如何在Elementor中默认关闭Accordion手风琴
Elementor 如何让手风琴默认关闭?可能想过很多次而你一直没有找到答案的问题。元素或手风琴默认关闭由某些技术完成,例如使用 Toggle 小部件。但是,如果您想使用一种最终有效的方法,则必须寻找最实用的技术。
我们在本篇内容中的目标是Elementor中的Accordion手风琴是什么以及如何在Elementor中默认关闭Accordion手风琴。
推荐:如何在Elementor中创建粘性标题
Elementor中的Accordion手风琴是什么?
Accordion手风琴是 Elementor 插件中的一个小部件,可用于以折叠方式显示内容。此小部件旨在方便用户访问信息并尽量减少占用的空间。
使用此小部件,可以以分类形式向用户显示标题,用户可以根据需要开发其中的任何一个。WordPress 站点自动启用此功能。但是,作为 WordPress 站点设计者,可能不希望手风琴默认打开。
推荐:Elementor最佳网格插件
Elementor手风琴默认关闭的3 种方法
可以使用其中一种技术在 Elementor 中默认关闭手风琴:
使用代码
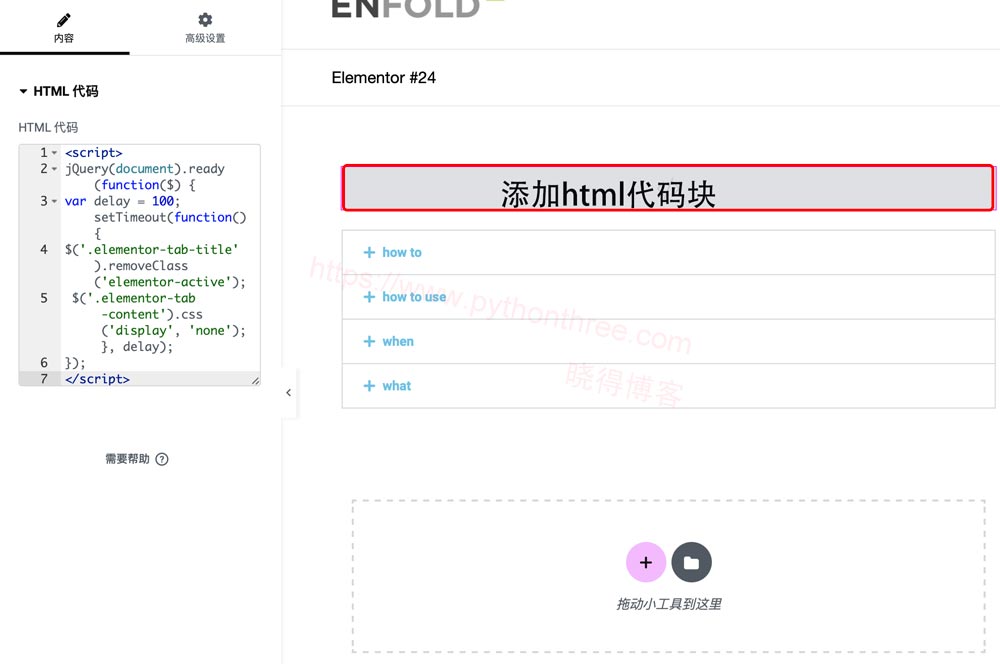
 如何在Elementor中默认关闭Accordion手风琴 5
如何在Elementor中默认关闭Accordion手风琴 5 在Accordion手风琴所在的编辑块内添加html代码块,然后只需要输入下面的代码就可以默认关闭手风琴了,
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$(‘.elementor-tab-title’).removeClass(‘elementor-active’);
$(‘.elementor-tab-content’).css(‘display’, ‘none’); }, delay);
});
</script>
如何使 Elementor 手风琴仅在移动设备上关闭?可以使用下面的代码。
<script>
if(window.outerWidth < 425) {
alert(‘jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$(‘.elementor-tab-title’).removeClass(‘elementor-active’);
$(‘.elementor-tab-content’).css(‘display’, ‘none’); }, delay);
}); ‘);
}
推荐:如何在Elementor中使用CSS媒体查询
使用Divi Booster 插件
 如何在Elementor中默认关闭Accordion手风琴 6
如何在Elementor中默认关闭Accordion手风琴 6 使用各种插件来更改 WordPress 站点的默认设置是一种有效的操作。由于此插件可帮助您关闭元素或手风琴启动。安装后只需按照以下步骤操作:
安装并激活 Divi Booster 插件,转到“手风琴模块设置”部分
单击“设计”选项,点击“切换”选项,然后点击“初始状态”选项,然后选择“全部关闭”选项即可。
推荐:如何在Elementor中使用全局小部件Global Widget
使用 PowerPack Addons 插件
另一个以这种方式帮助你的插件是“PowerPack Addons”。安装 Elementor 插件的 PowerPack Addons,然后激活。
 如何在Elementor中默认关闭Accordion手风琴 7
如何在Elementor中默认关闭Accordion手风琴 7 在希望放置 Accordion 小部件的页面。然后使用 Elementor 编辑此页面。使用 Advanced Accordion 小部件了。您可以从 PowerPack Elements 组中看到这个小部件。
PowerPack 插件的 Advanced Accordion widget 中默认关闭所有 Accordion 面板。因此,您可以为此编写内容。请注意,您需要保存操作。
推荐:7个最好的免费单页Elementor Templates
总结
以上是晓得博客为你介绍的如怎么在Elementor中默认关闭Accordion手风琴的全部内容,希望对你的WordPress建站有所帮助,三种方法都能实现此效果,可用选择最适合自己的方式即可,如有问题,可联系我们。
推荐:Elementor插件使用教程