Astra 3.3主题更新 加载速度更快
Astra主题是非常轻便的一款主题,晓得博客就是使用它来搭建的,它是一个轻巧而强大的主题,针对所有类型的网站都提供了最佳推荐设置,包括博客,外贸建站,woocommerce电子商城等,即使是免费版本的Astra主题,也能满足大部分用户的需求。
可能是因为主题安装基数很大或者是担心改版用户自定义了的设置,Astra Pro主题升级政策很奇怪。

例如,针对Astra 主题和Astra Pro扩展的3.3版本刚刚发布,其中包含了出色的改进,这些改进尤其会影响加载速度和资源优化。
但是,事实证明,只有作为新用户从头开始安装 Astra主题 时,您才能享受这些新的改进。如果您已经有了 Astra 并进行了更新,则不会激活所有这些性能改进。
推荐:如何安装Astra主题?
Astra 3.3主题更新,加载速度更快
您可能自定义HTML和CSS,并且所做的更改可能会对网站的外观产生负面影响。
所以呢,Astra 主题老用户,如果想使用最新的功能,则必须给 Astra子主题的functions.php文件添加新功能的代码来实现。
1、Astra 替换astra.woff字体
例如,Astra 主题中替换了默认情况下唯一加载的astra.woff字体,改为使用矢量图标SVG,这种字体可减少超过12%的页面加载量。
新安装的用户可以直接使用,而老用户即使更新Astra,也会继续使用Astra字体,用SVG替换图标,您必须添加代码,如下所示:
add_filter('astra_is_svg_icons','__return_true');2、Astra 优化代码
此版本的另一项优化可以减少HTML的重量并使用Flex来优化CSS,老用户更新后也需要添加代码:
add_filter('astra_apply_flex_based_css','__return_true');但是,如果您从头开始安装并激活Astra,则所有这些改进将直接可用。可参考https://wpastra.com/docs/optimize-css-html-before-3-3/
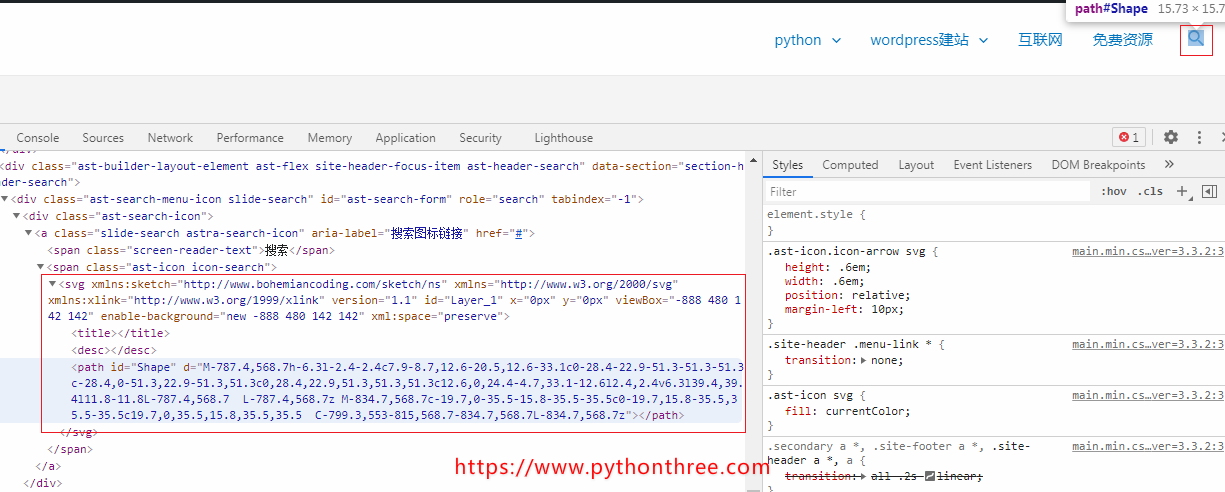
修改后,可查看网站源代码中,搜索的图标以变为SVG格式。

这种方法可能对对每个人来说都是最合适的吧。
推荐:Pingdom Tools网站速度检测工具,分析网页速度问题
总结
以上是 Astra 主题更新的相关信息,如果你是新用户,可以直接安装使用Astra主题即可,如果是老用户的话,那么在设置之前,需要先备份你的网站和数据库,虽然简单的添加代码不能造成网站不可修复的错误,但是以防万一,还是小心为上。
推荐:Astra主题建站教程