如何在Genesis Framework文章末尾自动添加广告
Genesis Framework框架是使用WordPress CMS构建令人难以置信的网站的强大工具,许多主题开发人员已经基于Genesis构建了自定义的WordPress网站。
可使用博客网站做许多事情,如果想在您的网站上的文章末尾自动添加来自Google AdSense或其他广告网络的广告,或者在文章末尾添加分享按钮,那么Genesis Framework它使添加广告单元并将其放置在不同位置变得简单,无需额外编码。

本文晓得博客为你介绍如何在Genesis Framework文章末尾自动添加广告。
Genesis Framework文章末尾自动添加Google Adsense广告
有很多信息需要在文章内容中自动输出,例如文章开头或结尾输出一段广告,google、百度或者其它广告联盟的广告;文章结尾输出一段版权信息、文章链接等等。这些信息都是重复的,可自动添加,通过WordPress自带的钩子函数实现起来很简单。
自定义添加代码
此方法需要一定的PHP基础,或者比较熟练的使用WordPress建站,知道如何添加自定义的代码等等。
1、创建要添加的内容,在子主题目录创建一个文件叫google-adsenseads.php,内容如下
<div id="my-box">
本文链接:<a href="<?php the_permalink(); ?>" title=""><?php the_title(); ?></a>
<div id="ads-box">
Google Adsense 代码
</div>
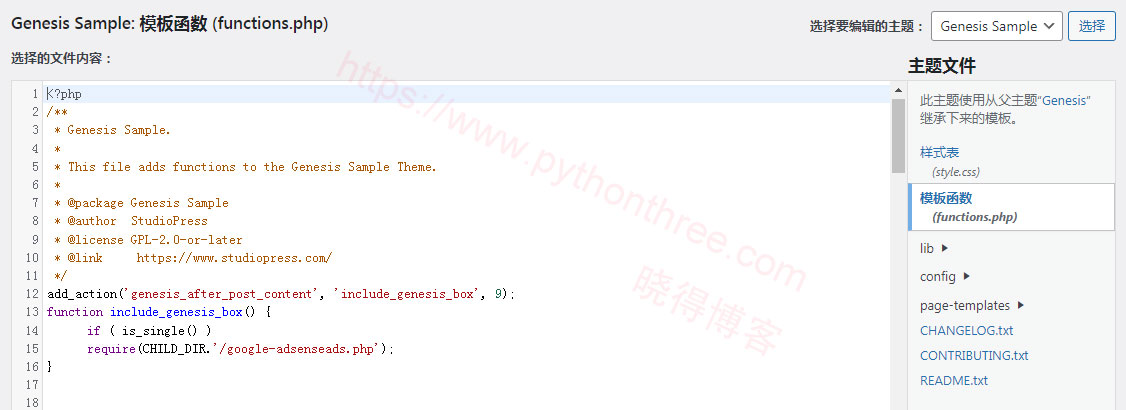
</div>2、将代码添加到文章末尾,需要在functions.php中设置代码,

add_action('genesis_after_post_content', 'include_genesis_box', 9);
function include_genesis_box() {
if ( is_single() )
require(CHILD_DIR.'/google-adsenseads.php');
}注意:添加到文章开始,只需将genesis_after_post_content 替换为 genesis_post_content。
add_action('genesis_post_content', 'include_genesis_box', 9);
function include_genesis_box() {
if ( is_single() )
require(CHILD_DIR.'/google-adsenseads.php');
}3、添加CSS样式使内容与文章更贴切。
#my-box {
background: #f5f5f5;
border: 1px solid #ddd;
margin: 10px 0 0;
overflow: hidden;
padding: 10px 10px 0;
}使用Genesis Simple Hooks插件

这个插件为您提供了一个有吸引力且易于使用的界面,用于通过钩子系统修改您的 Genesis 主题,而不是有时在主题文件中创建函数的乏味和不熟悉的过程。该插件接受 HTML、简码和 PHP,并允许您访问 Genesis 主题中内置的所有 50 多个挂钩,以及一些内置的 WordPress 挂钩。
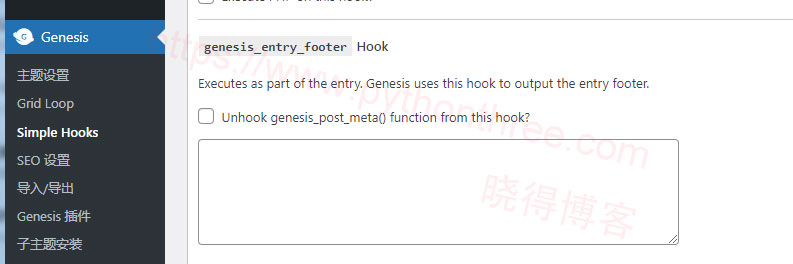
根据Genesis Simple Hooks Guide提示,需要将Google Adsense代码添加到genesis_entry_footer的挂钩中。

推荐:Genesis主题Genesis Simple Hooks插件教程
总结
以上是晓得博客为你介绍的怎么在Genesis Framework文章末尾自动添加广告的全部内容,就是这样,在Genesis Sample 子主题的的所有发表的文章后面会自动添加Google Adsense 广告 。









