Astra主题开启本地加载谷歌字体提高网站性能
在使用WordPress CMS内容管理系统或者其他的建站程序搭建外贸网站等类型网站时,网页设计师已经养成了添加外部依赖项的习惯,例如来自第三方服务器的字体,最常见的是来自内容交付网络(CDN)。

我们将了解如何自托管常用的 Google 字体的优缺点,适用于您系统上的本地托管网站或您自己的 Web服务器。Astra主题自带 Google 字体托管功能,本文,晓得博客为你详细介绍Astra主题如何开启本地加载谷歌字体提高网站性能。
自托管Google字体的优缺点
这些优点和缺点不仅适用于 Google 字体,还适用于任何网络托管字体。可能值得注意的一个区别是 Google 字体存储在Google的CDN上,因此您可以期待低延迟、适当的维护和良好的性能。另外,您不必担心该服务会在未来某个时间停止。

自托管网络字体的优点:
- 更好地保护隐私:第三方CDN经常使用您不一定知道的cookie和其他跟踪算法;
- 更好的安全性:谷歌字体不太可能被黑客入侵,但在您自己的服务器上,您仍然可以完全控制自己的安全性。
- 更快、更好的性能:谷歌字体加载了很多你不需要的额外CSS;另外,如果您自己托管,您也可以捆绑和缩小与字体相关的CSS规则/文件(这也会减少HTTP请求)。
- 离线可用性:对于用户经常离线访问的移动/桌面应用程序,这一点更为重要,但是,他们可能还想使用离线浏览器访问您的网站,或者只是下载以供以后使用。
自托管网络字体的缺点:
- 额外的时间和知识@font-face:添加字体文件和规则需要更多的工作和专业知识。
- 字体交付延迟更高:GoogleCDN是一个全球分布式网络,可快速交付资源,具有全球分布和低延迟。
- 字体被缓存的可能性较小:如果您从Google CDN中提取字体和相关的CSS,则用户的浏览器很可能已经缓存了这些资源。
推荐:WordPress缓存插件WP Fastest Cache插件使用教程
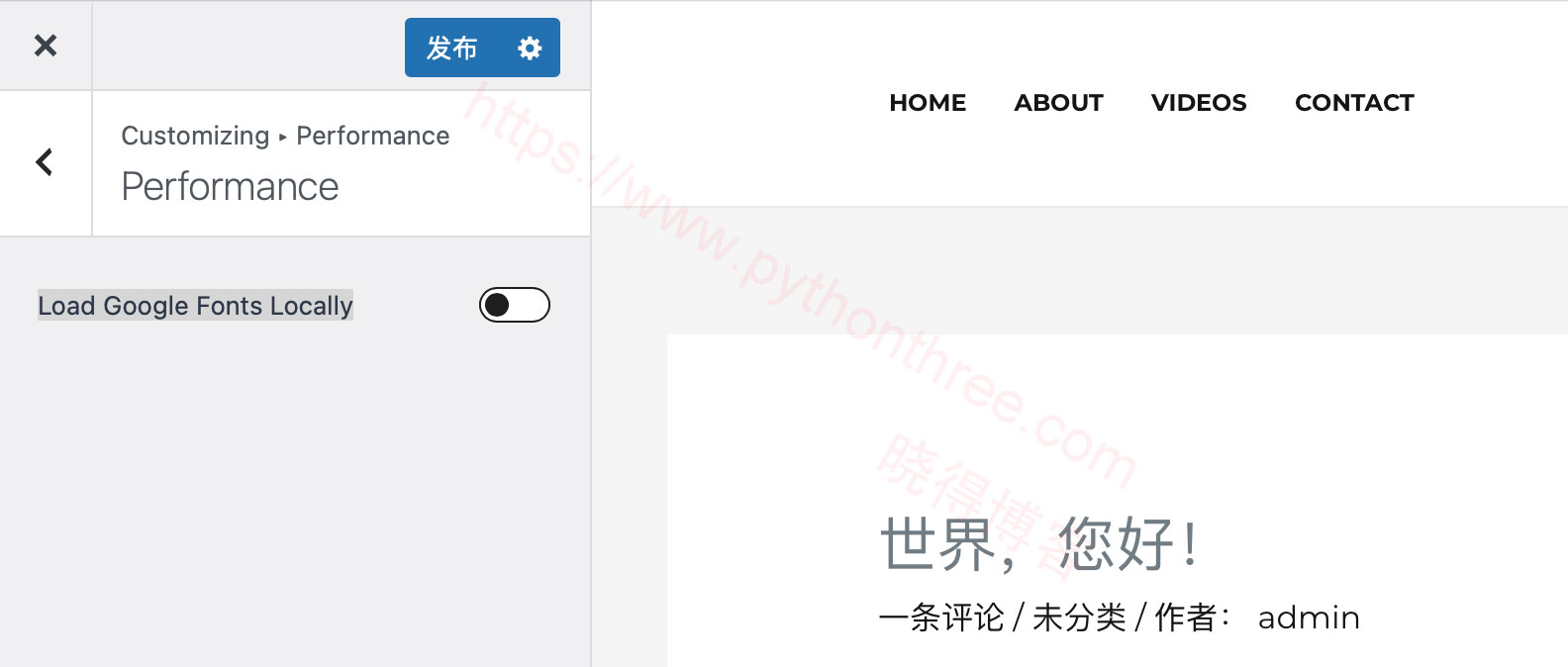
在本地加载Google字体
在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”Dashbord”->“Settings设置”->”Performance”(2022.1.14更新)。
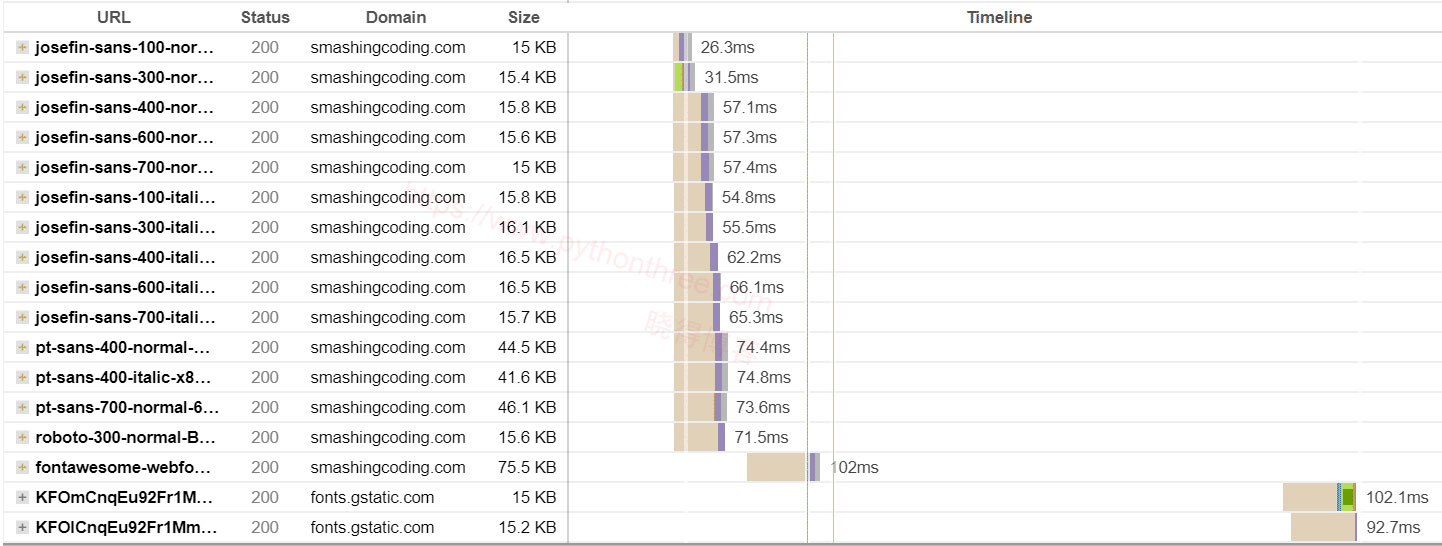
当在网站上使用任何谷歌字体时,每次加载页面或帖子时,都需要向谷歌发送请求以获取该字体。这可能会损害您在Core Web Vitals分数中的CLS积分。为了帮助改善这一点,Astra Theme内置了自托管谷歌字体功能。

激活此功能将仅发送一个Google字体 API 请求,该请求将从Google收集所有字体数据和资产文件,并将其本地存储在您的服务器上。然后,对于任何进一步的请求,将使用本地存储的文件加载谷歌字体(直到启用此选项)。
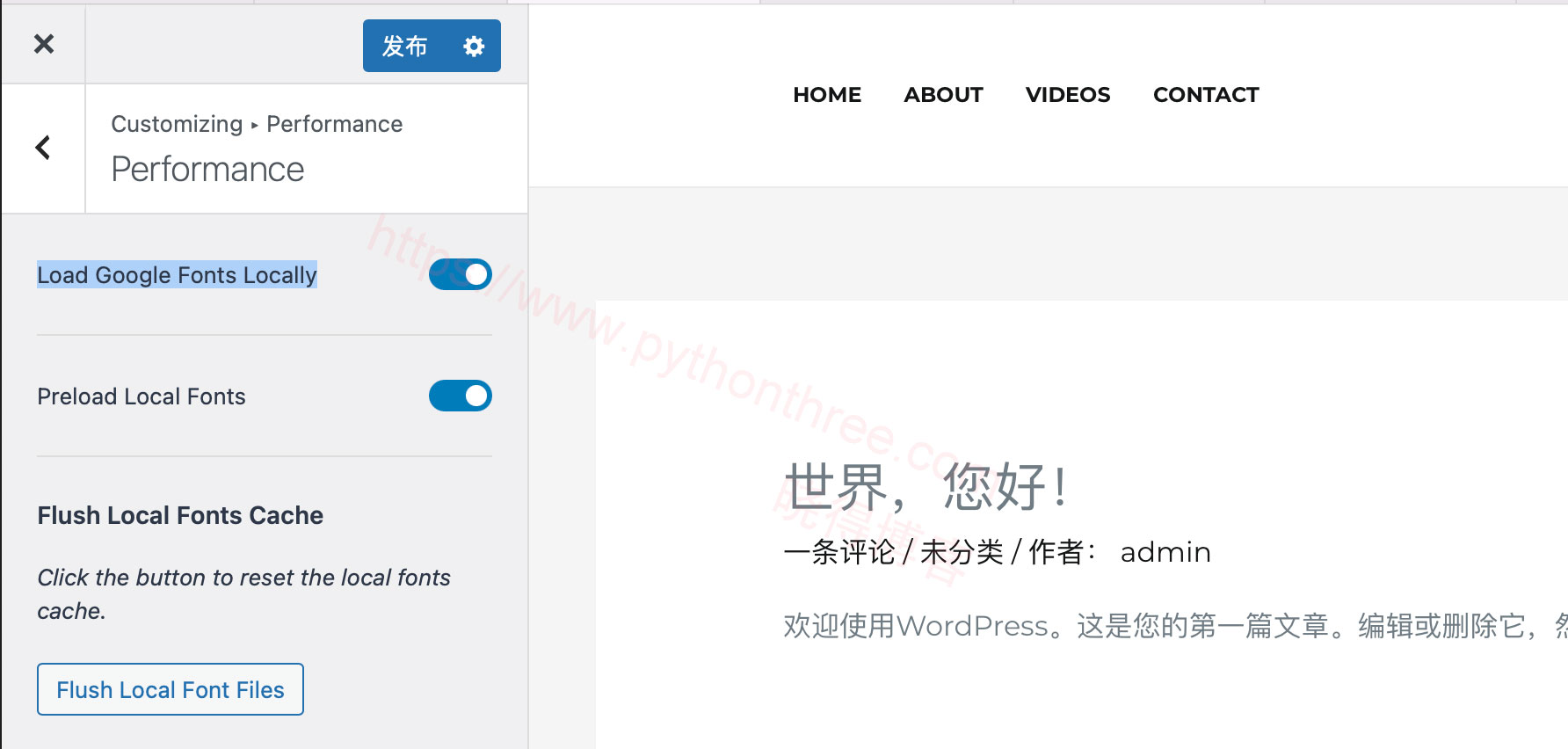
预加载本地字体
启用本地字体文件后,还可以预加载这些文件。默认情况下,浏览器将等待加载字体文件,直到它开始在用户屏幕上“ 绘制 ”可见内容(延迟加载)。浏览器准备加载网站的文本,这种情况会减慢您的页面加载速度,并造成糟糕的用户体验。
预加载字体将“ 告诉 ”浏览器尽早导入字体,因此一旦浏览器开始绘制文本,字体就可以显示,这将对您的网站性能产生积极影响。

要启用此选项,只需单击“ Load Google Fonts Locally预加载本地字体 ”设置。发布更改,单击此按钮,会发生3件事:
- 创建一个字体文件夹,Astra将在其中托管您网站所需的Google字体。
- 加载本地托管的Google字体所需的代码行被添加到样式表中。
- Astra主题停止从外部CDN提供Google字体并使用本地托管的副本。
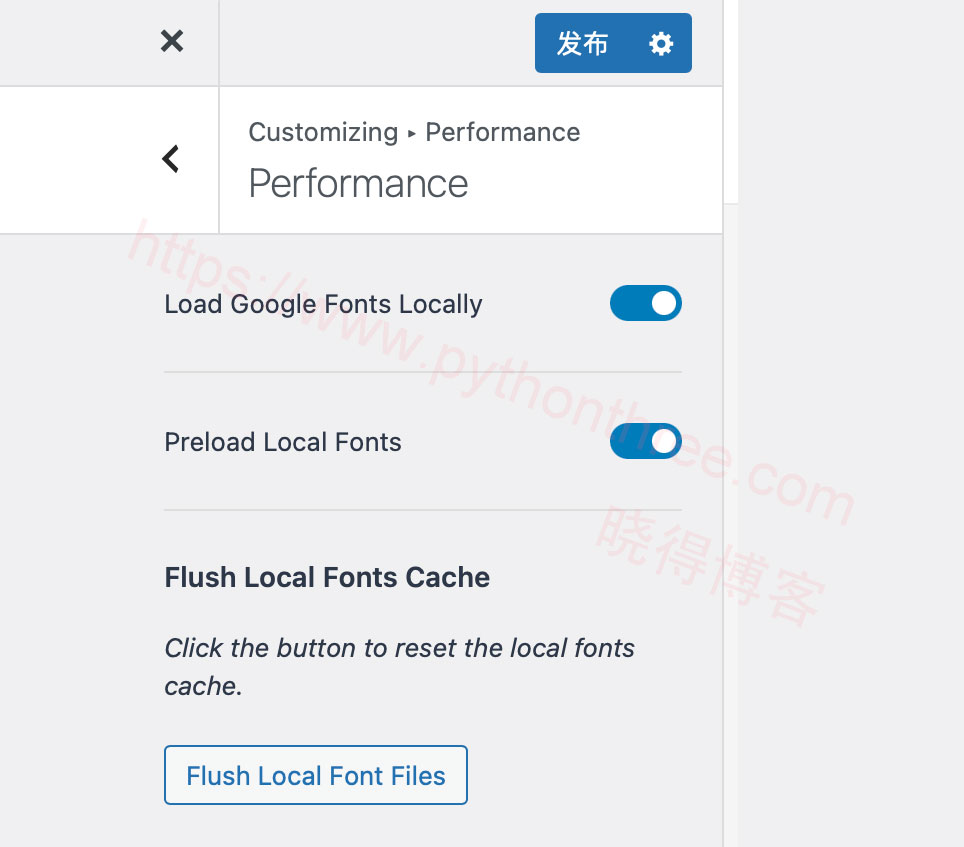
Flush本地字体缓存
由于字体将在本地加载和保存,因此不会自动应用谷歌字体的任何更改。但是,为了使您的网站字体保持最新状态,此功能偶尔会刷新本地存储的字体:
- 网站将每月自动更新字体
- 每次您在自定义程序中保存更改

如果需要,您可以随时手动更新字体,方法是单击“ Flush Local Font Files刷新本地字体文件 ”按钮。
推荐:[最新版]Smart Slider 3 PRO免费下载WordPress Slider幻灯片滑块插件
总结
以上是晓得博客为你介绍的Astra主题开启本地加载谷歌字体提高网站性能的全部内容,希望对你的WordPress建站有所帮助。您也可以从Google的服务器提供字体。WordPress也提供了Google字体插件来做到这一点。然而这种方法会有一些缺点。例如,GTmetrix 等速度工具会显示某些警告。
推荐:Astra主题建站教程









