如何在Astra主题文章帖子底部添加Tags标签
WordPress标签是用于类似信息对帖子进行分组的工具之一,且专注于特定内容,您可以将 wordpress tag 标签视为用于特定文章页面中讨论的主题的关键。通常,标签位于帖子下或侧边栏中。当访问者单击特定标签时,WordPress CMS内容管理系统将打开一个存档页面(标签页面)——索引所有具有相同标签的帖子和自定义帖子类型。

标签在组织您的内容方面起着至关重要的作用。它们对您的用户体验和SEO有直接影响,本文晓得博客为你讲解如何在Astra主题文章帖子底部添加Tags标签。
Astra主题文章帖子底部添加Tags标签3种方法
在使用WordPress建站时,文章的tags标签,一般会在底部,默认情况下,帖子的日期、帖子的作者以及分配给帖子的所有各种标签都显示在帖子的顶部。帖子底部没有显示任何内容。有些朋友想让tags标签文章底部,今天我们就来介绍下三种方法。
1、标签移动到文章内容之后

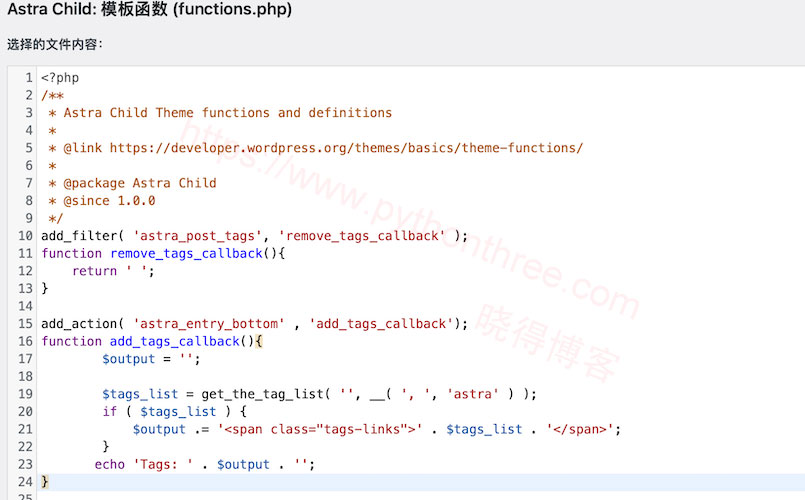
使用此方法后,Astra主题文章顶部的tags标签,会被移动到文章的底部,将标签专门向下移动到内容之后,将此自定义 PHP 代码添加到您的WordPress网站function.php文件中:
add_filter( 'astra_post_tags', 'remove_tags_callback' );
function remove_tags_callback(){
return ' ';
}
add_action( 'astra_entry_bottom' , 'add_tags_callback');
function add_tags_callback(){
$output = '';
$tags_list = get_the_tag_list( '', __( ', ', 'astra' ) );
if ( $tags_list ) {
$output .= '<span class="tags-links">' . $tags_list . '</span>';
}
echo 'Tags: ' . $output . '';
}2、给Astra主题文章底部添加tags
使用此方法后,Astra主题文章顶部的tags标签会保留,同时额外在文章的底部添加当前文章的tags,将此自定义 PHP 代码添加到您的WordPress网站function.php文件中:
add_action( 'astra_entry_content_after', 'add_script_after_entry_after' );
function add_script_after_entry_after() {
if ( is_single() ) {
echo '<div class="after-content-tags">';
echo '<h5>Tags</h5>';
the_tags('', ', ', '<br>');
echo '</div>';
}
} 3、使用Astra提供了Hooks
Astra主题完全支持Hooks,如果您使用的是Astra主题免费版本,则可以使用提供的Astra Hooks插件;如果使用的是Astra Pro主题,则可以使用自定义布局,然后将以下代码添加即可。始终使用子主题。
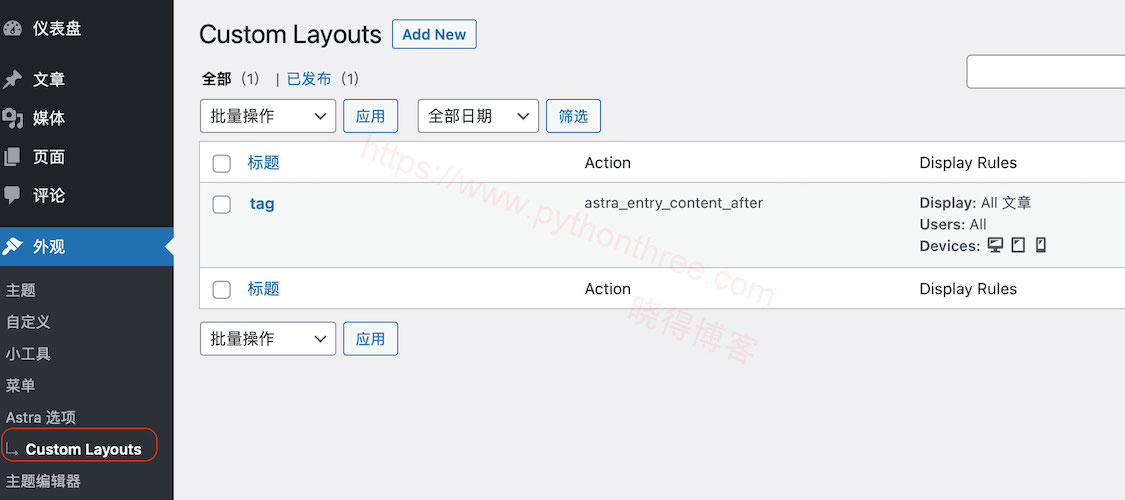
登陆网站,在WordPress仪表盘中,点击“外观”->”Astra选项”->”Custom Layouts”->”Add New”,( 前提是你已经激活了此模块 )。

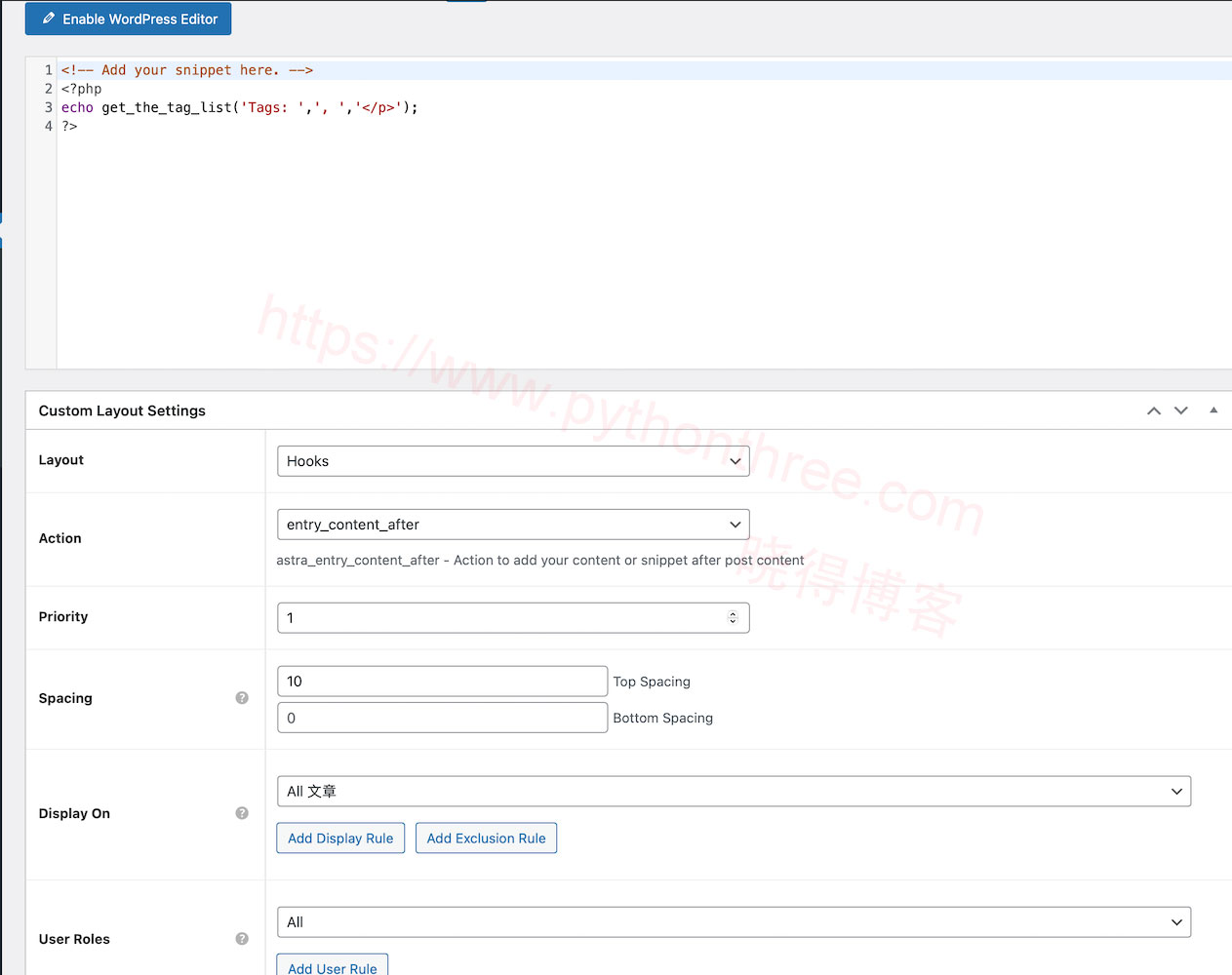
将以下代码添加到编辑器中,Layout 选择 Hooks,Action 选择 entry_content_after,Display On 选择所有文章。
<?php
echo get_the_tag_list('Tags: ',', ','</p>');
?>
推荐:WordPress标签云Cool Tag Cloud标签云插件教程
总结
以上是晓得博客为你介绍的在Astra主题文章帖子底部添加Tags标签的方法,你可以尝试自己喜欢的方法来实现添加tags的目的。如有问题,欢迎留言讨论。
推荐:Astra主题建站教程









