如何在Divi主题页脚下方添加文本
如果您需要在页脚中放置一些披露或免责声明,这尤其有用。例如,如果您的博客上有一些附属链接,您可能需要在页脚中添加 FTC 披露信息。例如,如果您有一个使用 Divi 创建的亚马逊联属网站(利基网站)或博客,亚马逊建议将您的亚马逊收入披露信息放入页脚中,以便在您网站的所有页面和帖子上都可见。

今天的教程中,我们晓得博客将向您展示如何在Divi主题页脚下方添加文本。
1、复制footer.php文件到子主题文件夹
首先强烈建议您使用子主题并对其进行这些编辑。如果您不知道如何为 Divi 创建子主题,您可以查看,我还在本教程中解释了为什么使用子主题很重要,所以我建议您阅读它
现在,将 footer.php 文件从 Divi 主题文件夹复制到子主题文件夹,
2、添加自定义代码

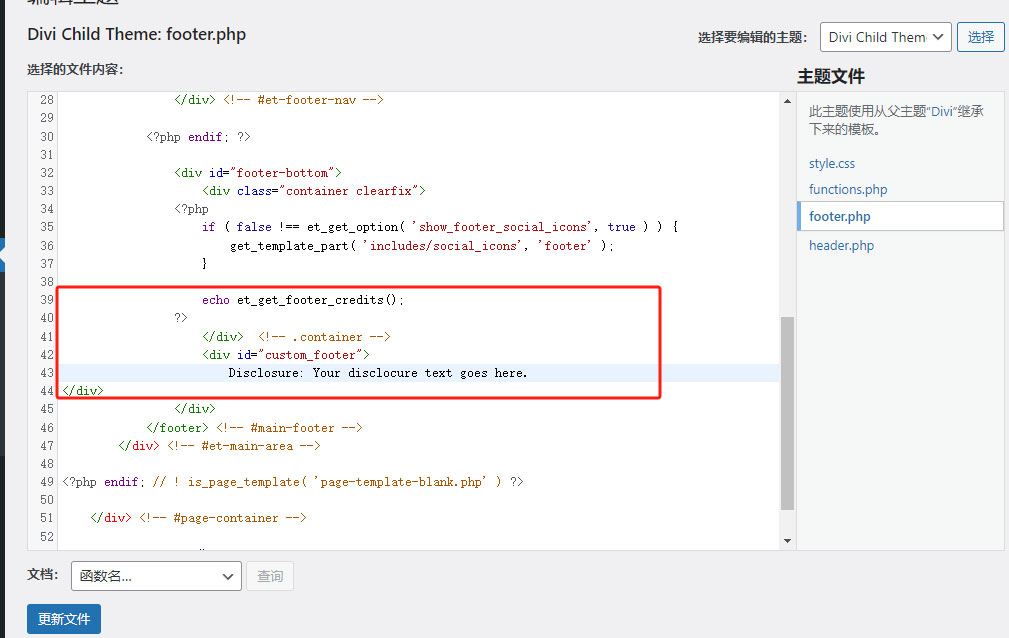
并将以下代码放入其中:
<div id="custom_footer">
Disclosure: Your disclocure text goes here.
</div>将其放在以下代码的正下方:
echo et_get_footer_credits();
?>
</div> <!-- .container -->不要忘记替换“Your disclocure text goes here位于此处文本”。文本与您想要的文本。您还可以添加一个超链接(例如到您的联系页面)以及一些可以在此处使用的 HTML 代码。
推荐:[最新版]WPCode Pro插件WordPress自定义代码插件
3、自定义CSS美化代码
您需要做的下一件事是将以下 CSS 代码添加到 Divi 主题选项自定义 CSS 字段中:
@media (min-width: 981px) {
#custom_footer {
width: 1080px;
margin: 0 auto;
font-size: 13px;
}
}此代码将确保您的披露文本不会延伸到页面的整个宽度,但会从 Divi 布局的左侧和右侧很好地对齐。如果文本较长,则会分为更多行。您还可以通过编辑字体大小值来选择文本的字体大小。我已将其设置为 13 像素。Simple Custom CSS and JS是一个免费插件,可为任何 WordPress 主题添加编辑器,以便轻松添加 CSS 和 JS。编辑器添加了语法突出显示,使其更易于理解。在前端或后端添加 CSS。









