如何在Elementor创建可点击的电话/Mailto链接
在使用WordPress外贸建站时,将可点击的电话和邮件链接放在网站上是一个好主意,使与您的联系变得更加容易。可以在 Elementor 中创建可点击的电话链接和可点击的mailto链接,并将它们添加到页面的各个部分相当容易。

本文,晓得博客我在你介绍如何在Elementor创建可点击的电话/Mailto链接。
推荐:WPBakery Page Builder页面编辑器下载WordPress页面编辑插件
创建可点击的电话链接或邮件链接
在 Elementor 中创建可点击的电话或邮件链接的过程并不困难,以下是创建您想要的任何一个的步骤。
1、创建可点击的电话链接
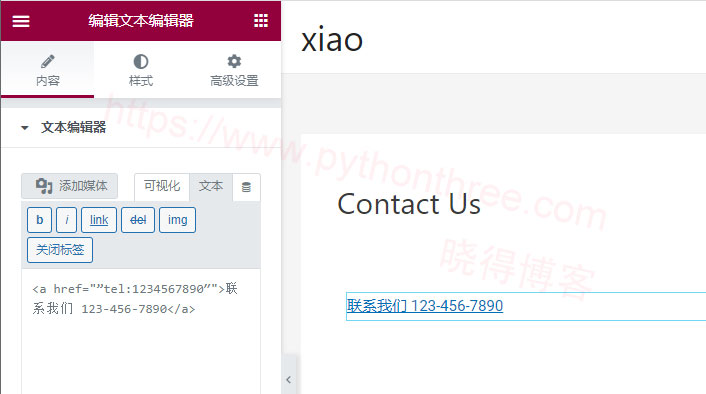
在 Elementor 中要创建一个可点击的电话链接,方便他人轻松与您的快速对话,只需将以下链接标签放入 Elementor 中的文本编辑器小部件中即可。完成此操作后,只需将小部件拖动到您希望它在页面上显示的任何位置。
<a href=”tel:1234567890″>联系我们 123-456-7890</a>
可以在上面看到我将链接标签放入的位置,还可以实时查看链接在页面上的显示方式。电话号码的超链接将所有内容结合在一起。
2、在Elementor中创建可点击的Mailto链接
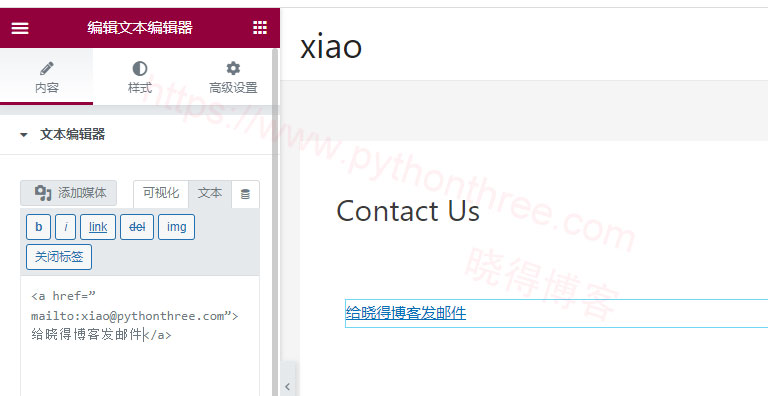
创建可点击的mailto链接背后的概念与上述相同。将以下链接标签输入到 Elementor 中的文本编辑器小部件中,然后将小部件拖动到您希望它在页面上显示的任何位置。
<a href=”mailto:xiao@pythonthree.com”>给晓得博客发邮件</a>
Elementor Pro专业版创建可点击的电话链接或邮件链接
注意:如果您拥有Elementor PRO专业版,则可以使用” Dynamic Contact URL 动态联系人URL “功能,并快速创建“ 智能 ”链接。
动态联系人URL可以从任何具有链接字段的小部件(例如:按钮小部件)快速创建 “ 智能 ”链接。
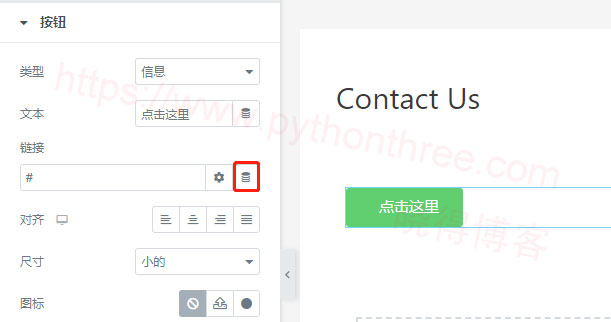
1、在小部件的链接字段中,单击“ 动态图标 ”

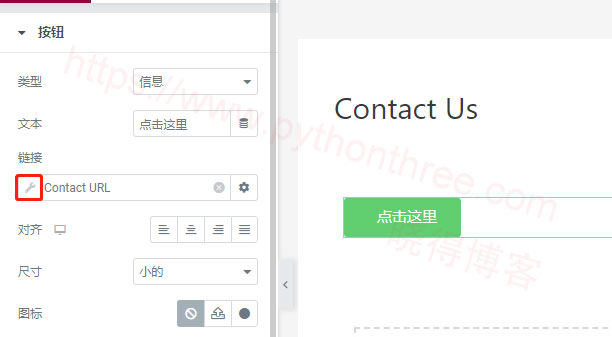
2、点击设置,选择” Contact URL 联系人URL “从操作,这将在链接字段中添加 联系人URL。

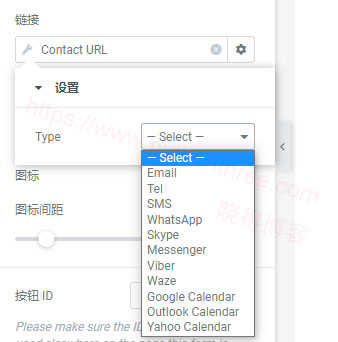
3、选择的联系 URL 类型您希望使用联系。您可以从电子邮件、电话、短信、WhatsApp、Skype、Messenger、Viber、Waze、Google日历、雅虎日历 或 Outlook日历中进行选择。

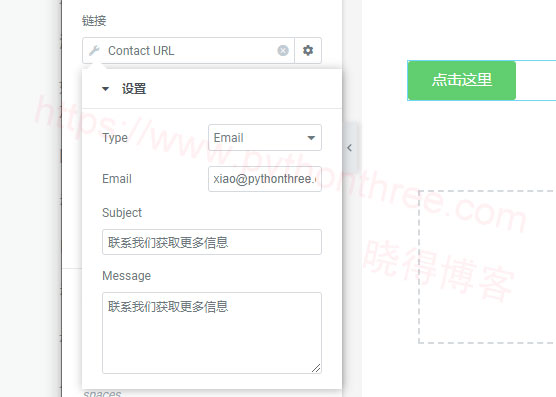
4、以电子邮件为例,为您选择的特定类型填写附加字段,如下所示。

- 电子邮件 :输入收件人的电子邮件地址以自动发送到
- 主题 :输入电子邮件的默认主题
- 消息 :输入电子邮件的默认正文
总结
以上是晓得博客为你介绍的怎么在Elementor创建可点击的电话/Mailto链接的全部内容,网站上的可点击链接使网站访客可以轻松地通过电话或电子邮件与您联系。更直接、更切题,几乎可以立即联系。希望本教程能够帮助到您。








