Astra主题如何将帖子标题移到特色图片上方
在WordPress CMS内容管理系统中,特色图片和文章标题是WordPress建站中博客文章的两个默认元素。这些元素的布局以及帖子元和帖子内容,在每个网站上都是不同的,具体取决于他们使用的WordPress主题。

某些WordPress主题可能具有这样的布局,即帖子标题位于特色图像上方。如果您的主题为单个帖子提供不同的布局,是否可以创建这样的布局?在本文中,我们晓得博客将向您展示 Astra 主题如何将帖子标题移到特色图片上方。
在WordPress中将帖子标题放在特色图片上
每个 WordPress 主题都有一个模板文件,用于控制单个文章(博客文章)的布局。在大多数情况下,文件名为 single.php。如果您有 PHP 知识,则可以编辑文件以更改默认布局。或者,您可以使用Divi Builder 和 Elementor(专业版)等主题生成器插件创建自定义模板,而无需编码。

Astra 主题版本 1.0.18 在布局设置中引入了一个新选项,可控制特色图像的可见性。有一个选项可以将标题和博客元移动到特色图像上方,如屏幕截图所示。但是,没有移动摘录的选项。
设置博客/存档
博客/存档页面以及单个帖子提供的,可以在以下位置的定制器中找到:
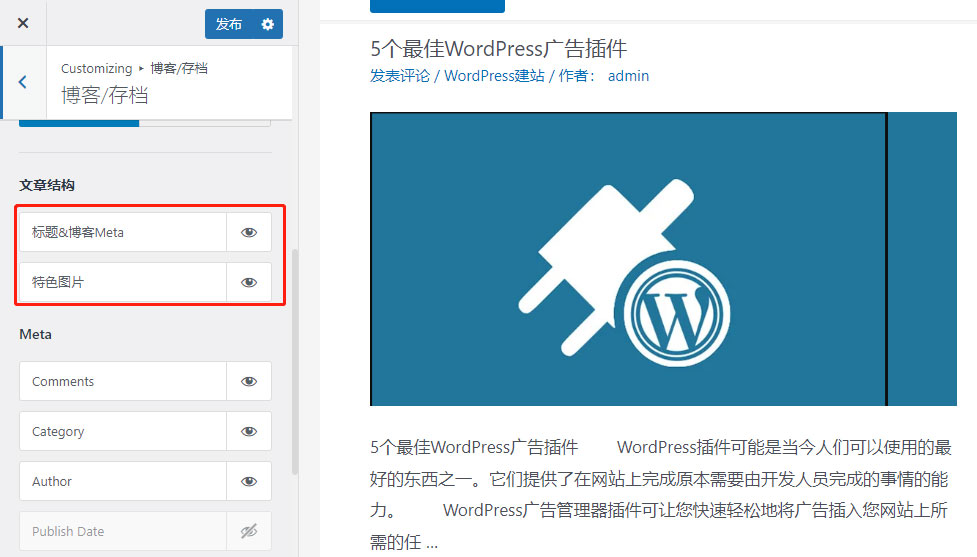
登录WordPress仪表盘,点击“ 自定义 ”->” 博客 “->” 博客/存档 “,可设置博客列表中文章的标题位置

可以拖放标签以切换标题和特色图像的位置;或者只需单击眼睛图标并将其禁用。
设置博客单篇文章
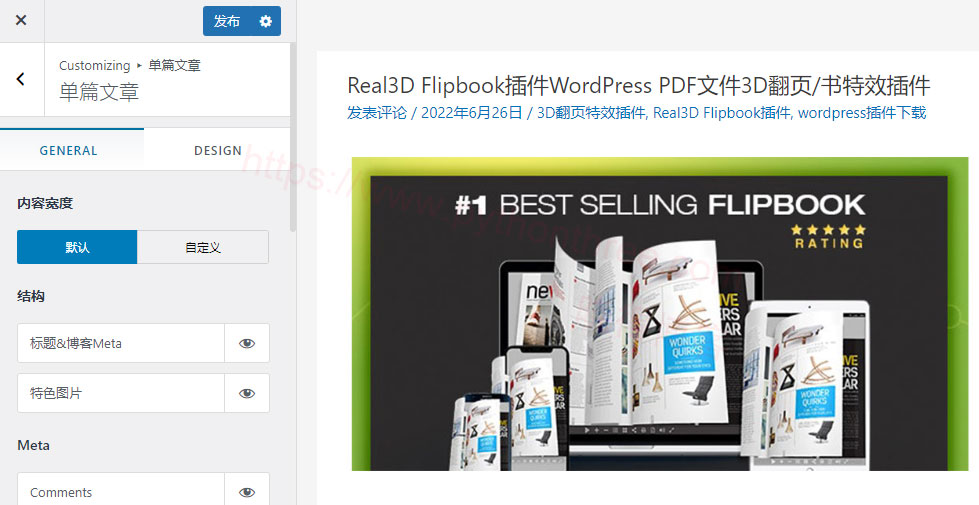
点击“ 自定义 ”->” 博客 “->” 单篇文章 “,可设置单篇文章的标题位置

可以拖放标签以切换标题和特色图像的位置;或者只需单击眼睛图标并将其禁用。
除了特色图片和标题,还可以调整评论,分类目录,作者,发布日期,标签等元信息。
总结
以上是晓得博客为你介绍的 Astra 主题如何将帖子标题移到特色图片上方的全部内容,当使用WordPress 设计页面时,需要尝试各种展现样式才能更好的满足需求,Astra 主题让你以非常简单的方式来实现。
推荐:Astra主题建站教程