如何不使用插件创建GeneratePress通知栏
在 WordPress 中使用通知栏是一种很好的发布消息的方式,可以提高点击率和参与度,并且非常适合联盟营销。许多第三方通知栏插件和服务的一个大问题是,它们的网络性能非常糟糕。因此,请按照下面的教程了解如何在没有插件的情况下创建 WordPress 通知栏,从而不会影响您的性能!
在本教程中,我们将为你介绍如何不使用插件创建GeneratePress通知栏。在这里,我们将使用 GeneratePress Premium 主题中提供的 Elements 模块。本教程中,我们将使用 CSS 代码使通知栏粘性、Elements Module 和纯 JavaScript 来关闭通知栏。
推荐:Rank Math SEO插件设置WordPress SEO优化插件教程
GeneratePress通知栏功能
- 没有 jquery 代码。
- 仅限纯 JavaScript
- JavaScript 是可选的。
- 可关闭的通知栏。
- 超快的加载速度。
- 通知栏适用于手机、平板电脑和台式机。
- 可用于促销销售。
无插件创建GeneratePress通知栏方法
1、关闭粘性导航
在创建通知栏之前,如果您使用粘性菜单作为主菜单,则需要关闭粘性导航。转到“ 外观 ” ->“ 自定义 ”->“ 布局 ”-> “ 固定导航 ”->“ 关闭 ”。

推荐:[最新版]WP Rocket插件下载WordPress缓存插件
2、使用元素模块添加消息
在这里,我们不会使用顶部栏小部件来创建可关闭的通知栏,但在 本教程中我们将使用 Elements Module 的 Hook。
首先启用 Elements Module,转到“ 外观 ” ->“ GeneratePress ”->“ 元素 ”->“ 激活 ”。

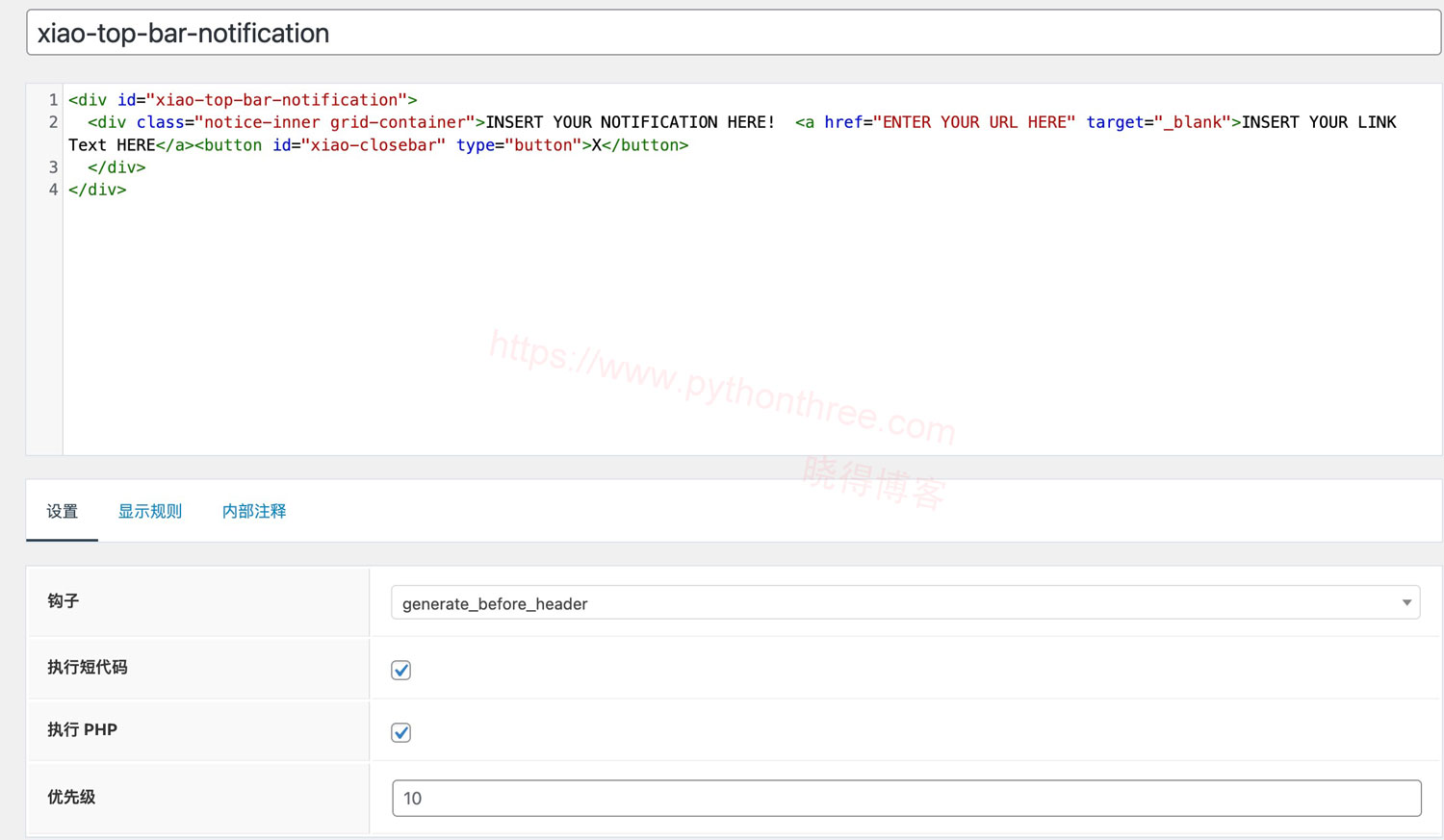
现在,转到“ 外观 ” >“ 元素 ”> “ 添加新元素 ”,选择元素类型作为Hook。将HTML 代码复制并粘贴到 Hook Box 中。
<div id="xiao-top-bar-notification">
<div class="notice-inner grid-container">INSERT YOUR NOTIFICATION HERE! <a href="ENTER YOUR URL HERE" target="_blank">INSERT YOUR LINK Text HERE</a><button id="xiao-closebar" type="button">X</button>
</div>
</div>
现在转到Hook 设置并选择 Hook 作为before_header或generatepress_before_header。之后转到“显示规则”并选择位置为“整个站点”。点击“发布”按钮。
3、JavaScript关闭通知栏
此外,我们需要在 Hook 部分添加 JavaScript 代码。请按照步骤 2进行操作。这里我们没有使用任何依赖项,这里我们使用纯 JavaScript,它速度超快,不会影响您的网站加载速度。此代码用于关闭通知栏,即关闭整个通知区域。
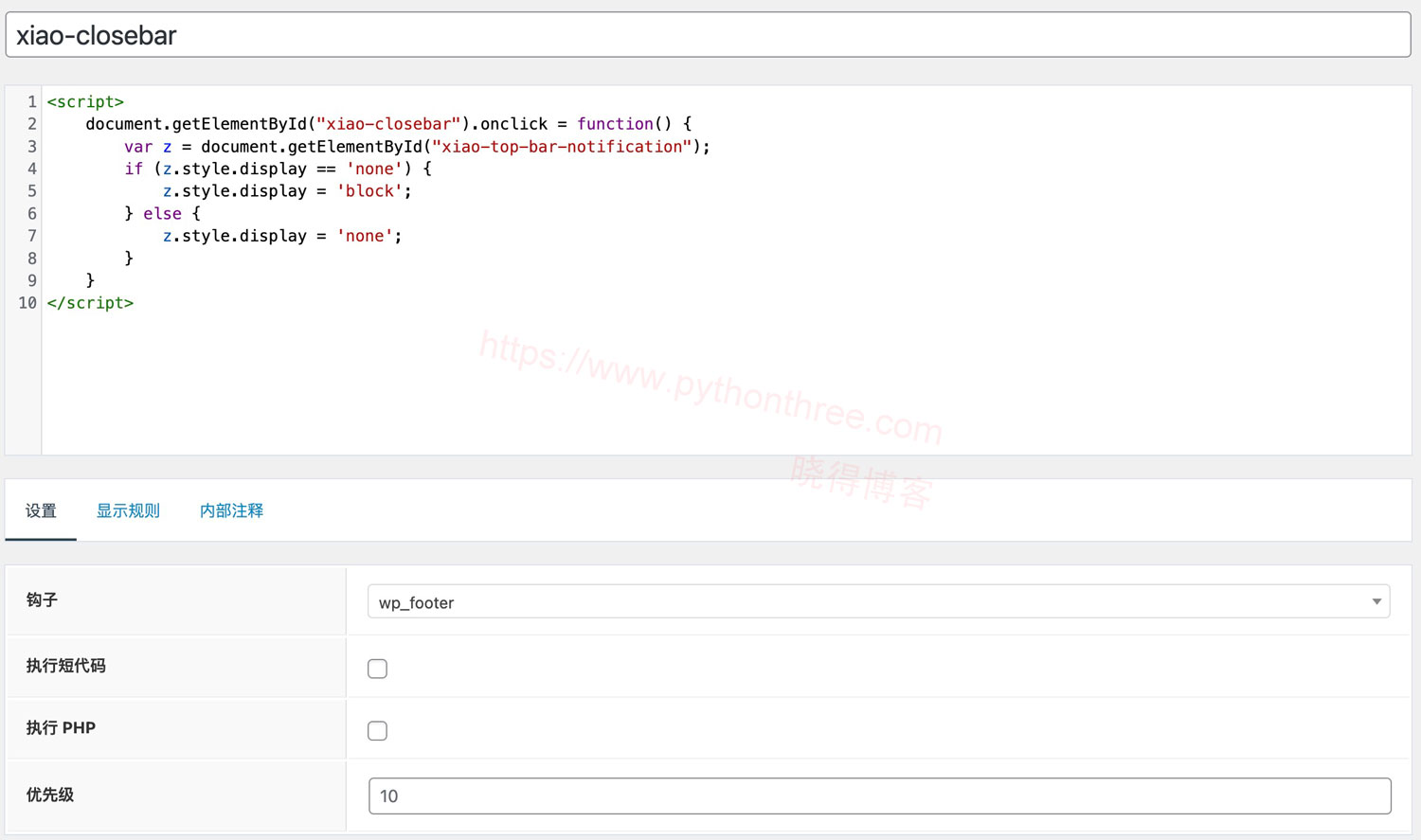
现在再次转到” 元素 “->” 添加新元素 “->” 选择元素类型作为Hook钩子 “,添加一个钩子标题。
<script>
document.getElementById("xiao-closebar").onclick = function() {
var z = document.getElementById("xiao-top-bar-notification");
if (z.style.display == 'none') {
z.style.display = 'block';
} else {
z.style.display = 'none';
}
}
</script>复制上述 JavaScript 代码并将其粘贴到 Hook Box 中,转到Hook 设置并选择wp_footer。此外,转到“显示规则”并选择位置为“整个站点”。点击“发布”按钮。

推荐:Max Mega Menu插件教程WordPress添加超级菜单
4、使用CSS代码设计通知栏样式
现在,我们要设计通知栏的样式。转到” 外观 “->” 自定义 “->” 附加 CSS “。复制并粘贴以下代码。
#xiao-top-bar-notification {
text-align: center;
position: -webkit-sticky;
position: sticky;
top: 0px;
z-index: 9999;
border-bottom: 3px dashed #eaf1f8;
background-image: linear-gradient(to left, #E100FF, #7F00FF)!important;
color: #fff;
font-size: 15px;
padding: 7px 0px;
}
.admin-bar #xiao-top-bar-notification {
top: 32px;
}
#xiao-top-bar-notification a {
border-bottom: 2px dotted;
color: #fff;
}
#xiao-closebar {
float: right;
padding: 5px 9px;
border-radius: 15px;
background-color: #eee;
color: #34495e;
line-height: 1em;
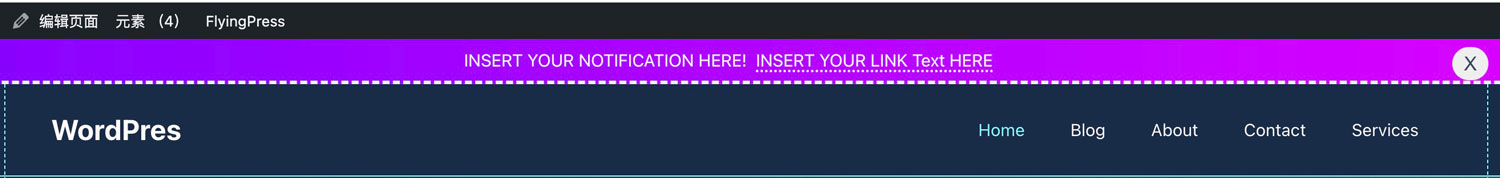
}GeneratePress 中的通知栏看起来像这样,您可以更改通知栏的颜色。

推荐:[最新版]Phlox Pro主题免费下载Elementor多功能主题
使用粘性主菜单创建GeneratePress通知栏
如果您希望主菜单和通知栏都粘性,该怎么办?是的,您可以这样做,但问题是您无法创建可关闭的通知栏,因为关闭通知栏时顶部区域和主菜单之间会有间隙。
此外,我们将遵循上述教程,因此在开始之前,请确保已关闭上面提到的粘性导航选项。
现在除了纯 JavaScript 代码外,完全按照上述教程操作。不要使用 JS,因为我们不会关闭通知栏,从上述教程中删除纯 JavaScript 代码。
<script>
document.getElementById("xiao-closebar").onclick = function() {
var z = document.getElementById("xiao-top-bar-notification");
if (z.style.display == 'none') {
z.style.display = 'block';
} else {
z.style.display = 'none';
}
}
</script>另外,从 HTML 代码中删除关闭按钮。
<button id="xiao-closebar" type="button">X</button>并且,删除 CSS 代码。
#xiao-closebar {
float: right;
padding: 5px 9px;
border-radius: 15px;
background-color: #eee;
color: #34495e;
line-height: 1em;
}现在转到附加 CSS并添加此 CSS 代码。
#site-navigation {
position: -webkit-sticky;
position: sticky;
top: 75px; /*Change as your requirement*/
z-index: 999;
}推荐:如何从WordPress中删除Additional CSS额外CSS
总结
以上使晓得博客为你介绍的如何不使用插件创建GeneratePress通知栏的全部内容,想要一个不需要任何依赖项的通知栏,所以在这里我使用纯 JavaScript、CSS 代码和 Elements Module 来创建一个轻量级的通知栏,该通知栏加载速度超快,并且不加载任何外部脚本此外,您可以直接使用 header.php 中的代码,在任何其他 WordPress 主题中使用此方法,希望对你的WordPress建站有所帮助,如有问题可联系我们。









