如何调整移动设备的Elementor设置
在大多数情况下,Elementor 页面构建器完全响应并适用于移动设备。但是,许多可编辑功能都有移动、平板电脑和桌面设置。这些设置的最常见用途包括文本大小、元素的边距和填充等。
如果您想要( 在某些情况下需要 )调整 Elementor 的某些移动设置,查看和访问这些设置的过程很简单。此过程在创建登录页面时也非常有用。
调整 Elementor 移动设置
Elementor 允许您在页面构建器中调整移动设备和平板电脑设置。您还可以看到这些设置实时更新。使用以下步骤进行各种移动设备调整设置。
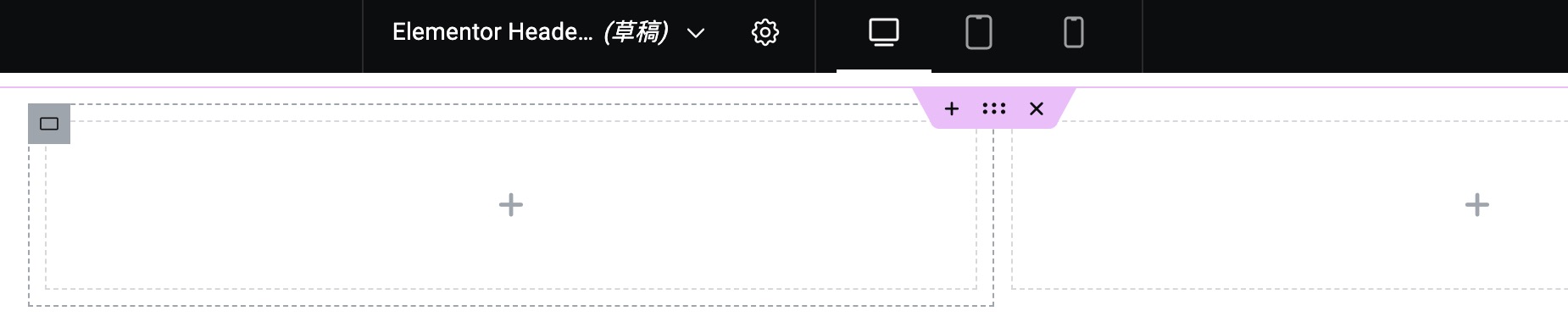
1、单击Elementor调整视口图标
要调整这些设置,请查找要控制的单个元素旁边的视口图标。您将在编辑器的上方看到此图标。无论您当前正在编辑什么元素,它都在那里。
单击它,然后选择您想要调整设置的设备图标。一旦您选择了要编辑的设备设置,请随意调整当前设置,您将看到它们随之发生变化。

2、独立控制背景图像
您甚至可以在每个设备设置的选项上独立控制背景图像。
Elementor 中的背景图像会自动响应设备,但您也可以控制每台设备的更多选项。请记住,如果您使用 Elementor 中的重复页面选项,您还可以为所有页面保留这些设置。
控制响应式背景图片和边框
- 背景图像:如果需要,您可以为每台设备选择不同的背景图像,无论是同一图像的适合大小的版本还是完全不同的图像。
- 背景图像显示选项:您可以为每台设备选择不同的图像位置、附件、重复和大小。这样,您可以更好地控制图像的哪个区域在不同的设备尺寸上显示。
推荐:Novashare插件设置WordPress轻量级社交媒体分享插件教程
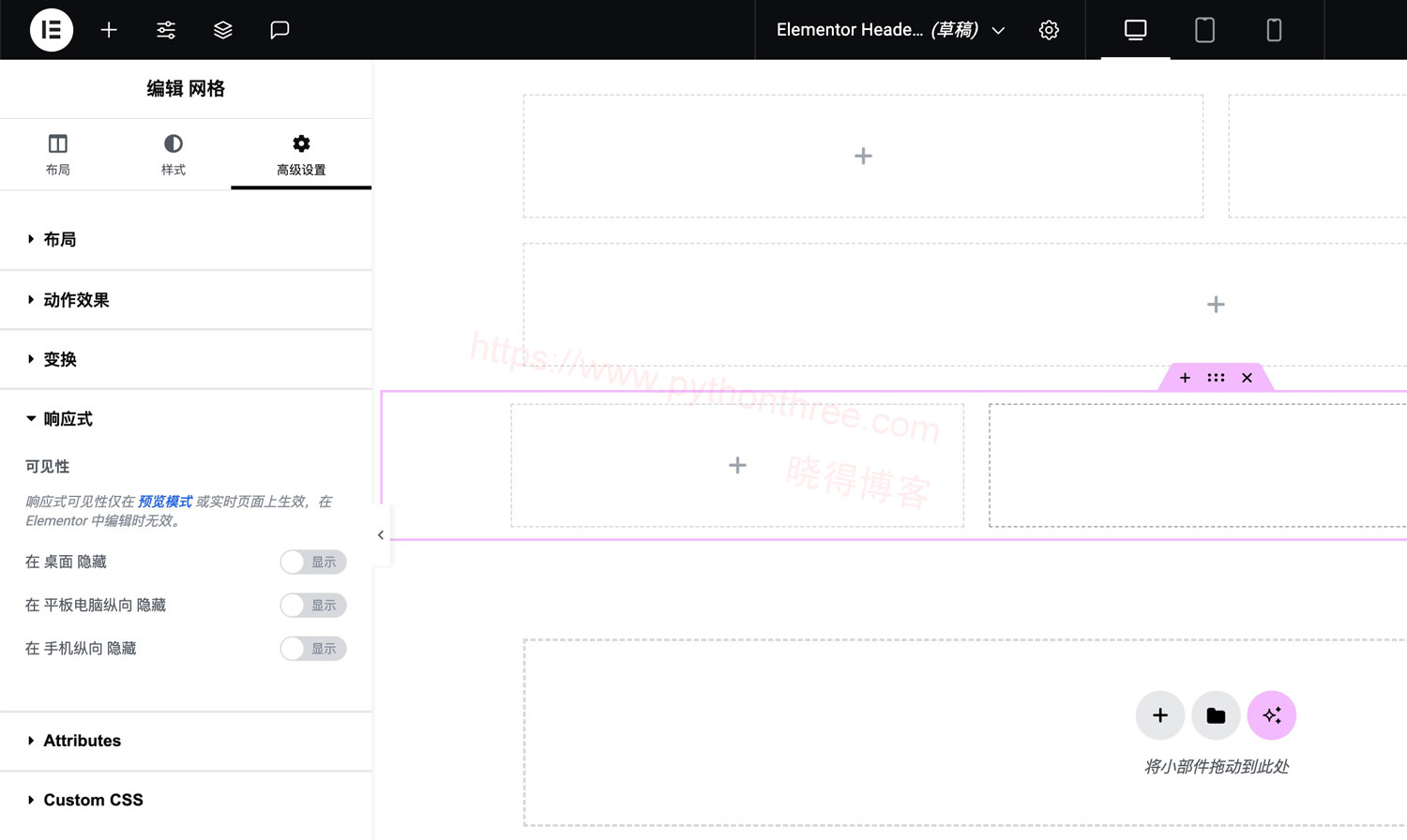
3、使用Elementor可见性显示或隐藏部分
您可以根据设备选择显示或隐藏某个部分。要执行此操作,您可以访问设置部分区域中的“ 高级 ”选项卡。在“ 响应 ”部分中根据您喜欢的方式设置可见性首选项。

4、更改移动设备和平板电脑断点
您还需要仔细检查移动设备和平板电脑的断点。您可以使用“ 样式 ”选项卡精确控制网站何时断点到这两个点。
转到“ Elementor ”->” 设置 “->“ 样式选项卡 ”,然后根据您认为合适的方式设置移动设备和平板电脑的断点值。
现在保存您的更改并转到” Elementor “->” 工具 “->” 常规选项卡 “->” 重新生成CSS “,然后单击“ 重新生成文件 ”。
5、列排序
列排序功能可以反转列的排序。要使用列排序,请转到部分 设置-> 高级 -> 响应 ->反向列并将其设置为“ 是 ”。
注意:上面建议的任何编辑和设置选项都不会干扰您可能已设置的Elementor 粘性标题。
Elementor 有一些非常灵敏且直观的设置,您可以轻松调整以确保您的网站在移动设备上准确显示您想要的样子。完成上述步骤后,您的网站将在手机和平板电脑上准确显示您的设置。
推荐:使用Seraphinite Accelerator插件提高WordPress网站速度
总结
以上是晓得博客为你介绍的如何调整移动设备的Elementor设置的全部内容,Elementor WordPress 页面构建器让网站构建变得有趣。它还为您提供拖放选项,让您可以实时查看正在构建的页面。一旦您熟悉了构建器的布局和样式选项,您便可以构建动态、完全响应的 WordPress 网站,而无需编写任何代码。
推荐:使用update_user_meta更新WordPress中的用户元数据
推荐:AliPay WordPress WooCommerce免费支付宝网关接口插件教程





![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 7 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 8 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 9 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)

