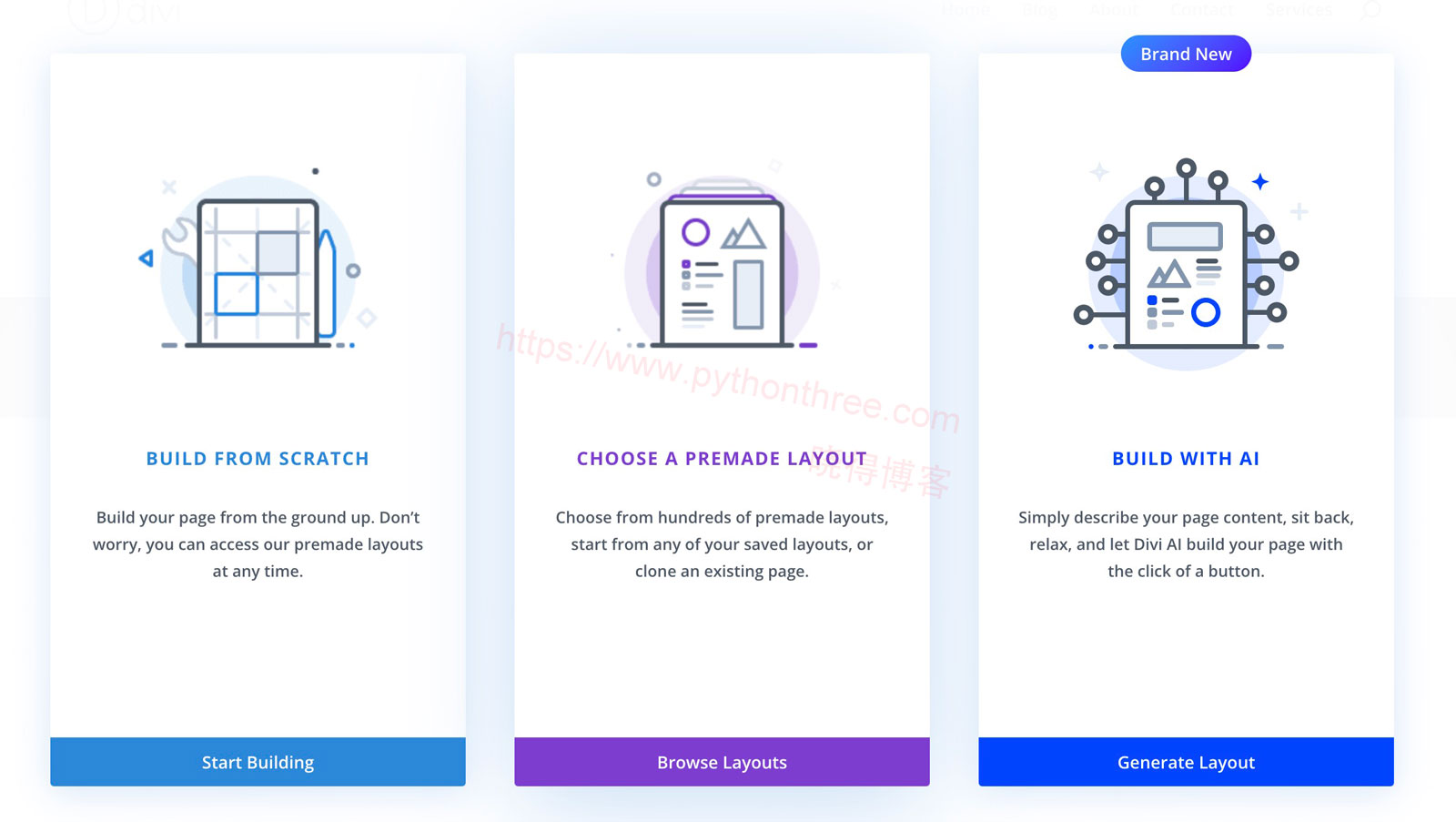
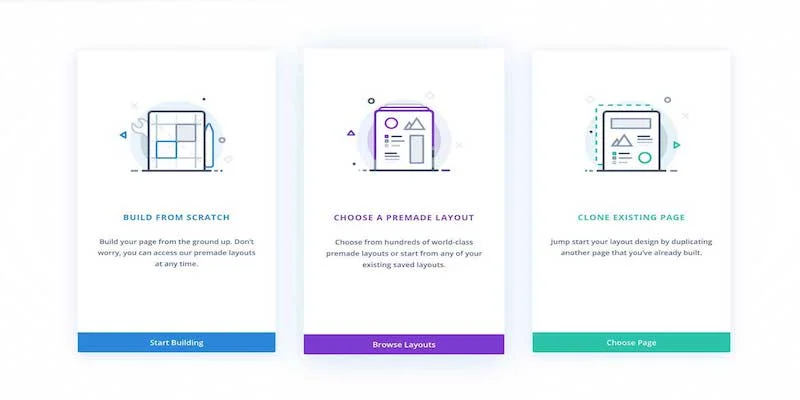
1、单击“添加新页面”或编辑您的网站主页或任何页面。选择“Use Divi Builder 使用 Divi Builder 编辑” ,将被重定向到编辑部分,您必须在其中选择“从头开始构建Build From Scratch”并单击“开始构建Start Building”。

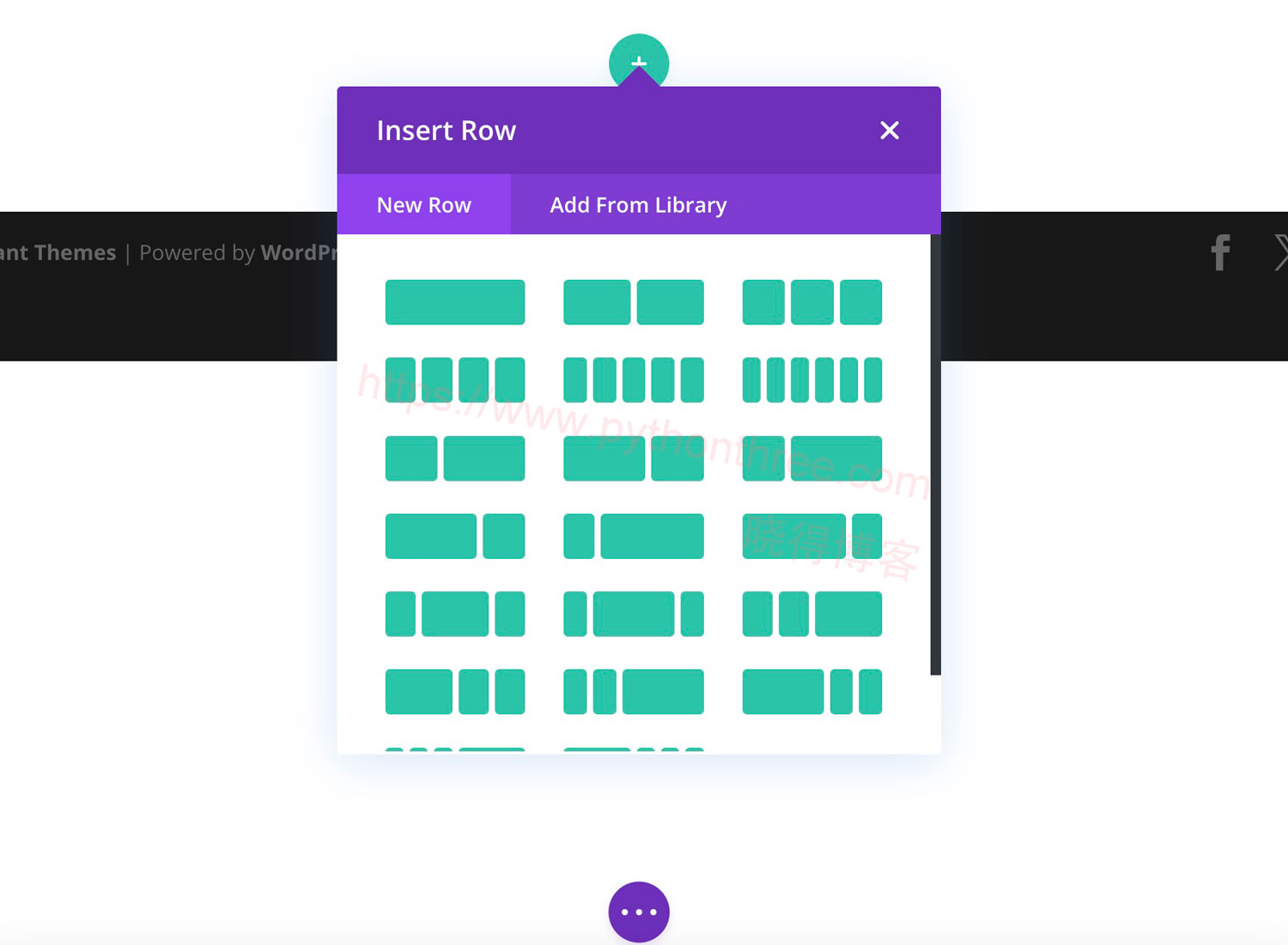
2、现在该选择所需的列数了。这里,我选择的是一列结构。

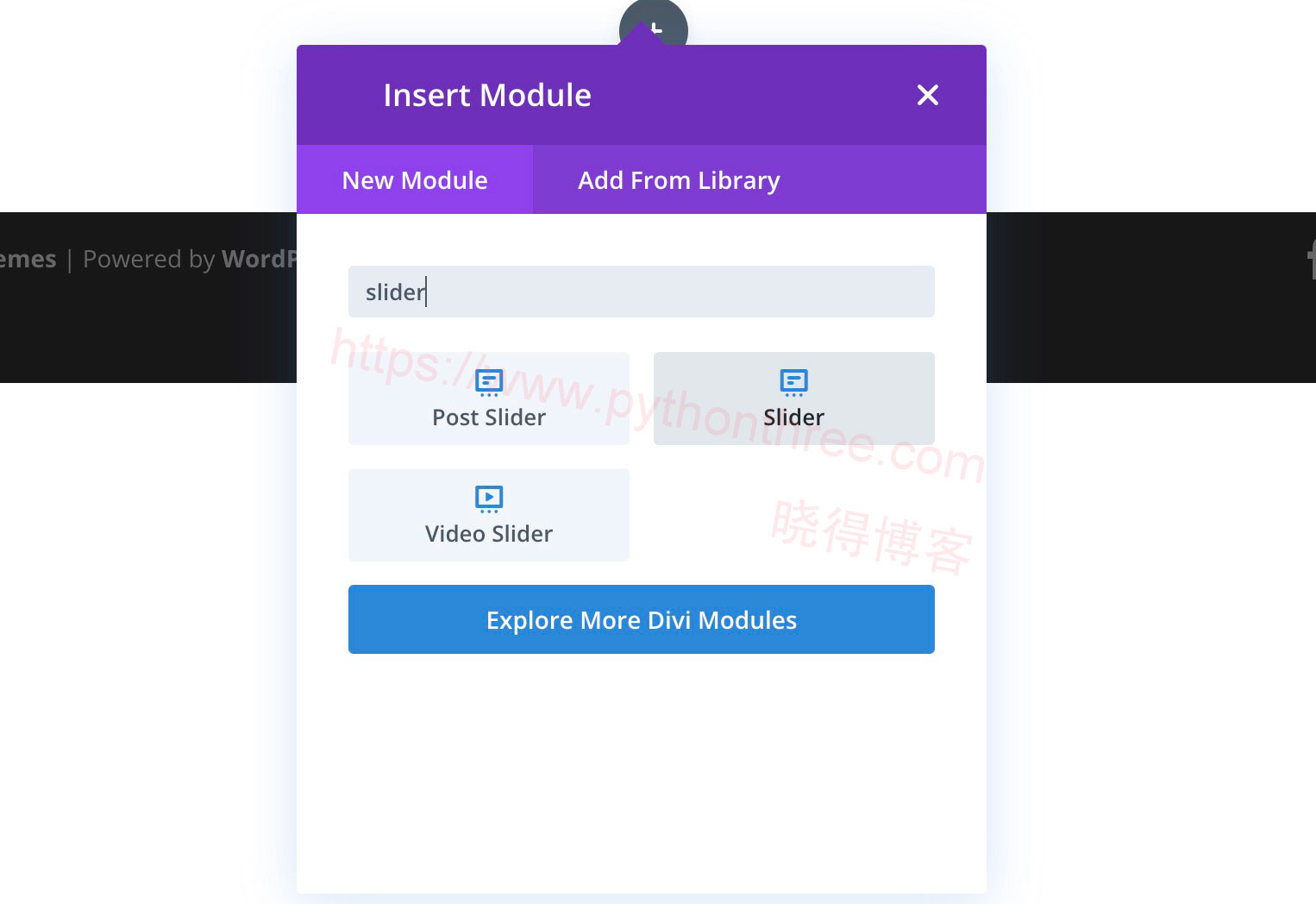
3、搜索“ Slider滑块 ”模块。

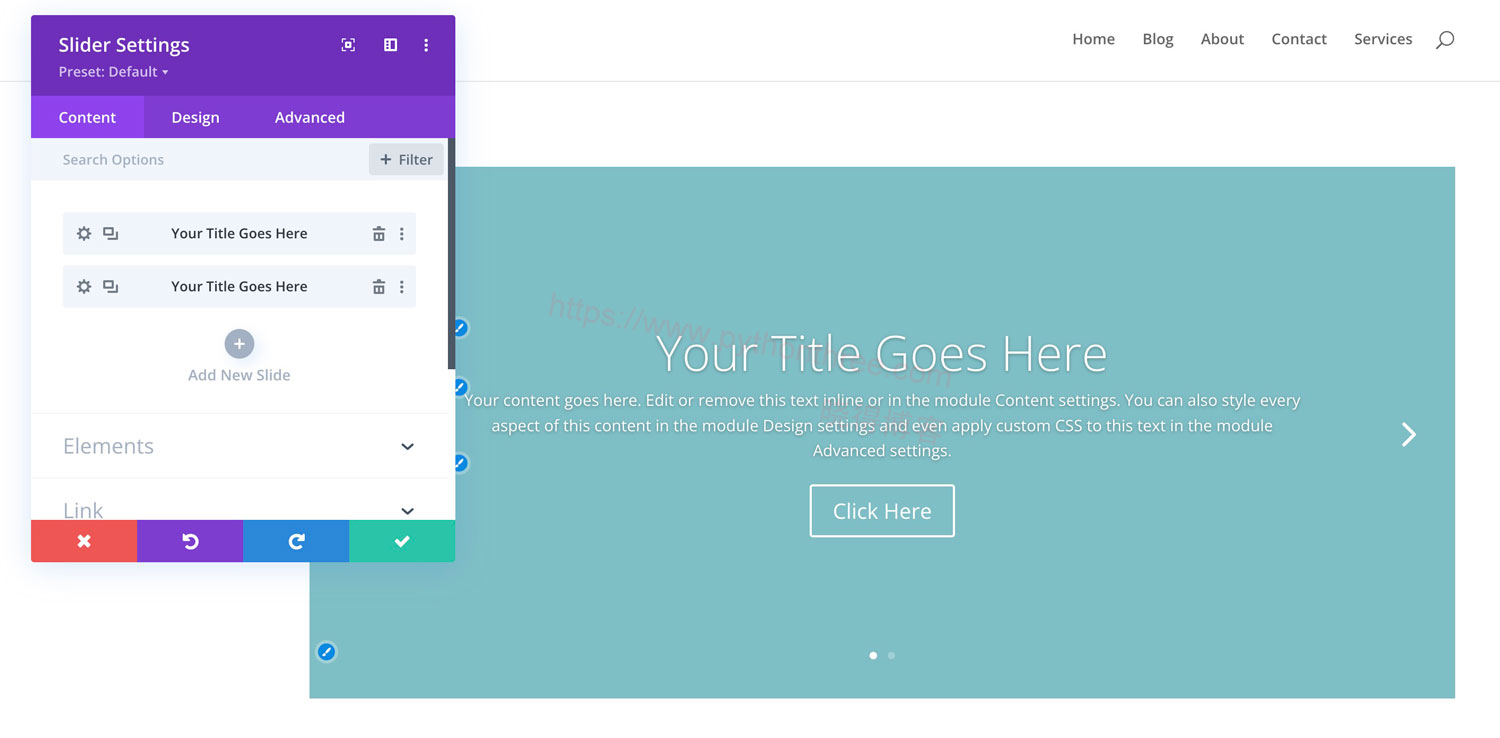
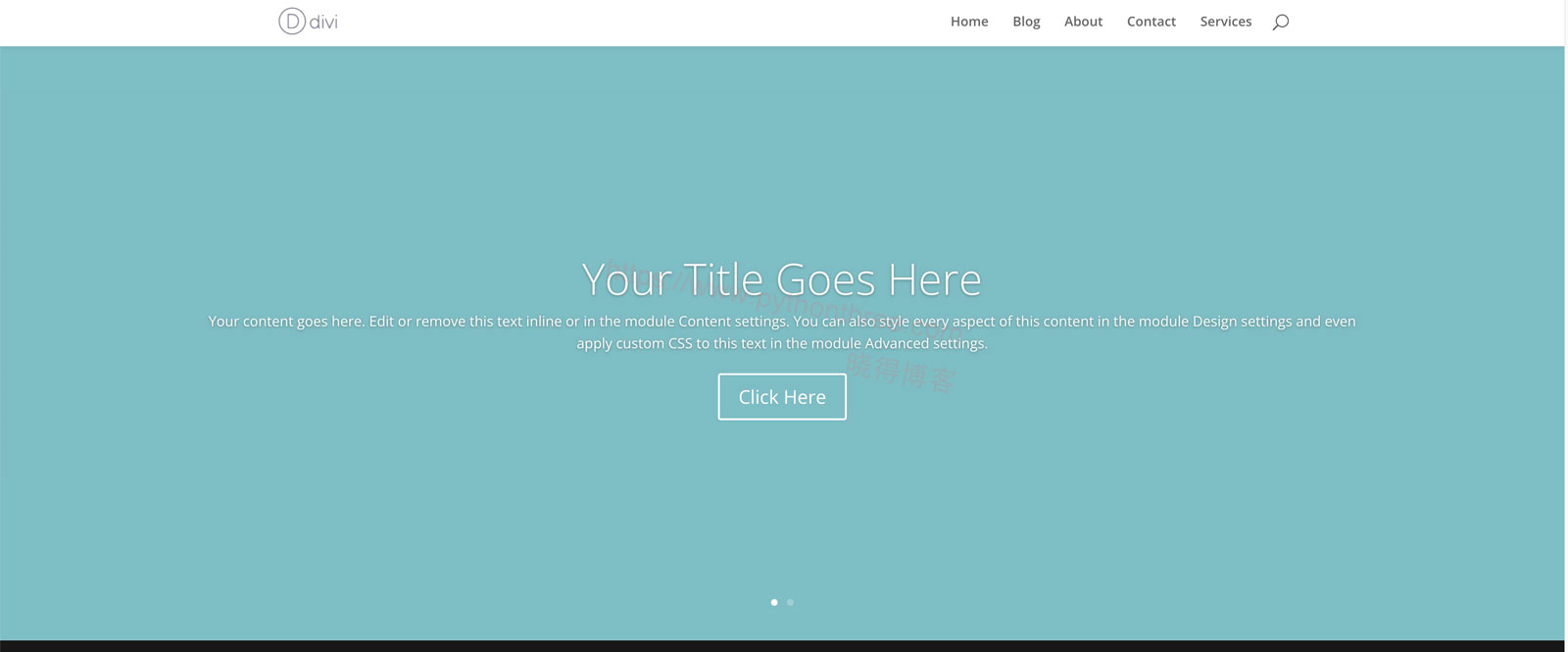
4、当您选择滑块模块时,它将显示默认内容。

推荐:WP Staging Pro插件教程WordPress备份复制迁移插件
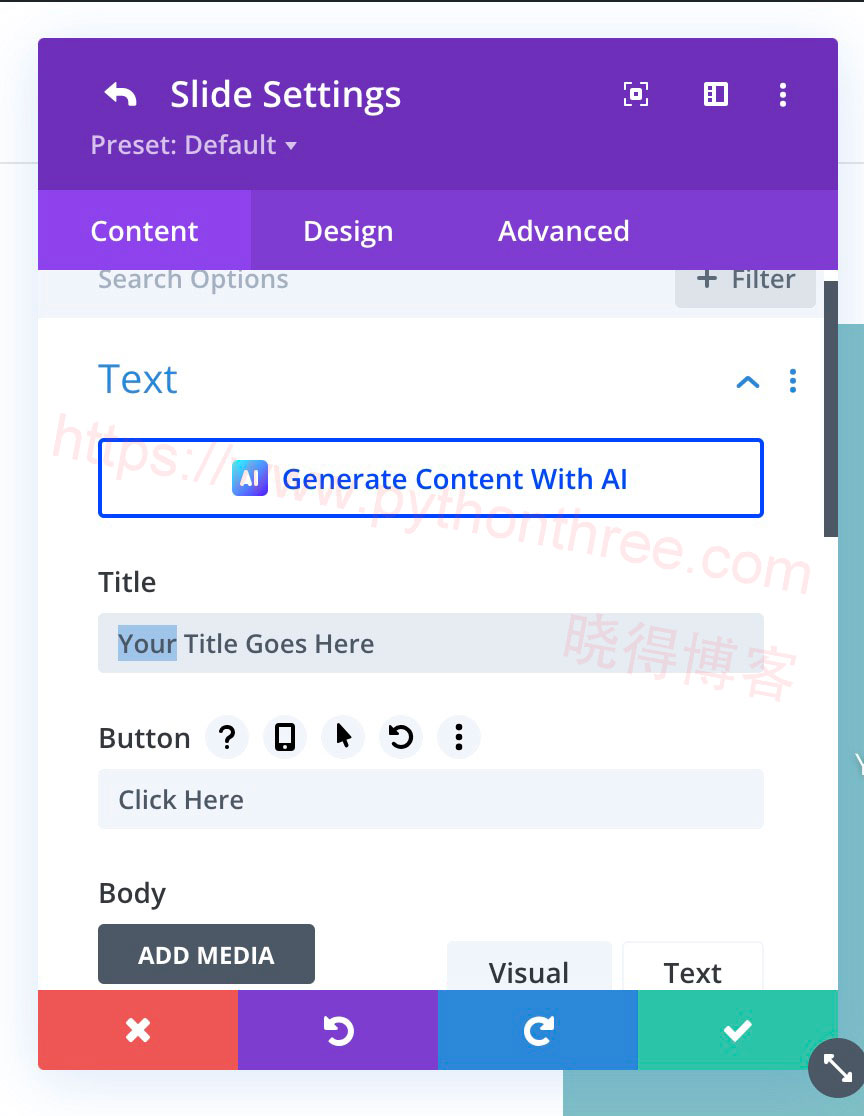
5、现在,必须更改标题、内容、按钮文本、链接和其他设置。 通过以下首选项更改标题。单击“绿色勾号”选项以保存设置。

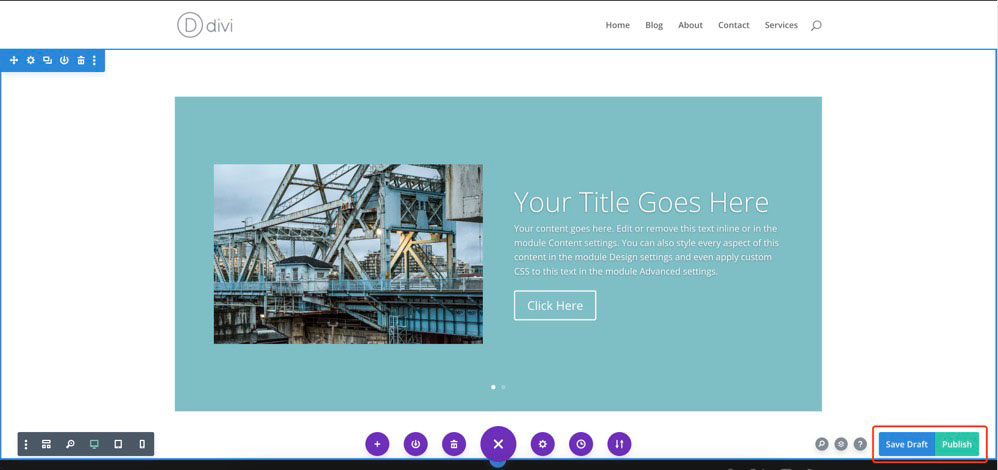
6、根据您的需要更改正文内容,可以添加图像!添加“阅读更多”按钮的链接,添加更多幻灯片。完成设置后,别忘了点击“绿色勾号”按钮。

7、已经看到了“内容”设置。现在转到“设计”选项卡来自定义您的 Divi 滑块。
- 图像边框样式,通过图像边框样式执行图像部分的角落。请看下面的屏幕截图!
- 文本阴影,为了给您的文本添加一些阴影效果。检查给出的选项!
- 间距,滑块间距的详细边距和填充设置。
- Box Shadow设置,通过此选项,您可以为滑块执行阴影效果。
- 动画,可以将动画添加到 Divi 滑块。查看下图,其中显示了您可以添加的不同类型的动画。
- 高级 CSS ID 和类,有一个空间来添加自定义 CSS ID 和类以实现个性化。
- 高级自定义 CSS,为了使您的滑块独一无二,请使用此自定义 CSS 设置。
- 高级过渡,Divi 构建器滑块具有详细的过渡设置,如持续时间、延迟和速度曲线。根据您的需要设置这些选项。
- 高级滚动效果,您可以为幻灯片启用滚动效果,例如粘性、变换、垂直运动和运动效果触发器。
如何在Divi主题中添加全宽滑块
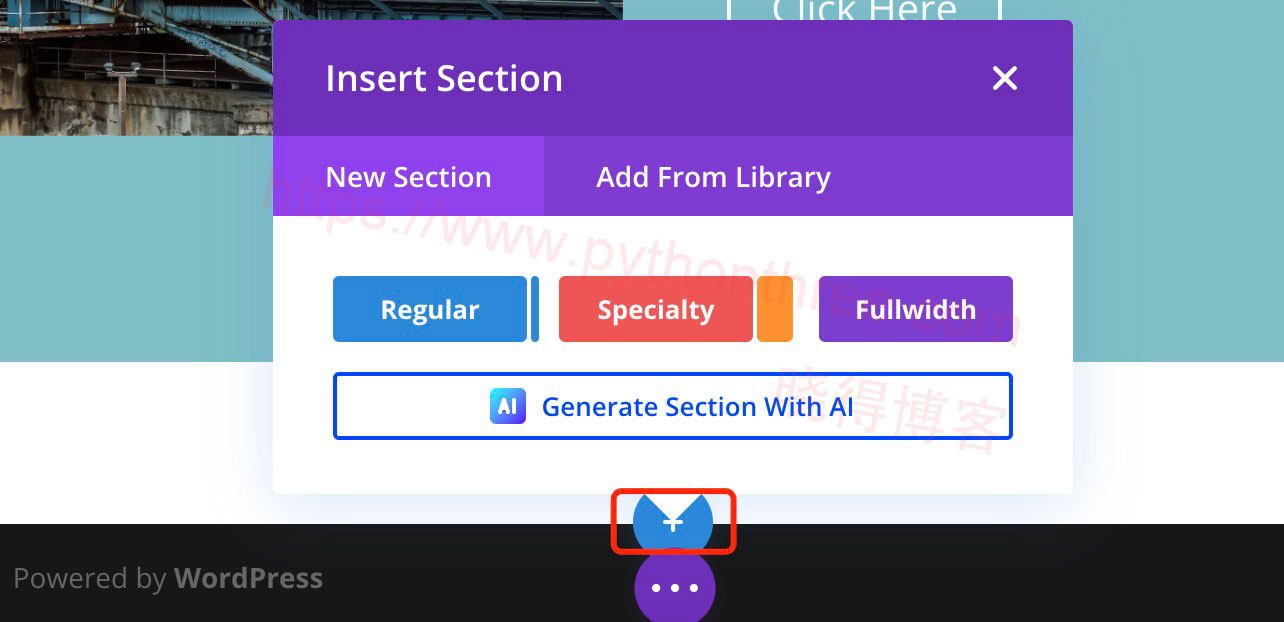
如果您需要设计全宽 Divi 滑块,请按照以下步骤操作。 单击“ + ”按钮(如下图所示)获取新部分并选择全宽。

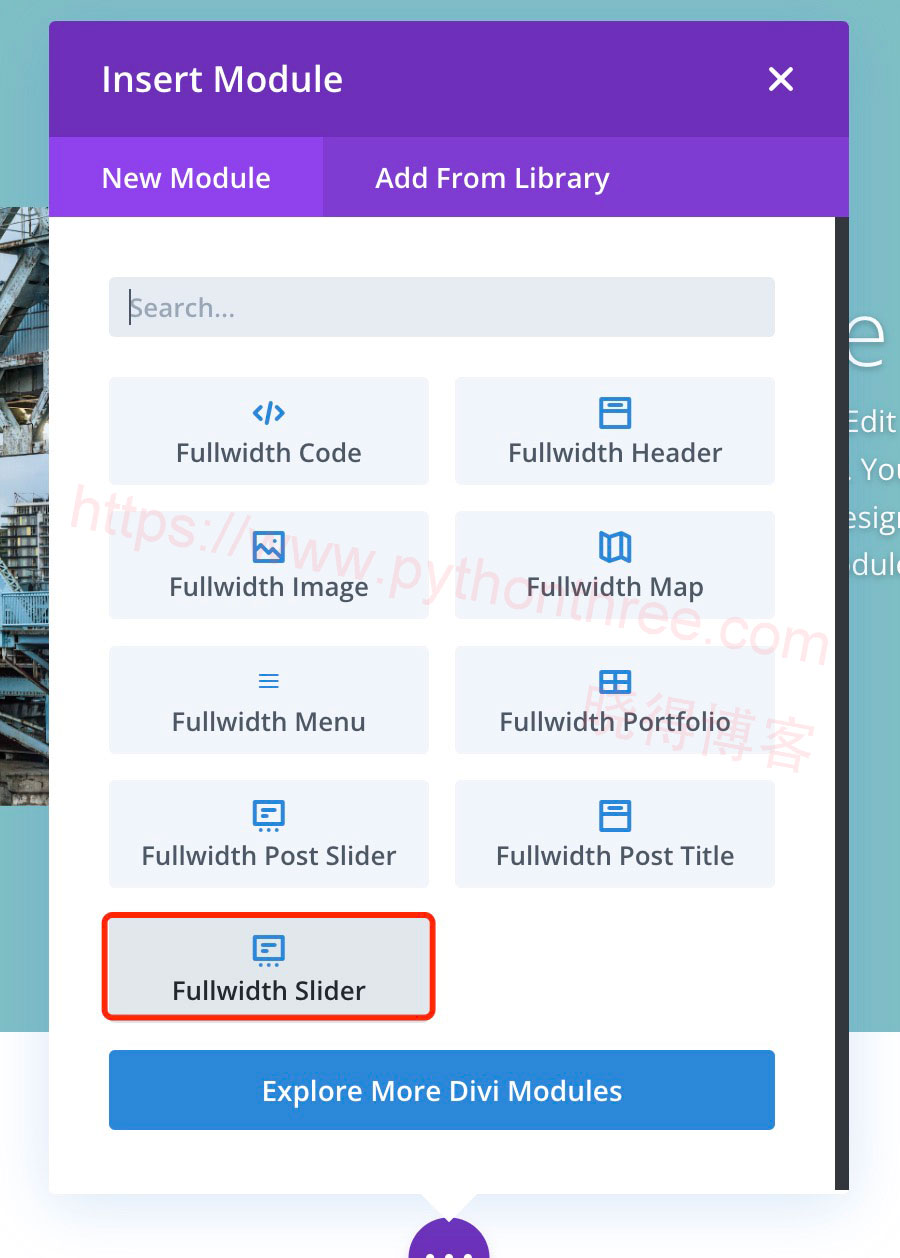
选择全宽选项后,找到“全宽滑块 Fullwidth Silder”。

像我们对滑块模块所做的那样进行设置(步骤如上所述)。您将获得创建全宽滑块的所有自定义选项。检查您正在寻找的输出样本!

推荐:[最新版]Green Popups插件下载WordPress弹出窗口插件
如何更改Divi滑块高度
通过改进的 Divi 设置,可以轻松更改滑块高度。您无需添加任何 CSS 代码即可调整高度。 只需访问滑块模块并转到“设计”选项卡。在“尺寸”设置下,您将获得滑块高度选项,以使其最小或最大。
注意 –此高度设置也适用于移动设备,以修复移动设备和平板电脑使用的不同高度。您还可以使用顶部和底部填充设置来调整 Divi 主题中的幻灯片高度。
推荐:WordPress函数block_editor_rest_api_preload()给定块编辑器上下文预加载的 REST API
如何在Divi中添加视频滑块
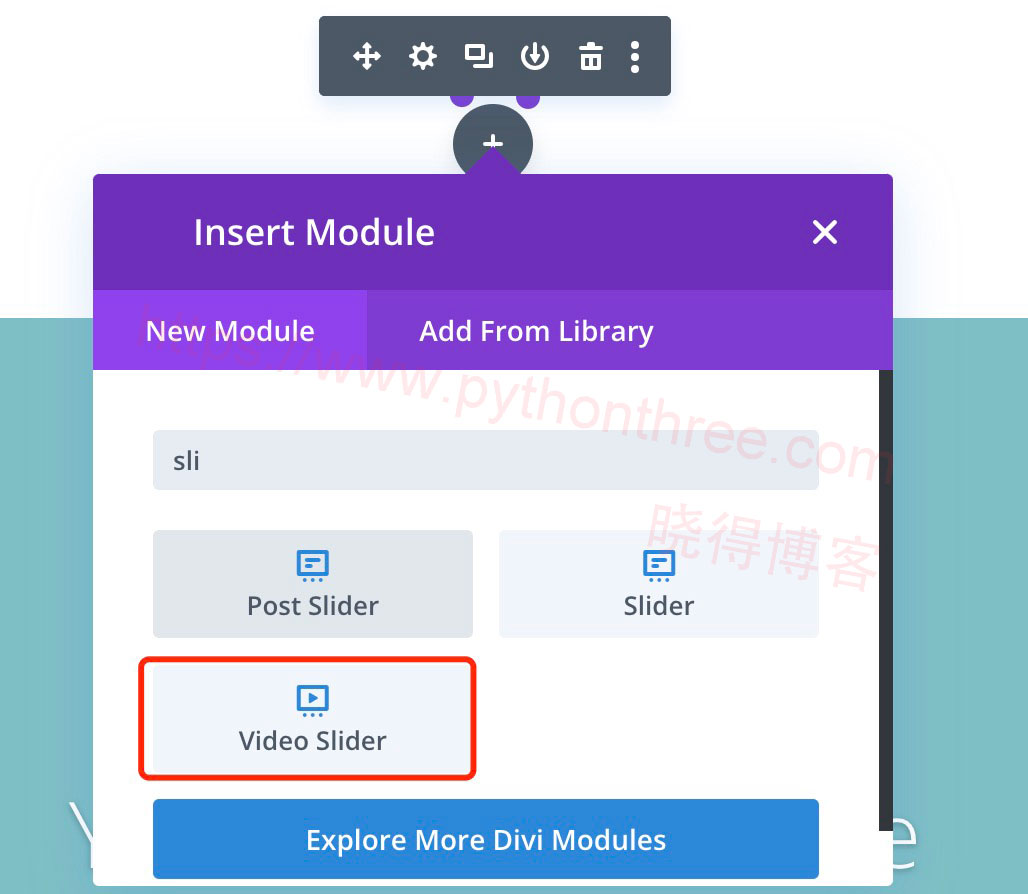
在 Divi 主题中集成视频滑块非常简单!您需要搜索“ 视频滑块Video Silder ”模块,遵循上述为 Slider 模块提供的相同指导原则。

推荐:使用Seraphinite Accelerator插件提高WordPress网站速度
总结
以上使晓得博客为你介绍的如何在Divi主题中添加滑块的全部内容,Divi Builder Slider 包含一个用户友好的界面,可用于为您的专业网站创建自定义设计。您将通过图像、视频和文本幻灯片获得完整的导航控制,从而为您的观众制作引人入胜的设计。 具有完全响应性,并具有高级功能以实现高用户交互。希望对你的WordPress建站有所帮助,如有问题可联系我们。尽管滑块是一种分散注意力的元素并影响网站加载速度,但它可以通过视觉上吸引人的设计吸引更多访问者,从而最大限度地提高转化率。
推荐:[最新版]Slider Revolution滑块插件WordPress滑块插件





![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 25 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 26 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 27 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)

