如何禁用Astra主题页面或帖子的页眉页脚
在使用 WordPress建站 时,WordPress 的页面模板定义了将显示哪些组件,默认模板将包括页眉、正文和页脚。大多数情况下,登陆页面或画布的模板可以解决问题。更新后,重新访问页面并验证标题是否已成功删除。但是,大多数主题,或者至少是流行的主题,都会有某种设置来隐藏页面的不同元素,例如页眉或页脚。

本文晓得博客为你介绍怎么禁用Astra主题页面或帖子的页眉页脚。
推荐:Astra Pro主题教程贴牌White Label功能使用
点击进入需禁用页眉页脚的页面
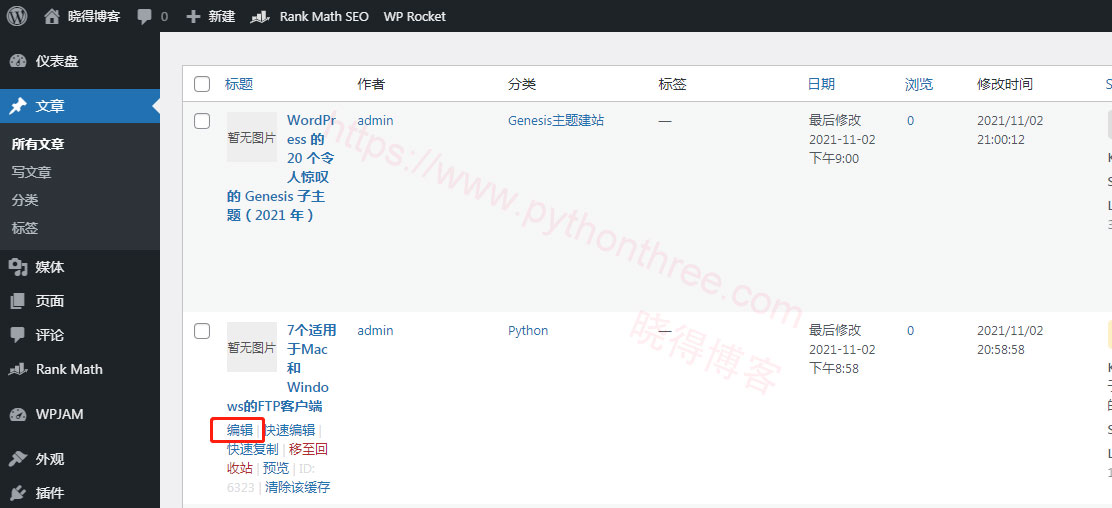
在 Astra主题 中,禁用所需页面的页眉页脚,首先需要的是登录你的 WordPress网站,点击进入页面或者帖子,可以看到如下图所示的页面,

注意:Astra 主题因为版本的升级,可能稍微会有不同。可查看 Astra主题 更新日志
Astra主题 V3.7.3版本禁用页眉页脚
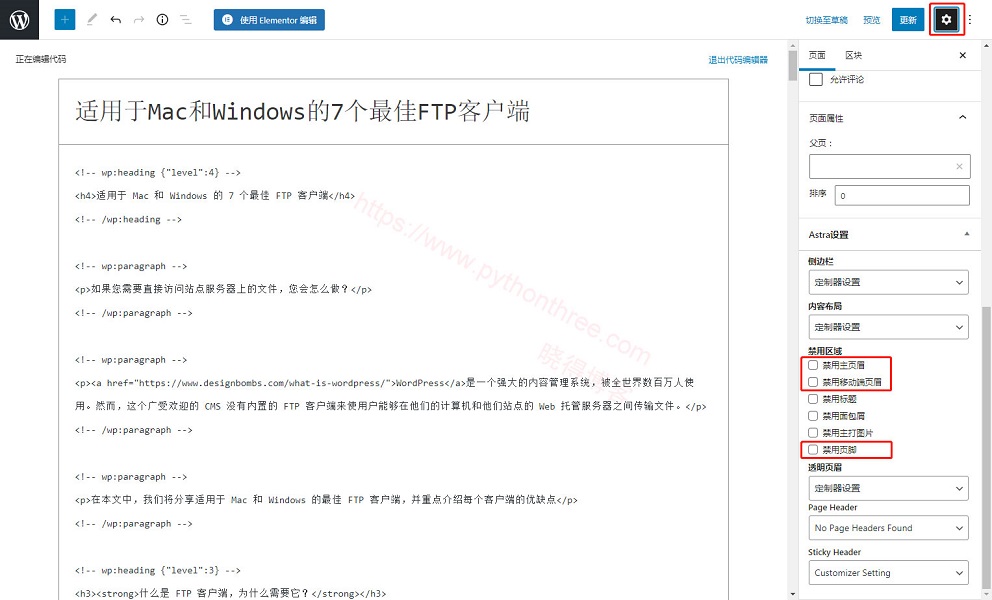
在Astra主题 V3.7.3版本中,启动所需页面的编辑屏幕并从右上角点击设置选项卡。Astra 允许您通过特定页面或帖子的 Astra Meta 框设置禁用这些,点击页面,将会在后端找到一个名为 Astra settings 的元框。您可以从这里禁用标题、页眉或页脚。

推荐:BetterDocs Pro插件下载WordPress知识库文档插件
Astra主题 V3.7.4以后版本禁用页眉页脚
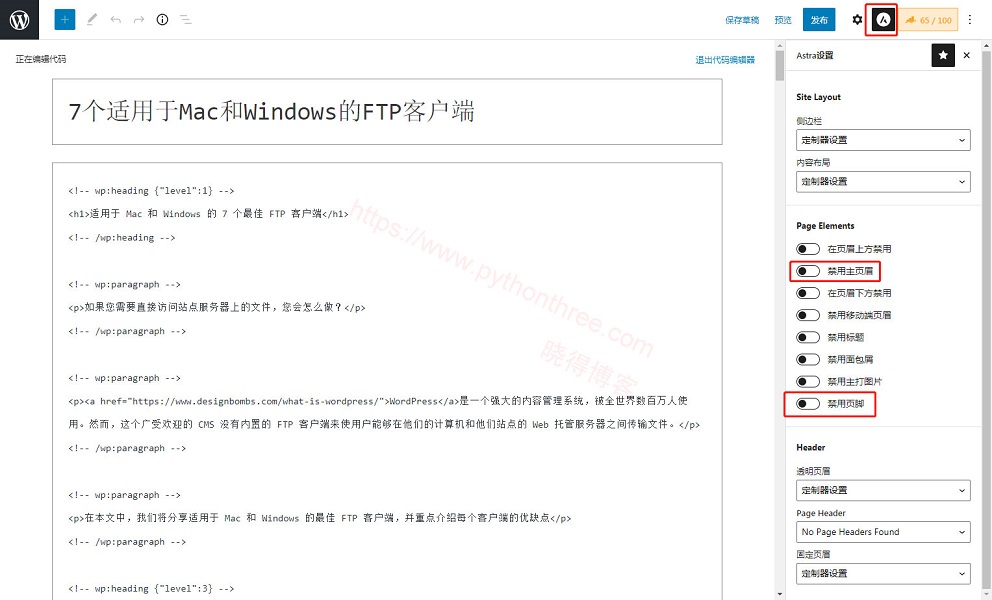
在Astra主题 V3.7.4、V3.7.5 版本中,进入所需页面的编辑屏幕并从右上角展开 Astra设置 选项卡。如图所示,您会在后端找到一个名为 Page Elements的元框。您可以从这里禁用标题、页眉或页脚。

总结
以上是晓得博客为你介绍的怎么禁用Astra主题页面或帖子的页眉页脚的全部内容,希望对你的WordPress建站有所帮助,欢迎留言讨论。
推荐:Astra主题建站教程