使用Elementor创建自定义Google登录表单
如果您不想使用WordPress CMS默认登录页面,Elementor 的 Ultimate Addons提供的新登录小部件是一个不错的选择。它提供了许多功能,可以使用 Elementor 的强大功能创建完全自定义的登录页面。然而,本文将特别关注创建自定义 Google 登录表单。
创建自定义的 Google 登录表单不再困难。使用登录小部件和 Elementor 强大的页面构建器,我们可以完全自定义整个登录/注册过程。设置谷歌登录的最大优势之一是因为它可以减少用户注册的弊端。本文晓得博客为你介绍使用Elementor创建自定义Google登录表单。
推荐:6个最佳Elementor Mega Menu超级菜单插件
怎么使用Elementor创建自定义Google登录表单
首先安装Elementor Ultimate Addons 插件。
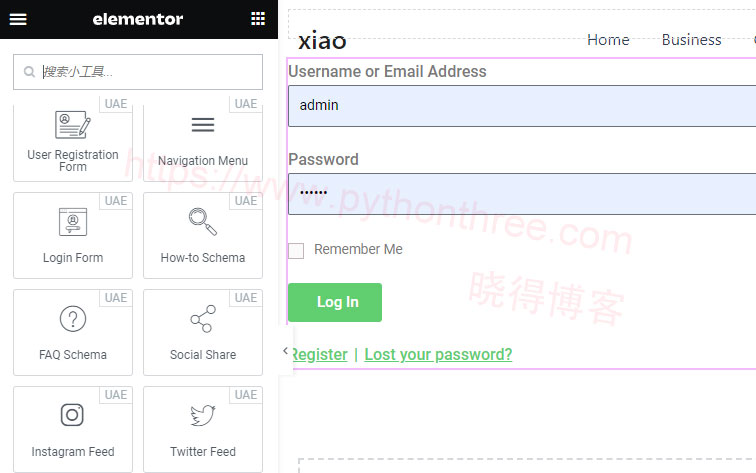
然后创建一个新的 WordPress 页面(Pages → Add New)并单击” Edit With Elementor ”按钮以打开 Elementor 界面,您可以使用 Elementor 的常规小部件来控制登录页面的基本设计。

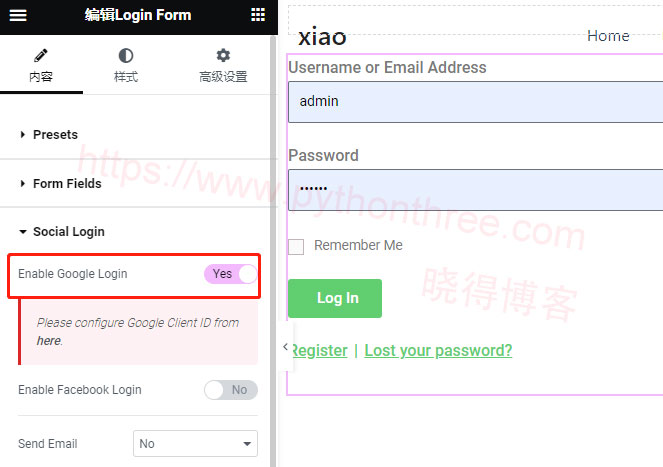
当添加好登录表单时,从 Ultimate Addons for Elementor拖动“Login Form登录表单小部件”,然后,打开小部件的设置以控制您的登录表单的行为和样式,,可看到Social Login,点击即可打开Google Login。

在社交登录部分,您可以启用来自 Google 和/或 Facebook 的社交登录。这样做将需要对这些服务进行一些额外的授权步骤。
推荐:WordPress插件Simple Google reCAPTCHA插件使用指南教程
设置Google登录表单
带有社交登录的登录表单是一项使用非常广泛的功能,许多用户都在 Google 上拥有一个帐户。在您的网站上使用 Google 登录只会使用户入职和登录过程比以往任何时候都更容易。要使用 Google 登录选项添加 Elementor 的登录表单小部件,您需要获取 Google 客户端 ID。
只需单击一下,用户就可以使用他们的 Google 凭据登录,从而使其成为一个更加无缝的过程。要配置 Google 登录,您需要一个 Google 客户端 ID。
1、创建项目
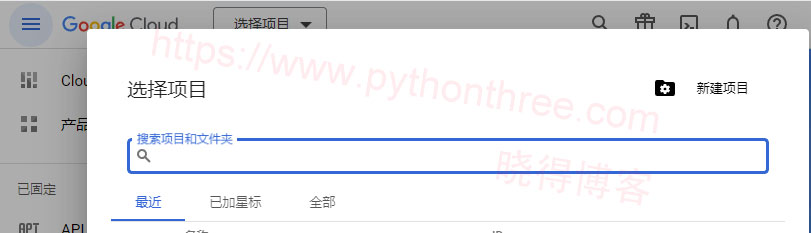
通过https://console.cloud.google.com在 Google Cloud Platform 上注册您的网站。您需要使用 Google 凭据登录并通过注册激活免费试用。
通过单击下拉菜单并单击“新建项目”来创建项目。填写相关详细信息,系统将提示您进入项目仪表板。

2、创建 OAuth 应用程序
进入项目仪表板后,转到“ API & Services ”->“ OAuth同意屏幕 ”,选择用户类型为“外部”,然后单击创建

在“应用程序名称”下为您的应用程序输入一个合适的名称(可能是“Google 登录”),然后选择您的电子邮件地址作为支持联系电子邮件。
向下滚动到 App Domain 部分下的 Authorized Domains 并单击”Add Domain“。输入您的网站地址,开头不带任何 https,末尾不带子域。

输入开发者电子邮件地址(可以与步骤 5 中的相同),然后单击“保存并继续”。忽略其余 3 个步骤,直到提示返回仪表板。
3、创建 OAuth 凭证
在同一菜单(API 和服务)下,单击” 凭据- > 创建凭据 -> OAuth 客户端 ID “

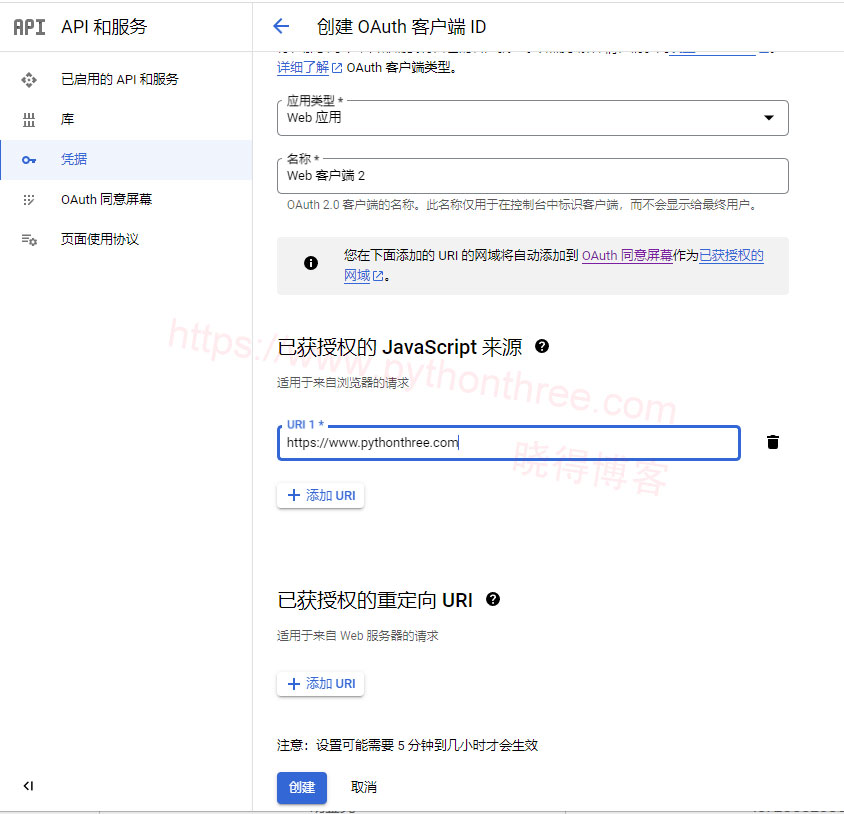
从下拉列表中选择“Web 应用程序”作为应用程序类型,为应用程序命名,说“用于登录表单的 Web 应用程序”

单击Authorized JavaScript Origins下的“添加 URL” 。输入您的网站 URL,该 URL 必须完全是您的域名。点击创建。

复制您现在将在弹出屏幕中看到的客户端 ID。

添加获取的Google客户端 ID
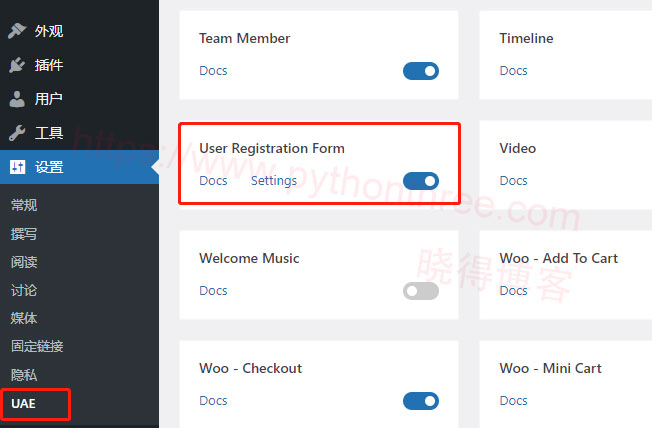
现在,进入WordPress仪表盘,转到“ 设置 ”->“ UAE ”->” User Registration Form ” 旁边的设置。

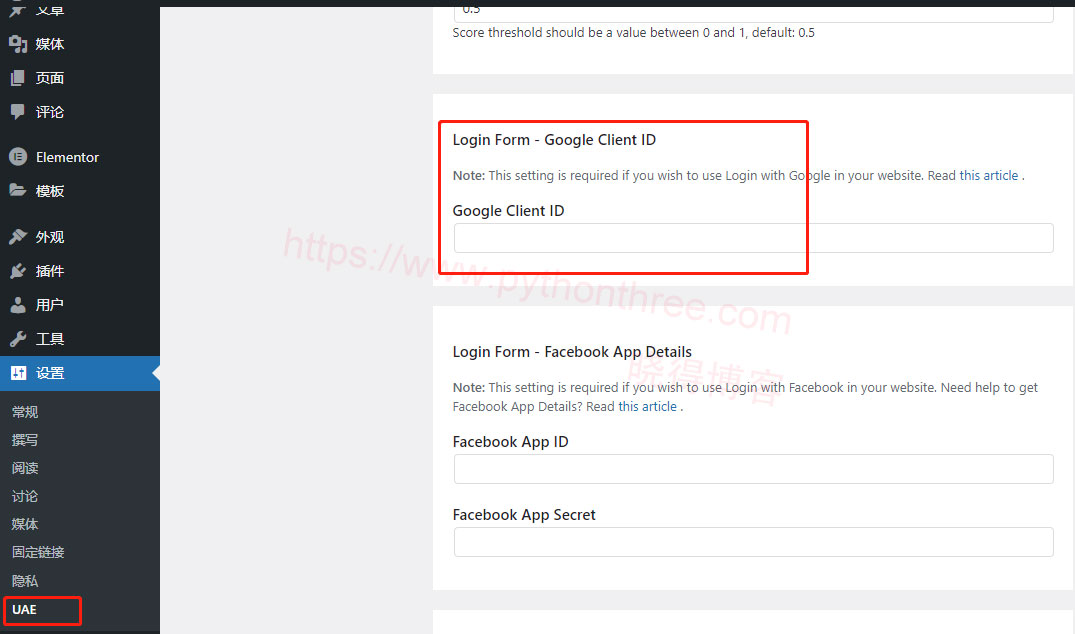
然后会进入到新的界面,下拉滚动到Login Form登录表单 – Google 客户端 ID,粘贴第 5 步中的客户端 ID。

推荐:NEX-Forms插件下载WordPress表单生成器插件+ Addons
总结
以上是晓得博客为你介绍使用Elementor创建自定义Google登录表单,希望对你的WordPress建站有所帮助,Elementor插件可为你设计出美观大气的网站外观,如有问题,可联系我们。








