WordPress如何将Header.php文件从父主题复制到子主题
有时,作为网站开发人员,您可能想在您的 WordPress 主题中引入一个代码片段,并且想知道如何去做。一些代码片段需要您将其添加到您的 header.php 文件中,您会发现自己在寻找一种高效且经得起时间考验的解决方案。我们非常确定互联网上有人大声疾呼要在子主题中添加该片段,
在这篇文章中,我们将展示如何轻松地将 header.php 文件从父主题复制到 WordPress 中的子主题。但在此之前,让我们问问自己,为什么我们需要进行练习和付出额外的努力?
推荐:Code Snippets Pro插件下载WordPress代码片段管理器插件
WordPress父主题子主题
在 WordPress 中只有一种类型的主题包含显示网站内容所需的所有功能。这个主题被称为父主题。您可以对此父主题进行任意数量的更改,网站最终会在前端为您反映这些更改。但是,如果您想随时更新主题(出于各种原因,您应该这样做),您将丢失过去对该主题所做的所有更改。当您更新它时,您为父主题添加自定义样式所做的所有努力都将消失。
所以 WordPress 想出了一个巧妙的想法,即子主题将继承父主题的所有样式、功能和特性。这种父子关系使 WordPress 开发人员更容易向网站添加自定义样式,而不必担心丢失它们。因此,父主题基本上保持不变,因为大部分定制和修改都是在子主题中完成的。因此,您可以更新父主题,而不会有丢失子主题中添加的自定义样式的风险。
注意:不需要将所有文件从父主题复制到子主题。例如,如果您希望为 Google 分析或 Google 标签管理器添加代码(例如),您可以仅将 header.php 从父主题复制到子主题。因此,即使您更新父主题,这些代码仍将保留并起作用。
如何将 header.php 从父主题复制到子主题
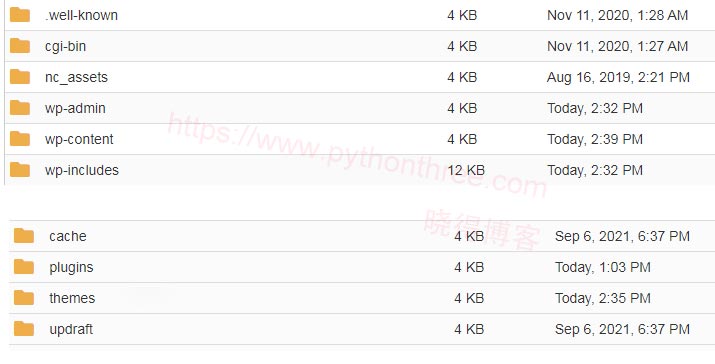
登录到您的 cPanel 帐户并单击文件管理器,确保您位于网站的根目录中。一般情况我们的网站位于 public.html 文件夹中,因此我们将打开它。单击 wp-content 文件夹并将其打开。

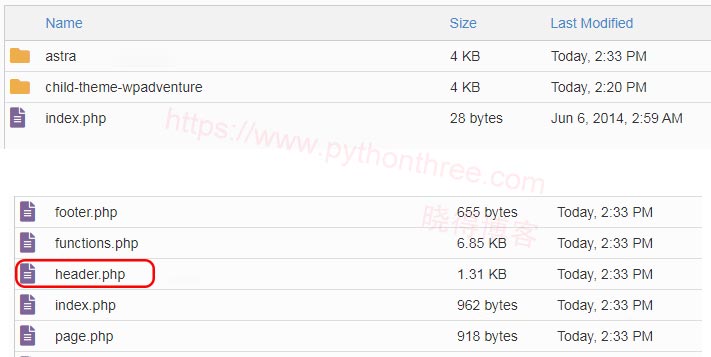
单击主题文件夹并将其打开。您现在将看到安装在 WordPress 上的所有主题。

单击父主题文件夹将其打开。会在其中看到 header.php 文件——我们要将其复制到子主题中。右键单击 header.php 并单击复制。

只需将文件夹名称更改为子主题文件夹,然后单击复制文件。回到子主题文件夹,你现在应该看到 header.php 文件成功复制到那个位置。现在回到你的 WordPress 后台,点击外观下的主题编辑器并选择你的子主题,你现在应该看到这里显示的 header.php 文件,如下所示:

总结
以上时晓得博客为你介绍的WordPress如何将Header.php文件从父主题复制到子主题的全部内容,您现在可以打开 header.php 文件并根据需要在此处添加适当的代码。如果您已执行上述所有步骤,您将成功地将 header.php 文件从父主题复制到 WordPress 中的子主题。不仅适用于 header.php 文件,而且适用于您想要从父主题复制到子主题的任何文件。希望这篇文章对你的WordPress建站有所帮助!
推荐:Nextend Social Login Pro插件WordPress社交帐户登录插件
推荐:[最新版]Kalium主题免费下载专业创意多用途高性能WordPress主题









