如何调整移动设备的Elementor设置
在大多数情况下,Elementor页面构建器对于桌面和移动端是完全响应的。但是,许多可编辑功能具有移动、平板电脑和桌面设置。这些设置最常见的用途包括文本大小、边距和元素的填充等。

如果想要在某些情况下为移动设备调整某些 Elementor 设置,则查看和访问这些设置的过程很简单。本文晓得博客为你介绍如何调整移动设备的Elementor设置。
调整移动设备的Elementor设置
注意:本文使用的是Elementor Pro操作完成的。
Elementor 允许您在页面构建器中调整移动设备和平板电脑设置。您还可以实时查看这些设置更新。使用以下步骤进行各种移动调整设置。
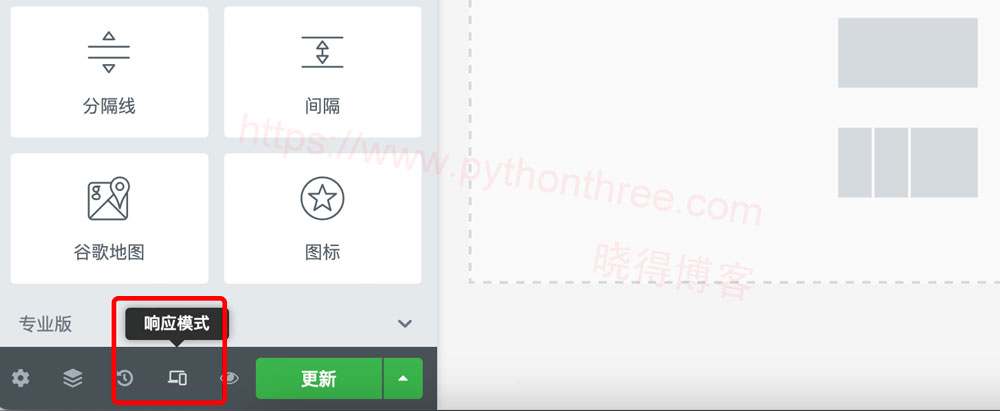
1、单击响应模式图标
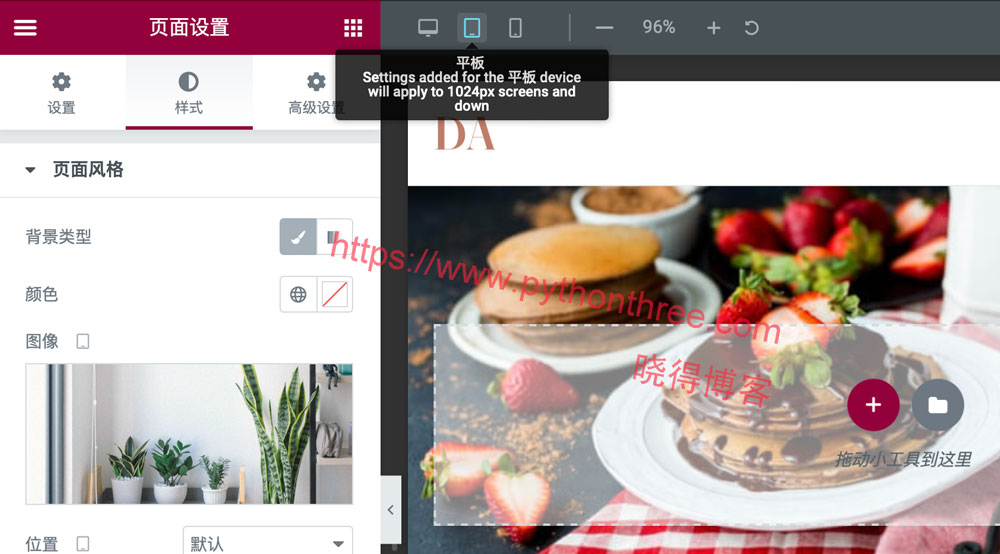
要调整这些设置,请查找要控制的单个元素旁边的视图图标,将在编辑器的右下方看到此图标。无论当前正在编辑什么元素,都能找到。单击它,然后选择要调整设置的设备图标。

选择要编辑的设备设置后,您可以随意对当前设置进行任何调整,您会看到它们随时更改。
2、控制背景图像
甚至可以在每个设备设置的选项上独立控制背景图像。
Elementor 中的背景图像会自动响应设备,但您还可以控制每个设备的更多选项。请记住,如果您使用Elementor 中的重复页面选项,您还可以为所有页面保留这些设置。

- 背景图像:可以为每个设备选择不同的背景图像,无论是相同图像还是完全不同的图像。
- 背景图像显示选项:可以为每个设备选择不同的图像位置、附件、重复和大小。可以更好地控制图像在不同的设备尺寸上显示区域。
3、使用可见性显示或隐藏区块
可以根据设备选择显示或隐藏区块,以访问设置部分区域中的“ 高级 ”选项卡。在“ 响应 ”部分中,设置您喜欢的可见性首选项。

4、更改手机和平板电脑Breakpoints
还需要仔细检查移动设备和平板电脑的断点,可以使用样式选项卡准确控制站点何时进入,
转到“ Elementor ”-> “ 设置 ”-> “ 实验 ”–>” Additional Custom Breakpoints “,然后为认为合适的移动设备和平板电脑设置断点值。
现在保存您的更改并转到” Elementor “-> “工具” -> “常规选项卡” -> “Regenerate CSS & Data”,然后单击“ 重新生成文件 ”。
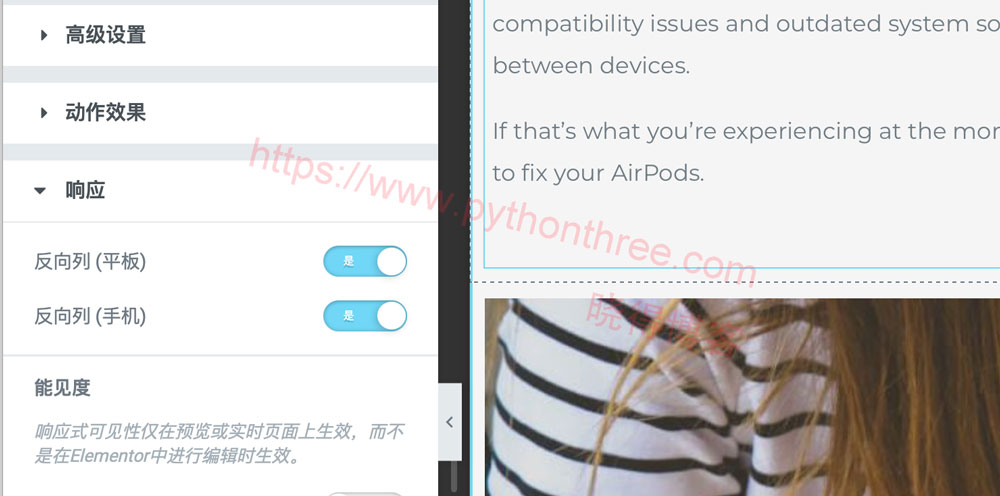
5、Elementor元素排序
列排序功能反转列的排序。此功能可调整区块中元素的显示顺序(可与电脑端相同,也可以不同)
要使用列排序,请转到“ Section块设置 ”->“ 高级 ”->“ 响应式 ”->“ 反向列 ”并将其设置为“ 是 ”。

Elementor 有一些响应迅速且直观的设置,可以轻松调整以确保您的网站在移动设备上准确显示想要的样子。完成上述步骤后,网站将准确显示您在手机和平板电脑上的设置方式。
注意:以上建议的编辑和设置选项都不会干扰可能已经放置的Elementor 粘性标题。
总结
以上是晓得博客为你介绍的怎么调整移动设备的Elementor设置的全部内容,页面构建器使建站变得有趣,可实时查看正在构建的页面,能够构建动态的完全响应的 WordPress 网站,而无需编写任何代码。
推荐:Elementor教程









