如何使用Elementor创建自定义404页面
404 是网络上最常见的错误消息之一。如果您在访问 URL 时遇到此消息,则意味着与该 URL 关联的网页不再存在。另一种可能性是,您无权访问该页面。在网站系统上,404 错误消息由服务器提供,但您可以修改此消息的外观。WordPress主题通常带有修改后的 404 页面。如果您不喜欢所使用的 WordPress 主题的默认 404 错误页面的外观,可以对其进行编辑。
但是,您需要具备编码技能才能执行此操作(PHP 和 HTTP)。如果您是那种没有编码技能的 WordPress 用户,您可以使用Elementor创建自定义 404 错误页面。Elementor 的主题生成器功能允许您无需编码即可创建自定义 404 页面。它甚至提供了可供选择的模板,让您可以在几分钟内轻松创建自定义 404 页面。本文晓得博客将向您展示如何使用Elementor创建自定义404页面。
注意:主题生成器功能仅在Elementor Pro上可用。
推荐:[最新版]Element Pack Pro免费下载Elementor插件附加组件
如何在WordPress中创建自定义404页面
在开始之前,请注意HTTP 404、404 Not Found、404、Page Not Found和Server Not Found是同一回事。
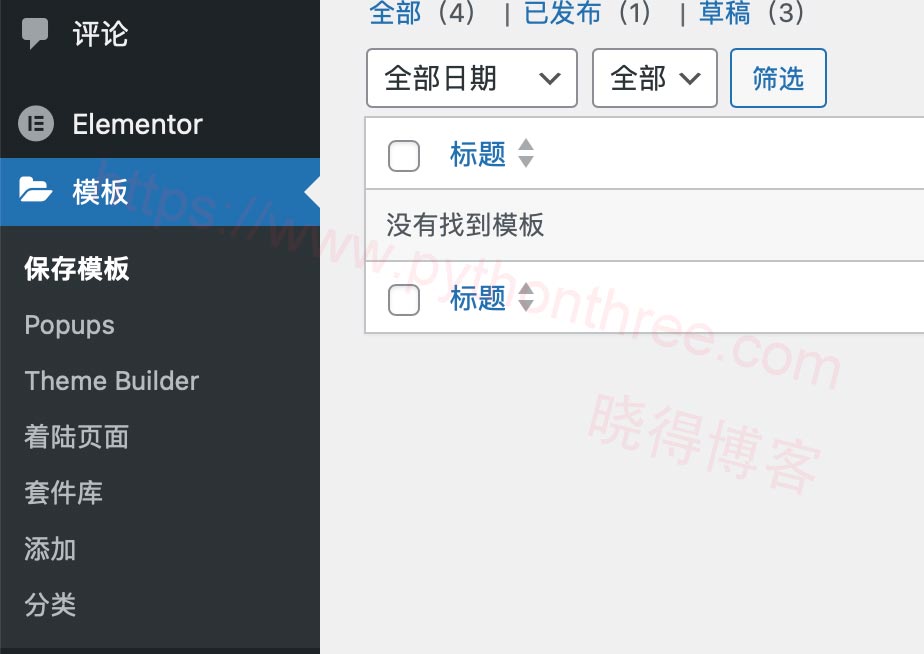
假设您已在 WordPress 驱动的网站上安装Elementor Pro,请登录 WordPress 仪表板并转到Templates -> Theme Builder。

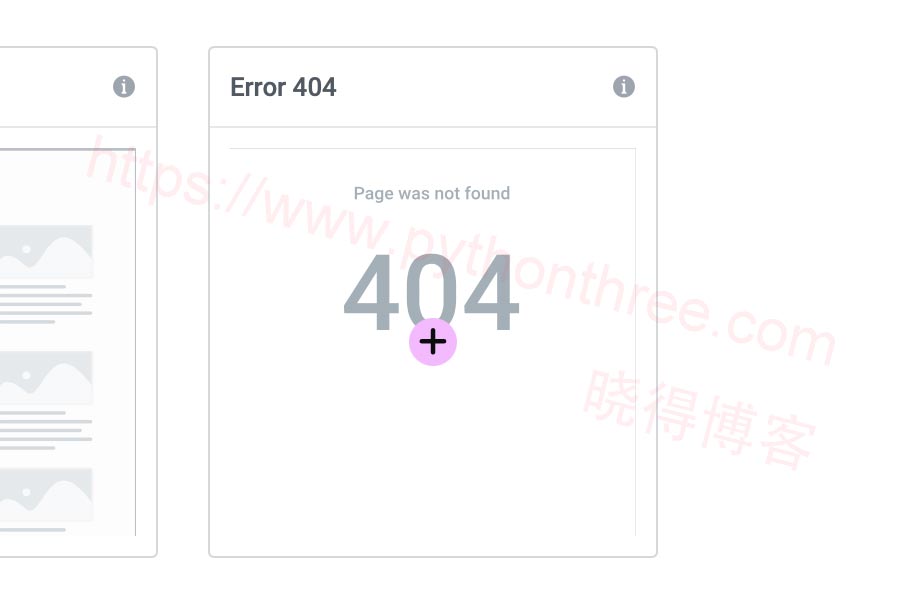
在“主题生成器”页面上,将鼠标悬停在左侧面板上的“错误 404”选项卡上,然后单击加号图标。

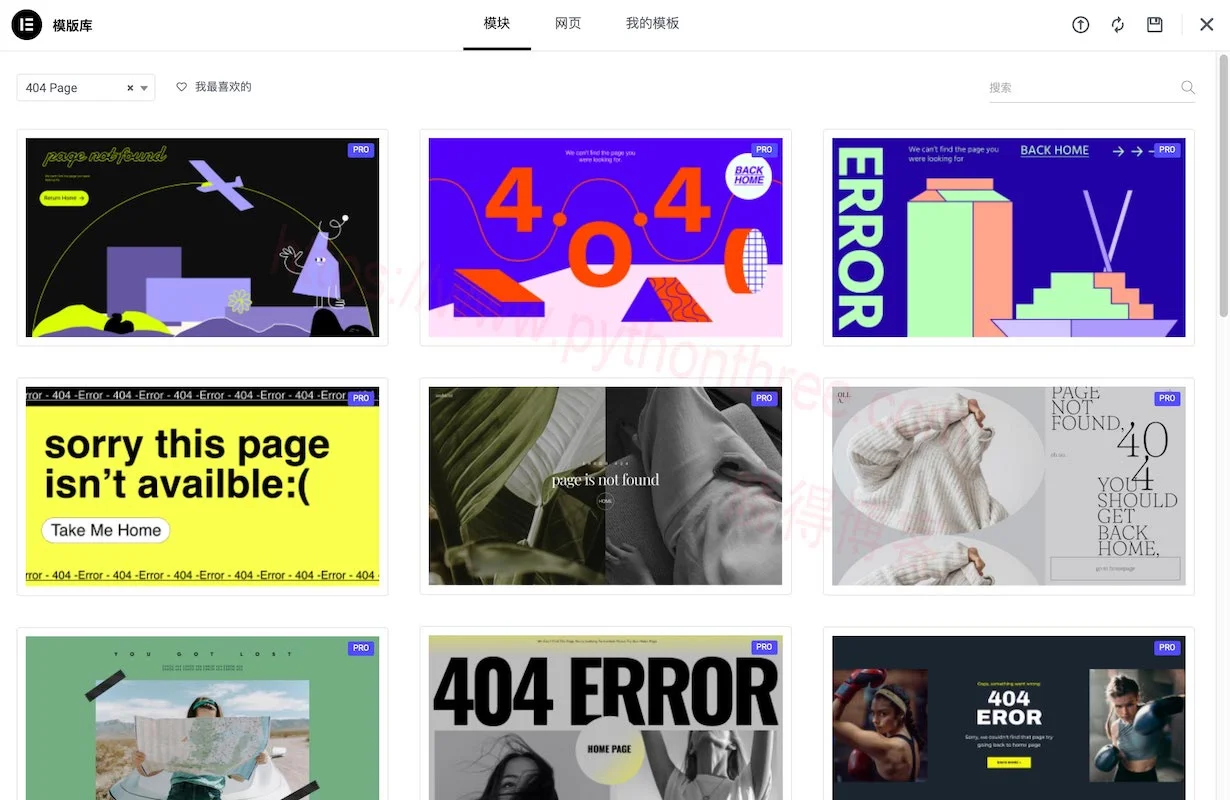
如前所述,Elementor 提供了多种即用型 404 页面模板供您选择。如果需要,您还可以从头开始创建 404 页面。在此示例中,我们将使用可用模板之一。要使用模板,请将鼠标悬停在要使用的模板上,然后单击“插入”按钮。

您将被定向到 Elementor 编辑器,您可以在其中编辑 404 页面内容。编辑完内容后,单击左侧面板底部的“发布”按钮。
将出现一个弹出对话框,要求您设置显示条件。创建 404 页面时,默认显示条件设置为404 页面。所以,没有什么需要改变的。只需单击“保存并关闭”按钮即可继续。现在请尝试访问您网站上的随机 URL(即 yourdomain.com/kdjkdjkj),您应该会看到刚刚创建的新 404 页面。
总结
以上是晓得博客为你介绍的怎么使用Elementor创建自定义404页面的全部内容,希望对你的WordPress建站有所帮助,如有问题可联系我们。
推荐:[最新版]Shoptimizer主题下载最快的WooCommerce主题