Astra 主题自定义存档页面
之前我们已经学会了Astra主题教程Sidebar侧边栏设置,今天晓得博客为你介绍Astra 主题自定义存档页面。对于许多WordPress博客主题来说,搜索页面也是一个存档页面,存档页面只是一组按类别、作者、日期和标签分组的帖子。一个例子是这个页面,它列出了我的博客所有的 Astra主题建站教程文章。

但是,有些WordPress主题让我们在设计存档页面样式能做的事情有限,这种情况,就需要聘请开发人员来创建您喜欢的模板。但是Astra 主题不是这样的,如果正在寻找一种满意的博客样式能让你在存档页面上有所收获,那么,Astra 主题或许可以让你满意。
如何自定义 Astra 存档页面
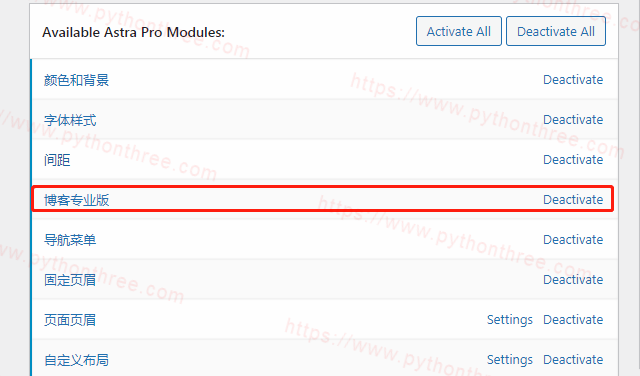
如果网站上安装了Astra主题 和 Astra Pro 插件,就可以选择创建多种适合您偏好的布局和样式。Astra Pro 添加了免费版Astra主题中没有的各种样式选项。在使用这些功能之前,需要激活 Astra的 Blog Pro 模块。为此,请转到WordPress仪表盘,确保在“外观” -> “Astra选项 ”,并确保“Blog Pro博客专业版”已激活:

完成后,就可以跟随本文的其余部分来学习如何自定义 Astra 存档页面。
在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”Dashbord”->“Blog Pro博客专业版”激活(2023.1.14更新)
推荐:什么是Pingback?WordPress怎么禁用Pingback
设置博客布局
Astra主题建站的博客布局有三种样式,分别是默认的单列样式、图文并列样式、多列网格布局。
1、单列布局
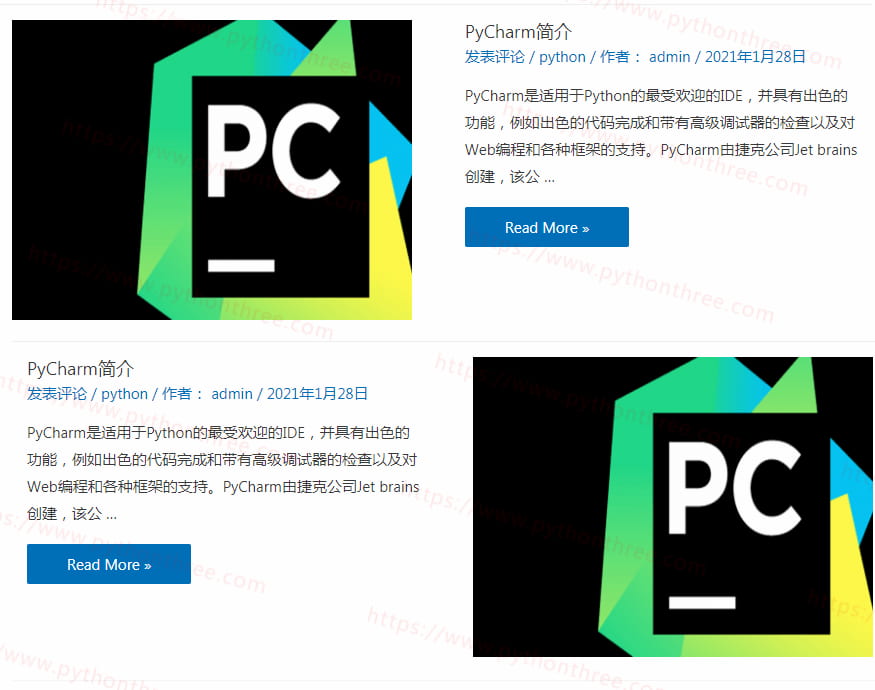
Astra主题建站的存档页面默认为单列布局,在特色图像下方带有帖子摘录。使用 Astra Pro 自定义 Astra 默认存档页面 ,如下图所示:

Astra 单列布局,图片下方有摘录,标题及Read More按钮,访问者需要滚动浏览页面,可能不会带来良好的用户体验,因人而异。推荐:Astra主题添加 Read More 按钮/文字
2、图文并列样式
要更改博客布局,需要转到“外观 ”-> “自定义” -> “博客” -> “博客/存档”,选择图文并列的样式,如下图所示:

这种图文并列样式也是博客存档页面的常见的样式之一。
3、多列网格布局
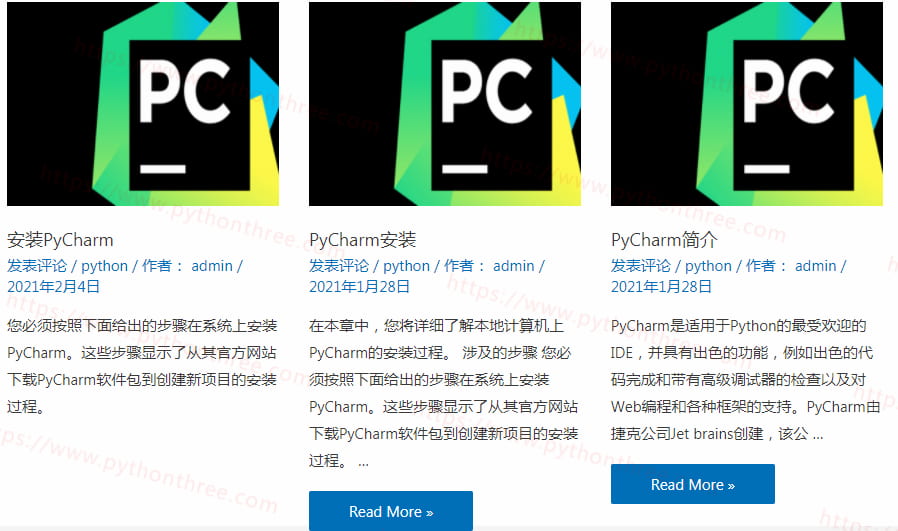
此布局将在给定类别中一次向您的访问者显示三个帖子。Astra 存档页面样式,3 列布局,顶部带有特色图像如下图所示:
要更改博客布局,需要转到“外观 ”-> “自定义” -> “博客” -> “博客/存档”,选择“单列样式”,在“网格布局Grid Layout”中选择2、3、4选项,如下图所示:

注意:网格布局将根据访问者使用的设备而变化。例如在智能手机上,列将折叠和堆叠。至于具体的样式设置,包括特色图像的大小、是否显示日期、作者、阅读时间等等,可参考Astra主题Blog博客页面设置
分页和样式
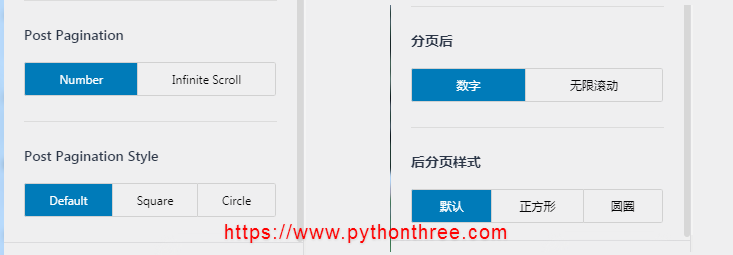
Astra自定义帖子分页样式很容易,可以选择数字,用来分页;也可以选择无限滚动,没有分页。推荐:如何更改WordPress网站博客页面显示文章数量

其他设置
您可以通过修改以下任何设置来进一步自定义 Astra Archive 页面。例如设置颜色和背景样式、字体样式等等。
总结
以上是晓得博客为你提供的Astra主题教程自定义存档页面的全部内容,现在已经看到使用 Astra Pro 自定义 Astra Archive Page 是多么容易,你可以尝试实现的各种外观、各种布局和设置,直到拥有您想要的存档页面。
推荐:Astra主题建站教程