如何在WordPress中禁用文本选择复制粘贴
当投入了大量精力在我们的网站上为访客创造有吸引力和独特的内容。但是,如果您发现您的内容在未经您许可的情况下被盗和使用怎么办?

虽然没有办法完全保护您所有内容,在WordPress建站中有一些方法可以让访问者更难复制网站内容,本文晓得博客将向您展示如何在WordPress中禁用文本选择复制粘贴。
推荐:如何通过MySQL数据库添加新的WordPress用户
1、使用 JavaScript 禁用文本选择
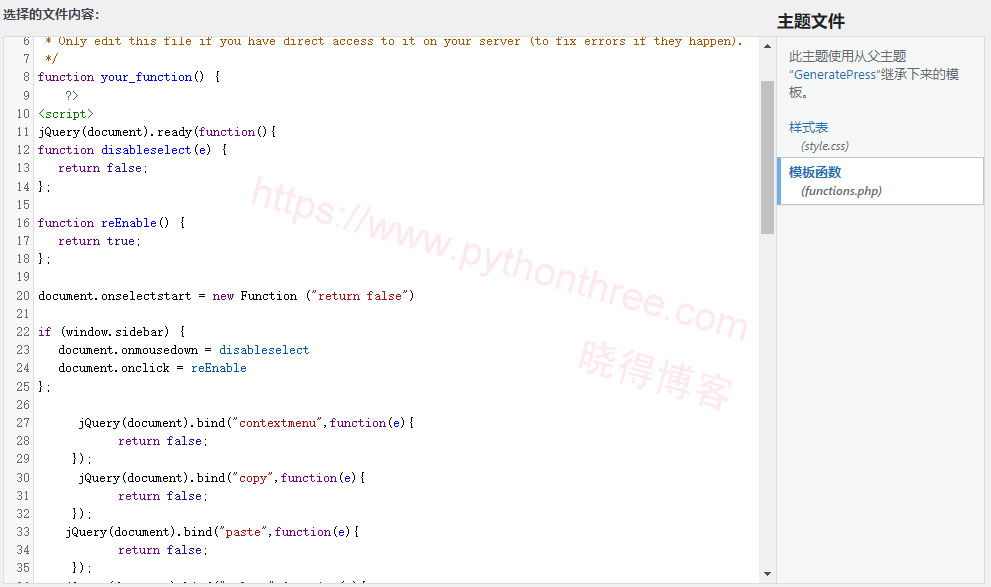
在 WordPress CMS中使用 JavaScript 禁用文本选择复制/粘贴是最流行的方法。要启用此方法,请转到“外观” -> “主题文件编辑器”,选择Theme Functions (functions.php)文件。

现在在左侧代码框的底部添加以下代码。
function your_function() {
?>
<script>
jQuery(document).ready(function(){
function disableselect(e) {
return false;
};
function reEnable() {
return true;
};
document.onselectstart = new Function ("return false")
if (window.sidebar) {
document.onmousedown = disableselect
document.onclick = reEnable
};
jQuery(document).bind("contextmenu",function(e){
return false;
});
jQuery(document).bind("copy",function(e){
return false;
});
jQuery(document).bind("paste",function(e){
return false;
});
jQuery(document).bind("select",function(e){
return false;
});
});
</script>
<?php
}
add_action('wp_footer', 'your_function');
单击更新文件以将代码保存在主题函数文件中。此代码将启用所有选项来保护内容免受复制。
推荐:如何在WordPress中删除jQuery Migrate
2、使用 CSS 代码禁用文本选择
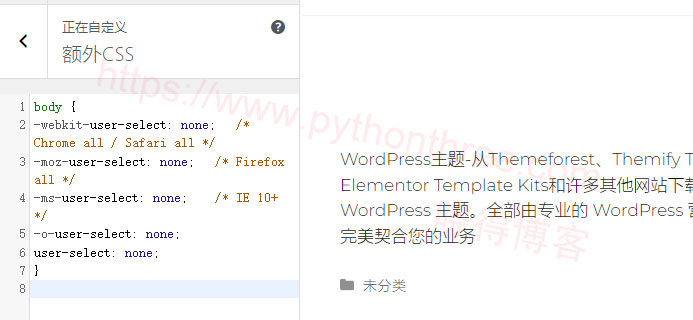
在这种方法中,需要向 WordPress 网站添加一些自定义 CSS 代码。只需转到“外观 “-> “自定义”,将获得自定义 WordPress 网站的选项。单击最后一个选项“Additional CSS额外CSS”。

将下面给出的代码添加到该框中:
body {
-webkit-user-select: none; /* Chrome all / Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
-o-user-select: none;
user-select: none;
}
单击“发布”按钮将此代码保存到站点上。
3、使用插件禁用文本选择
使用WordPress建站最棒的地方在于,有大量的WordPress插件来满足需要添加到站点的每个功能,还将获得许多用于禁用文本选择、复制/粘贴和上下文菜单的插件。
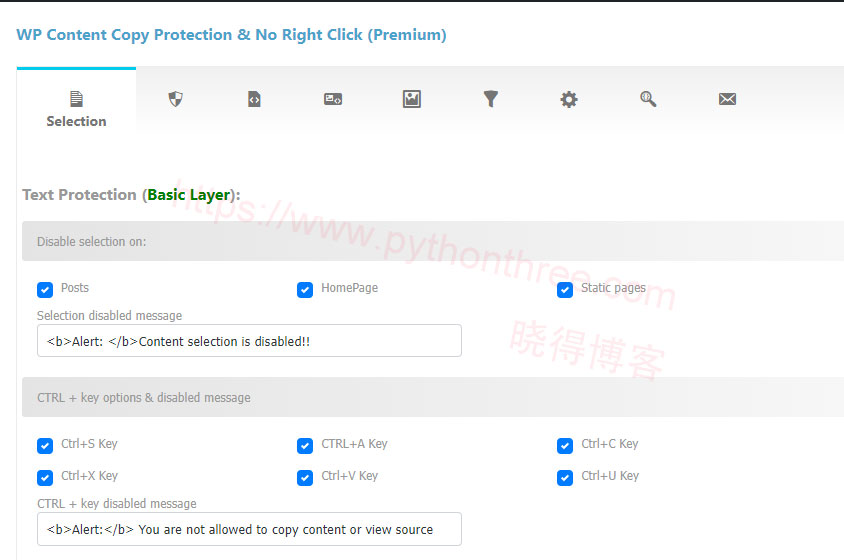
搜索插件WP Content Copy Protection & No Right Click,然后安装并激活插件。如果你是新手,可参考(图文)安装WordPress插件3种方法

激活后,此插件会自动禁用文本选择、复制/粘贴和右键单击按钮。但如果想更改任何设置,只需转到管理仪表板上的“复制保护”页面。在那里,您将获得针对特定页面和帖子具有不同保护层的各种保护选项,并根据您的要求进行更改。

与其他方法相比,此使用WordPress插件的方法更易于实施,并且还为内容提供更高的安全性。不仅可以防止内容被窃取,还可以防止他们使用Google浏览器等“检查”命令查看网站的代码。
推荐:MonsterInsights Pro免费下载WordPress Google Analytics插件
总结
以上是晓得博客为你介绍的怎么在WordPress中禁用文本选择复制粘贴的全部内容,当禁用文本选择复制粘贴功能时,可能始终无法从使用这些功能中受益,需谨慎对待。