Astra主题Hooks使用教程
Astra 是最简单最轻量级的 WordPress主题之一,具有良好的自定义功能,与几乎所有页面构建器兼容。它提供了对各种领域的网站多达180 多个专业模板。集成了 WordPress LMS 插件,如 LearnDash 和 LifterLMS。Astra 不需要任何技术或编码技能即可建立个性化的网站。

Hooks 是WordPress CMS内容管理系统在主题或插件事先保留下来的位置,透过 Hooks,开发人员可以使用 PHP 语法把想要显示的内容或是要执行的功能「挂载」到预留的 Hook 挂钩上去。本文晓得博客为你介绍Astra主题Hooks使用教程。
Astra Hooks语法
Astra Hooks其实也可以满足大多数人的需求,如果使用的是Astra主题免费版本,那么可以使用Astra Theme Visual Hooks插件来实现,Astra Pro则自带此功能。利用 Hooks 功能将独特的内容添加到您的 Wordpress 页面,而无需亲自编写代码。
这是一种简单但强大的方法,可以设置简单的挂钩内容,也可通过应用一些简单的条件来管理以及可以看到内容的位置。
add_action( 'hook_name','callback_function_name' );
function callback_function_name () { ?>
// Insert your hook contents in here.
<?php }在上面示例中,将 hook_name 替换为要使用的钩子,例如astra_header_before,然后将callback_function_name 替换为有意义的函数名称,
Astra主题Hooks示例
Astra PRO付费版有个模组叫做「自定义布局(Custom Layout)」,提供了比这个免费的「Astra Hooks」更多的功能,可以使用PHP代码、可以指定显示的页面类型(内页、汇整页或特殊页面),而且也可以判断使用者是否登入以及角色来决定要不要显示。以下示例以Astra PRO版本操作:
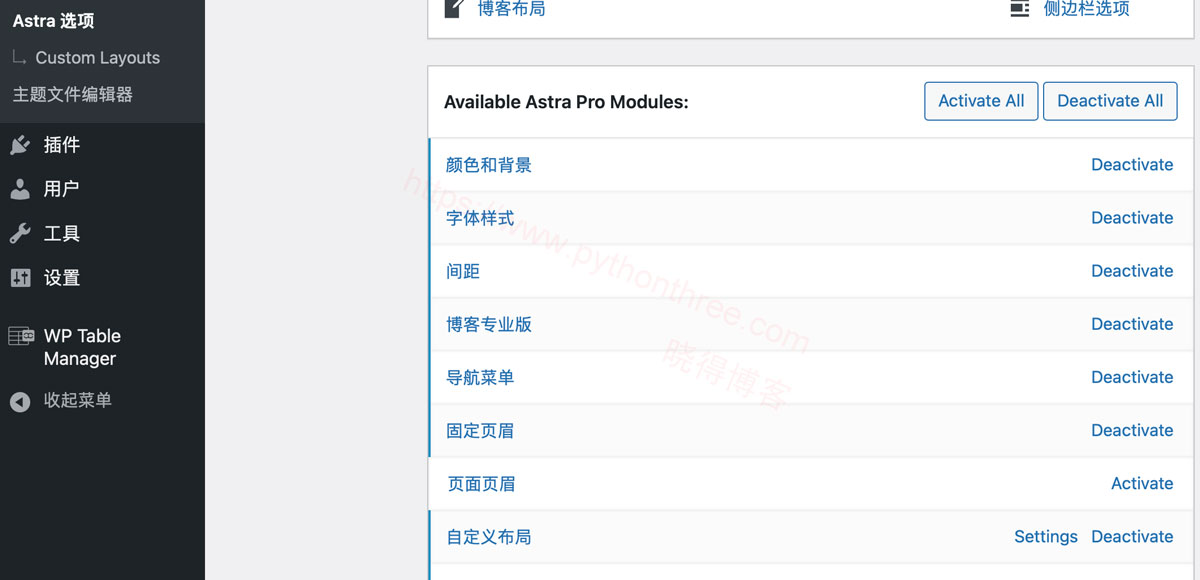
1、若要使用Hooks,需要在Astra PRO中开启自定义布局模块,点击“ 外观 ”-> “Astra 选项”- >“ 自定义布局 ” – >“Activate ”,在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”Dashbord”,激活“自定义布局”功能(2023.1.14更新)。

2、添加新的“ 自定义布局 ”,并启用“ Enable Code Editor代码编辑器 ”按钮。()
3、将以下代码添加到标题框中:
<?php
$current_user = wp_get_current_user();
printf('<div class="welcome">Welcome, %s!<br>', esc_html( $current_user->user_firstname ));
print('Save an extra 10% on your order with the coupon code <strong>SAVE10</strong></div>');
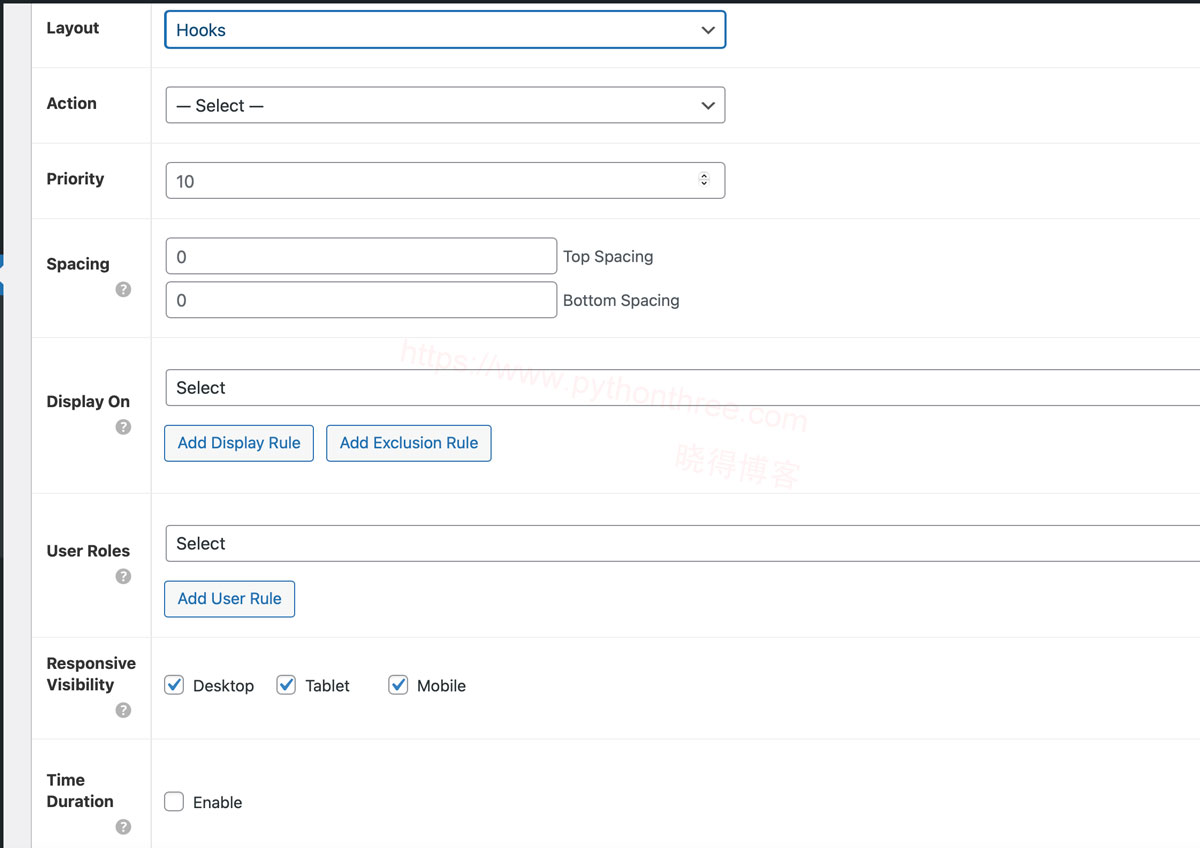
?>3. 从自定义布局设置的布局下拉列表中选择 Hooks 并设置以下选项:

- Action : Hooks插入在主题中的位置
- Priority:优先级,如果插入多个Hooks,可以用它来控制各自的顺序,数值越小,显示更靠前。
- Spacing:距离上下元素之间的的间隔距离
- Display On : 显示在哪些页面上
- User Roles : 用户权限设置
总结
以上是晓得博客为你介绍的Astra主题Hooks使用教程的全部,不管是WordPress开发者,还是普通用户,都可以改造添加个性化内容,实现对内容的精确控制。希望对你的WordPress建站有所帮助,如有内容,欢迎留言探讨。
推荐:Astra主题建站教程