WordPress如何为图像元素添加明确的宽度高度
如果您通过Google Lighthouse、Page Speed Insights等运行您的网站,您可能已经看到“图像元素没有明确的宽度和高度”的操作点。需要做的就是将图像的原始宽度和高度添加到图像中。可以使用width和height属性来执行此操作,以像素为单位定义大小。然后,这允许浏览器计算宽高比(宽度与高度的比率)并在加载图像之前为图像分配足够的空间。

要修复 WordPress 中的指定图像尺寸错误,请找到具有此 GTmetrix 错误的图像并查看它的 HTML。在图像的 HTML 中添加宽度 + 高度(由 GTmetrix 提供):
<img src="example.png" width="680" height="680" />
这只是意味着您需要为图像的 HTML或 CSS 添加宽度 + 高度。如果图像没有指定图像尺寸,它将在您的 GTmetrix 报告中显示为错误,GTmetrix 甚至会告诉您应该添加到该图像的正确宽度和高度。本文晓得博客为你介绍WordPress如何为图像元素添加明确的宽度高度。
推荐:如何从WordPress中删除Additional CSS额外CSS
图像在浏览器中的解析过程
img{
width: 100%;
height: auto;
}
CSS文件浏览器提供了足够的信息来计算图像宽度,因为它可以查看其父容器宽度并计算图像应该有多宽。
height: auto这就是问题所在。它没有给图像一个明确的高度,而是指示浏览器根据图像的宽度使图像成为它认为合适的任何高度。这样做的问题是浏览器在解析 HTML 时并不知道原始图像的宽度或高度。它只在开始下载时才知道图像有多大。为此会发生以下情况:
- 浏览器下载您的 HTML
- 它会找到一个图像元素并查找与之关联的任何样式(您应该将其作为关键 CSS 的一部分内联)
- 渲染图像元素但不知道高度所以给它一个 0 像素高度
- 它请求图像并发现它是 1600 像素 x 900 像素
- 它使用该信息创建 16:9 的纵横比
- 它重新访问之前找到的图像元素,查看计算出的宽度(假设它在屏幕上为 400 像素)并应用纵横比来计算高度 (400 / 16 * 9 = 300px)。
这导致了所谓的版式转换。然后将其添加到站点上的累积版式转换 (CLS)。由于这是Google 网络生命力的一部分,并且很快就会成为影响您的Google搜索排名指标,因此现在要解决这个问题。
推荐:什么是首次内容绘制FCP
为图像元素添加明确的宽度高度
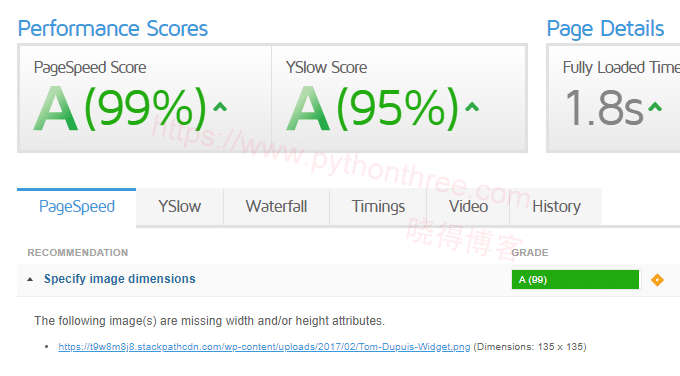
在 GTmetrix 中查找指定图像尺寸错误
GTmetrix 仅显示您测试的单个页面的错误。通过 GTmetrix 运行任何页面并查看哪些图像具有指定图像尺寸错误。

从GTmetrix复制图像的宽度+高度
接下来,复制图像的宽度和高度(由 GTmetrix 提供)。
在网站上找到图片
现在我们需要在您的 WordPress 网站上找到图像。
WordPress 可视化编辑器会自动为您指定图像尺寸,因此这里通常不会出现图像错误。但是,您网站的某些区域可能不会自动指定图像尺寸(可能是页面构建器、滑块、小部件和手动编码的 HTML 或 CSS)。您需要了解您的 WordPress 网站的哪个区域给您带来了错误。
将宽度和高度添加到图像的 HTML 中
找到图像后,查看它的 HTML,您会发现没有指定的宽度 + 高度。您所要做的就是像这样将它们插入到 HTML 中:width=”135″ height=”135″
<img src="example.png" />
<img src="example.png" width="135" height="135" />在 GTmetrix 中重新测试页面
保存更改并通过 GTmetrix 重新运行页面。应该修复有错误的图像。
在 WP Rocket中指定图像尺寸
如果您使用的是WP Rocket,他们最近在媒体设置中添加了一个指定图像尺寸选项,称为“添加缺失的图像尺寸”。

WP Rocket 将扫描 HTML 以查找缺少宽度 + 高度的 src 属性,然后添加它。
推荐:WordPress网站如何使用WP Rocket删除未使用的CSS
批量修复出现在多个页面上的图像?
您可以使用 Better Search Replace 插件来修复出现在多个页面上的徽标、小部件图像和其他图像,而无需逐个检查它们。它可以节省时间。
1、安装Better Search Replace 插件。
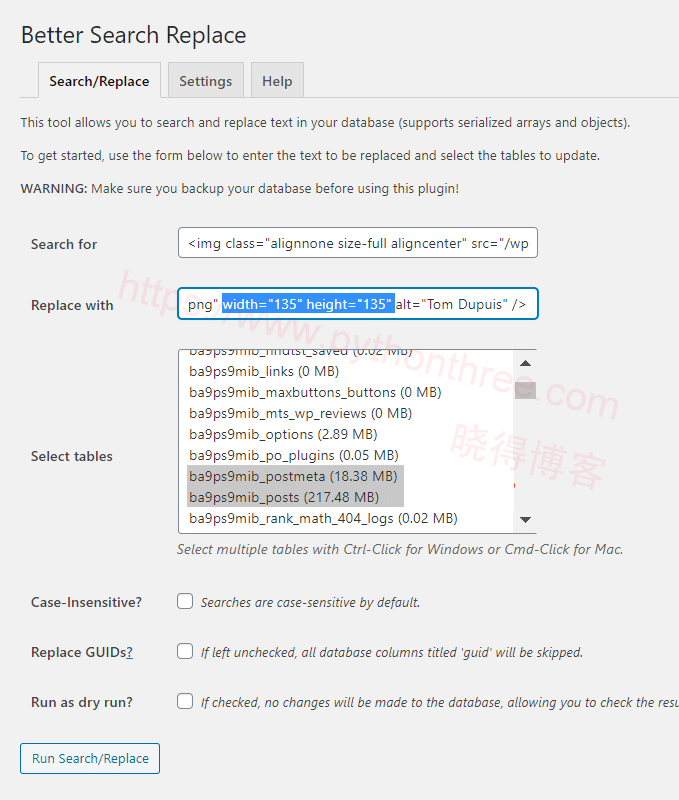
2、在“搜索”字段中,添加没有指定宽度和高度的图像的 HTML。在“替换为”字段中,添加包含宽度和高度的图像的新版本。
3、选择您希望插件扫描和替换图像的表。如果你想测试它,你可以试运行,否则取消选中该选项并单击“运行搜索/替换”。

4、该插件将运行并搜索/替换您选择的所有表格上的图像。完成后,Better Search Replace 会告诉您它扫描了多少表格以及它替换了多少图像。
总结
以上是晓得博客为你介绍的WordPress如何为图像元素添加明确的宽度高度的全部内容,希望对你的WordPress建站有所帮助,如有问题,欢迎联系我们。
推荐:WooCommerce Dropshipping免费下载WordPress Dropshipping插件
常见问题
如何指定图像的尺寸?
在 GTmetrix 中找到错误并复制图像的宽度和高度(由 GTmetrix 提供)。在 WordPress 中找到图像并查看它的 HTML。将宽度和高度添加到图像的 HTML 中。示例:宽度=”680″ 高度=”340″
可以使用插件来指定图像尺寸吗
大多数指定图像尺寸的插件都不起作用,但您可以尝试使用 Better Search Replace 来批量修复出现在您网站上的图像。
如何在 GTmetrix 中优化图像
这意味着您需要使用 ShortPixel 或 Imagify 等插件来无损压缩图像。
如何提供缩放图像
如果您在 GTmetrix 中出现缩放图像错误,则意味着您上传的图像太大,需要将它们调整为正确的尺寸。您的滑块、投资组合图像、小部件图像、全宽博客图像和您网站的其他部分需要特定的尺寸。您需要在上传图像之前调整图像大小,以使其适合这些图像。









