如何使用GenerateBlocks在WordPress中添加定价表
GenerateBlocks 是一款高效的 WordPress 插件,代码安全、稳定且超轻量级,生成的网站使用干净的 HTML5 代码和动态 CSS 构建,没有代码依赖性,能够实现闪电般的快速加载,为用户提供出色的浏览体验.

使用 GeneratBlocks,您可以创建出色的设计,包括英雄页面、登录页面、订阅页面等,甚至整个网站。在本教程中,我们将尝试使用 GenerateBlocks 在 WordPress 中添加定价表。我们将使用 GenerateBlocks 插件创建一个定价表,您不需要任何其他定价表插件。
使用 GenerateBlocks 在 WordPress 中创建定价表
正在使用 GenerateBlocks 和GeneratePress WordPress 主题,它也与任何其他主题兼容。在这里我们将创建一个免费的定价表,它很简单。此外,您还可以使用 GenerateBlocks 设计高级定价表。
1、安装GenerateBlocks插件
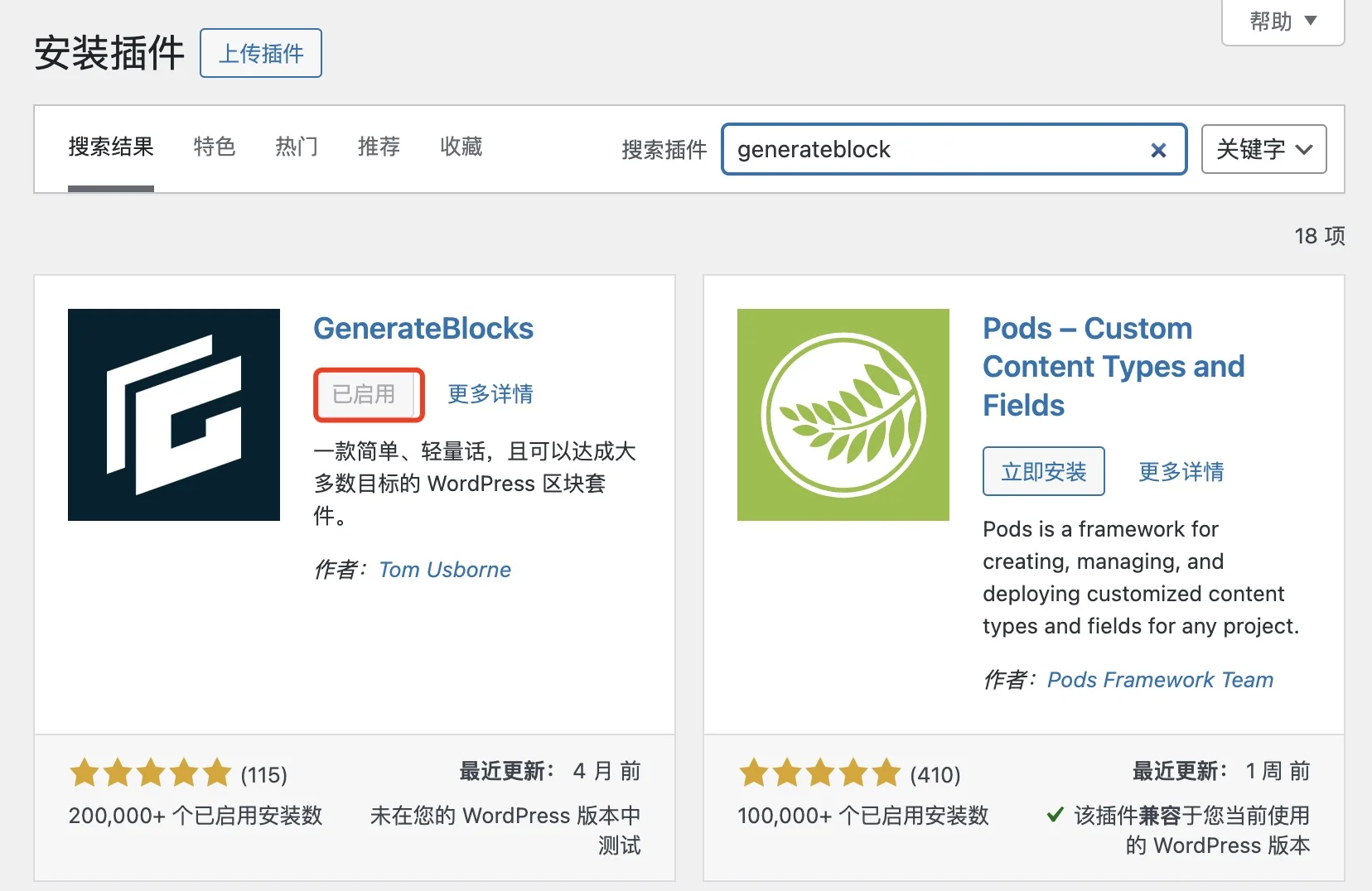
只需访问您的” WordPress仪表盘 ” ->” 插件 “->” 添加新插件 “即可安装该插件。搜索GenerateBlocks,安装并激活插件。

2、添加Generateblocks定价表容器
安装 Generateblocks 插件后,转到您想要添加定价表的页面或帖子。现在,您将在块编辑器中看到诸如容器、网格、标题、按钮等附加块。
我们将在本定价表教程中使用所有这些,使用全宽来添加定价表,即我已禁用侧边栏,以便我们可以享受免费的全宽定价表。
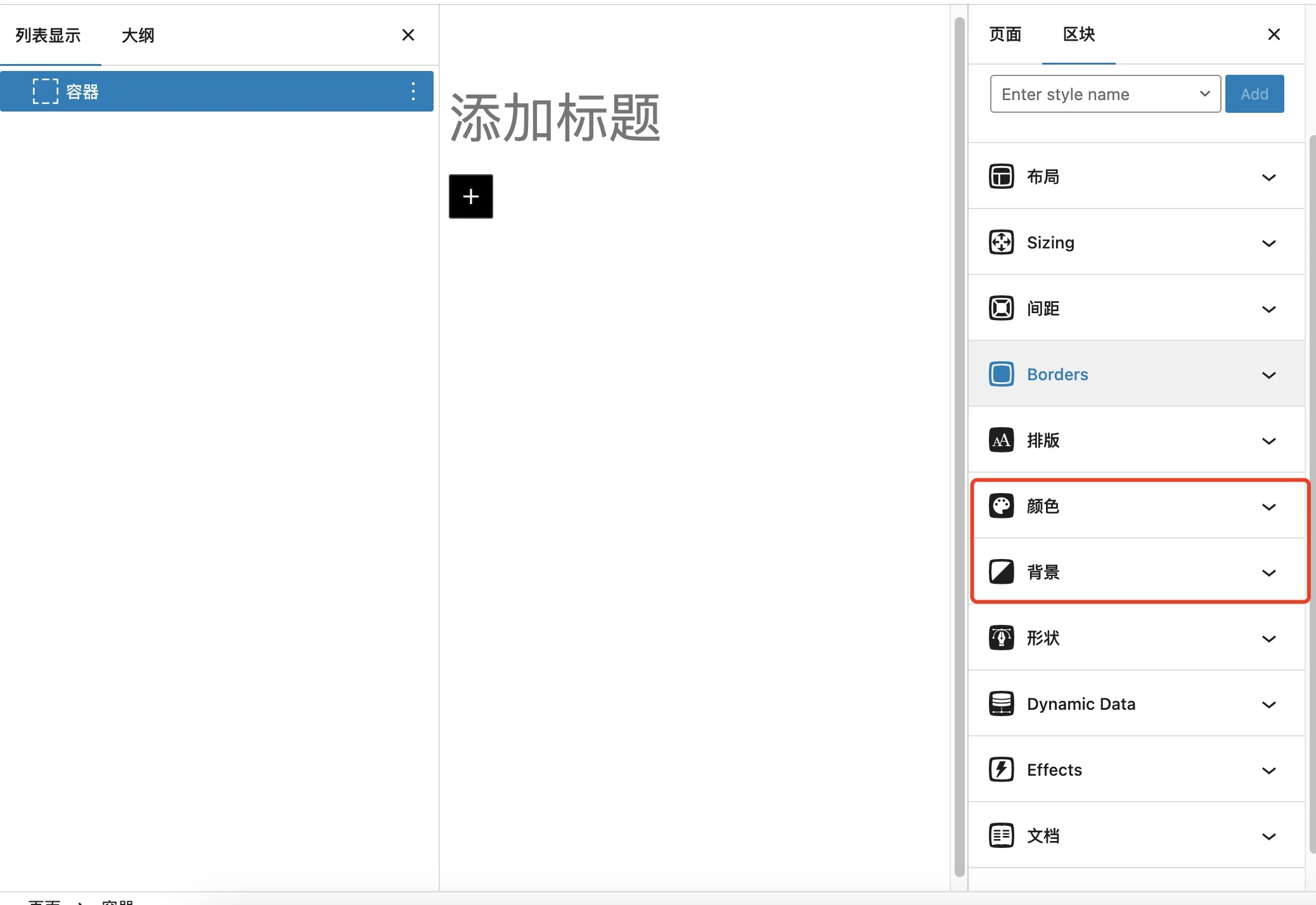
单击添加块图标并添加容器块。

现在,您可以为容器添加背景颜色、图像或背景渐变。转到块侧边栏,您可以在其中使用容器、网格、按钮、标题等的不同设置,如颜色、间距、排版。在这里,我要添加背景渐变。

启用使用渐变选项,方向:180,颜色一:#333399,停止位置 0%,颜色二:#000000,停止位置 100%。颜色使用完全不透明度。
推荐:如何在GeneratePress中安装Google标签管理器
3、添加网格布局
您可以添加 3、4 或 5 列网格布局,由您选择。我正在为定价表添加 3 列网格。
现在,在容器内添加一个新的单列网格,稍后我们将在设置单个网格的样式后将该网格复制到 3 列网格布局中
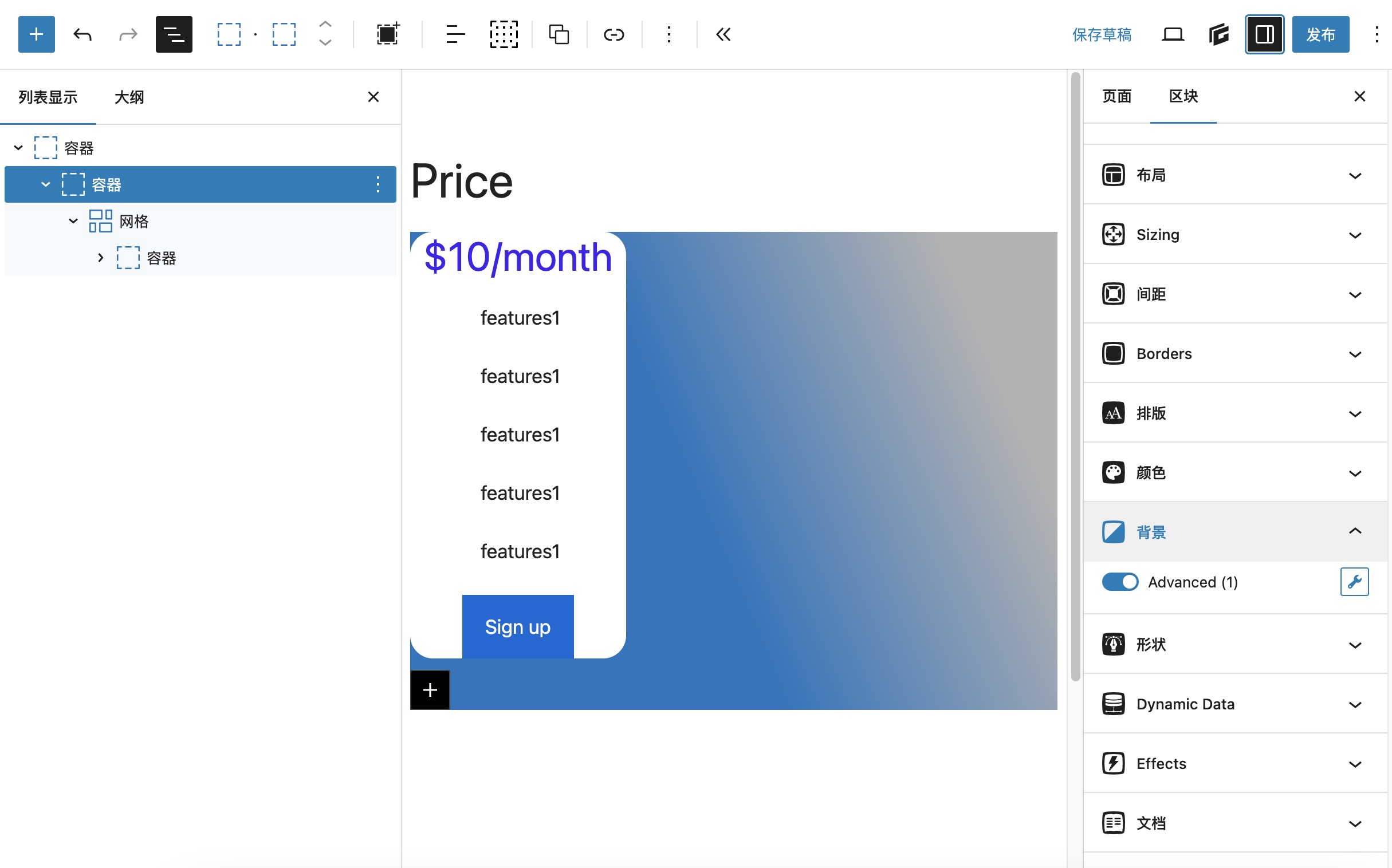
现在,我们要为单列网格设置样式。转到网格内的容器(不是主容器)。为网格添加背景颜色。转到间距部分并使用填充和边框半径作为块。使用标题块添加标题。。
使用标题在标题下添加价格。单击 + 图标并添加新的标题块并添加文本颜色。在这里,我们将使用标题块中的段落元素(而不是标题中的段落元素)
现在添加一个 CTA 按钮,以便您可以通过超链接引导我们进入注册页面。将使用来自 GenerateBlocks 的按钮,

我们已经完成了定价表布局的创建。现在,让我们将其转换为 3 列网格布局。
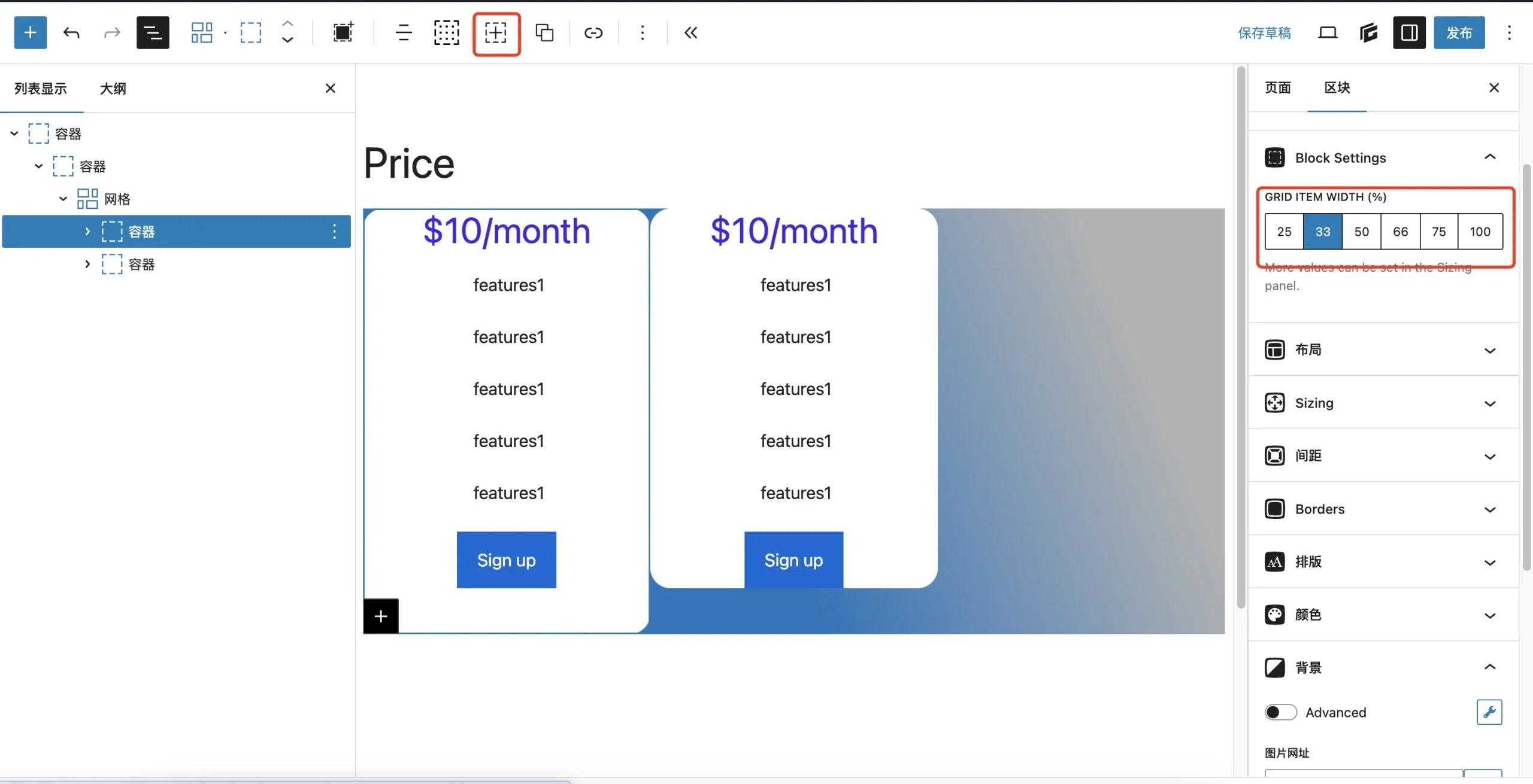
转到块导航并单击网格内的容器。想要将单列网格布局转换为 3 列网格,并且单列网格占用 100% 的宽度,因此,要转换为 3 列网格,我们将对 3 个网格中的每一个使用 33.33% 的容器宽度。
此后,我们将把第一个网格复制到另外两个网格,这样我们就可以有一个 3 列网格布局。

现在,我们的三列网格块看起来像这样,在这里我们将进行更多编辑并制作最终的定价表。
让我们编辑中间的定价表。更改标题和价格。此外,我们将添加背景渐变。
转到中间表格并 从背景渐变选项中启用使用渐变, 方向:180, 颜色一:#8e2de2,停止位置 20%, 颜色二:#4a00e0,停止位置 80%。使用完全不透明度的颜色,并使用白色作为文本颜色。
对于最后一列定价表,简单的更改标题和价格。
推荐:Cachify缓存插件教程简单免费的WordPress缓存插件
4、结果
WordPress 中的 3 列网格定价表如下面的屏幕截图所示。

总结
以上是晓得博客为你介绍的如何使用GenerateBlocks在WordPress中添加定价表的全部内容,这是使用 Generateblocks 在 WordPress 中添加免费定价表的简单方法。您可以使用自己的样式更改布局,甚至可以将此布局从 3 列网格布局更改为 4 列网格布局。还可以下载 WordPress JSON 文件的定价表并将其导入可重复使用的块并将其用于您的网站。
推荐:WP Speed of Light Pro插件WordPress速度优化插件
推荐:什么是Oxygen Page Builder页面构建器








