如何使用Elementor Pro创建粘性博客侧边栏
WordPress CMS 内容管理系统中,博客文章的栏布局已经存在几年了,您可能还想在侧边栏中宣传其他内容,例如特别优惠、注册表单等。侧边栏只在页面的可见部分停留几秒钟,访问者会快速上下滚动帖子,而侧边栏永远不会受到关注。

粘性侧边栏就像普通的侧边栏,但它的主要目的是粘在屏幕上,为网站创建一个粘性侧边栏或浮动小部件,它可能会在博客上放置广告并引起用户的注意,或者显示重要信息或任何有用的东西。粘性侧边栏的主要重要之处在于它会粘在屏幕上,并且与普通侧边栏不同,它不会向上或向下滚动。
使用Elementor Pro创建粘性博客侧边栏方法
Elementor Pro 用于创建粘性侧边栏,可能还有一些其他工具,但这里我们使用Elementor Pro来完成这项工作。以下步骤仅在您使用Elementor Pro时有效。
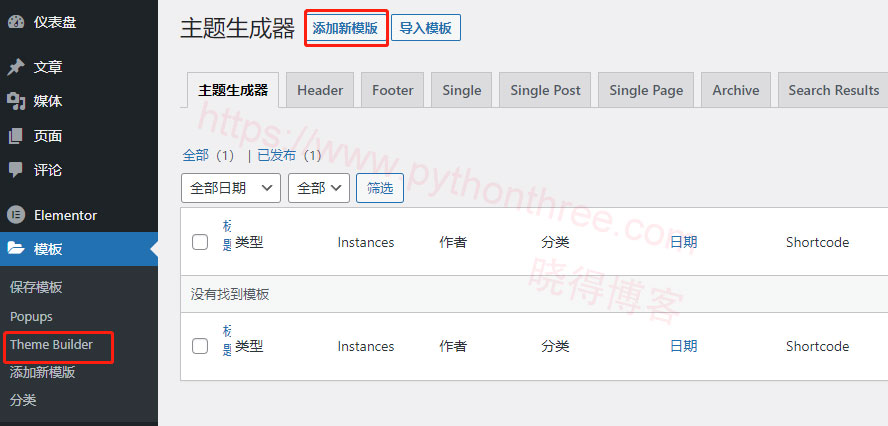
Elementor构建器创建单个帖子模板,在WordPress仪表板中,单击“ 主题生成器 ”->“ 添加新的 “。

接下来,选择单一模板,作为帖子类型发布,并为您的模板输入一个名称。主题构建器允许从头开始设计完全符合您需求的模板。设计单个帖子模板只是使用Elementor Pro主题构建器功能的众多方法之一。
自定义您的单个帖子模板
根据您的需要自定义列宽。添加侧边栏内容,现在,添加您希望浮动侧边栏保留的所有内容。
使侧边栏具有粘性
现在最重要的一步,在侧栏列的内部启用粘性属性,它仅在部分级别或特定元素上可用(也可以使用特定的图片具有粘性,而不是整个内部)。

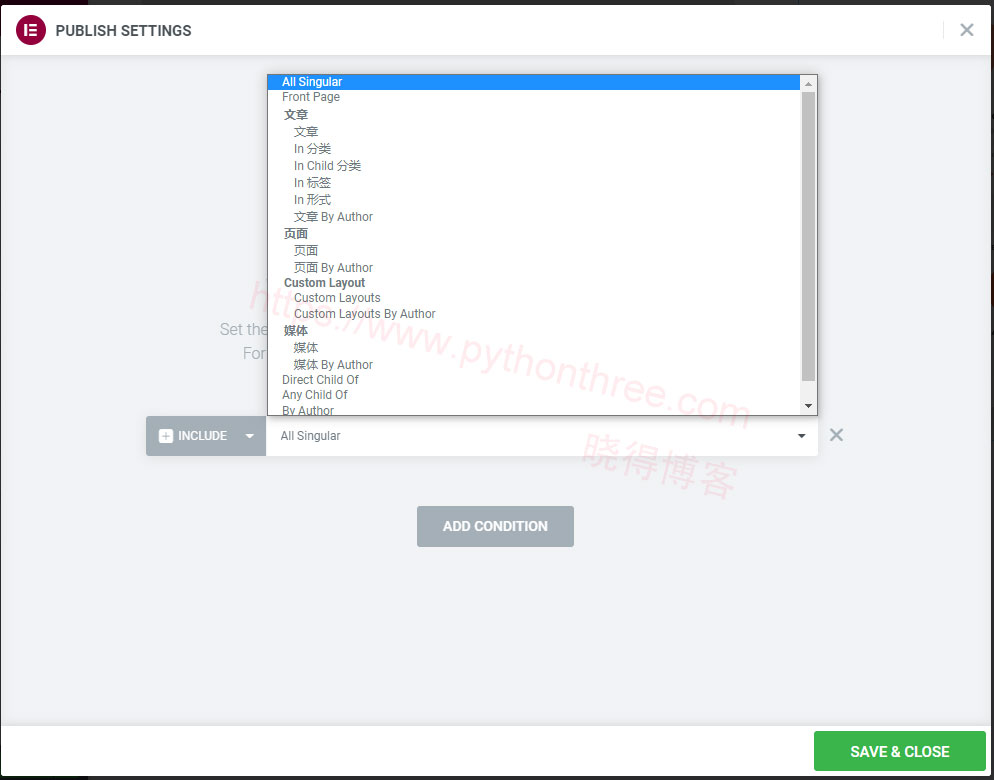
设置模板显示条件
下一步是决定该模板应该用于哪些帖子。这又是一个非常强大的Elementor功能:您可以为不同的用例创建帖子模板,

- 特定作者的模板(即客座博主的不同布局)
- 类别或标签(显示类别X中帖子的特定促销)
- 以特定格式(即用于照片博客文章)
- 单击绿色发布按钮旁边的小箭头以访问显示条件。
推荐:如何使用Elementor编辑WordPress页眉和页脚
测试效果
现在发布您的模板并浏览到满足您的显示条件的博客文章。浮动的粘性侧边栏应该可以工作!
注意:只要还没有完成设计,就不要发布博客单一模板。
使用Elementor Pro给文章页面创建粘性侧边栏
1、粘性侧边栏
要创建粘性侧边栏,首先,转到要添加侧边栏的帖子。

现在在您创建的帖子上添加一列,然后从 elementor 元素中拖放侧边栏。从列表中选择侧边栏。转到” 高级 “->” 动作效果 “->” Sticky粘性 “->” 顶部或底部 “。
2、粘性小部件
现在让我们使用任何小部件并创建一个浮动小部件,然后转到您要添加浮动小部件的位置。

现在去创建一个” 列 “->” intersection Senction内部区段 “。移动该交叉点中的一些元素。转到内部区段” 高级设置 “->” 动作效果 “->” Sticky粘性 “->” 顶部或底部 “。
总结
以上是晓得博客为你介绍的如何使用Elementor Pro创建粘性博客侧边栏的全部内容,可以使用 Elementor 创建的任何页面上创建粘性侧边栏(或内容),以及在任何页面模板上!切记过度使用此功能,它会使维护网站变得更加复杂。