如何在Genesis帖子标题之前显示特色图片
WordPress CMS 有一个名为特色图片的流行功能,也称为帖子缩略图。特色图片(帖子缩略图)是从特色图片中提取的,很少考虑您如何将其包含在编辑帖子屏幕中。

默认情况下,Genesis Framework及其许多子主题不会在单个帖子中显示特色图片。可以使用代码片段删除或更改在单个帖子部分标题之前或之后显示图像的代码。本文,我们晓得博客将教如何在Genesis帖子标题之前显示特色图片。
使用代码在 Genesis 子主题中显示特色图像
如果你只是想让你的特色图片显示在单个帖子上,建议使用这种方法,因为它并不难,而且比添加另一个 WordPress 插件要好得多!
为此需要学习如何访问和编辑 WordPress 站点的文件,建议在进行任何更改之前备份WordPress网站!
1、在帖子标题前显示 Genesis 子主题中的特色图片
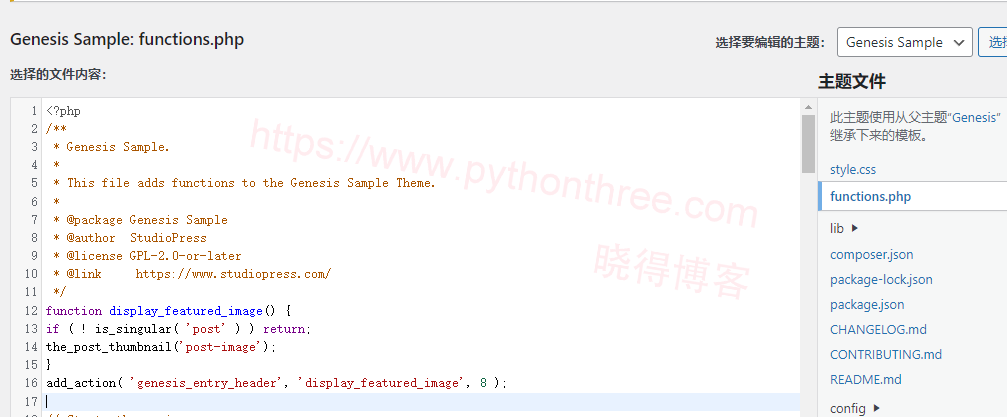
查找并编辑您的 Genesis 子主题的functions.php文件,该文件通常位于public_html/wp-content/themes/YOURTHEMENAME/functions.php.
2、打开文件进行编辑后,在最底部添加此 PHP 代码:

/* Display Featured Image before post title */
function display_featured_image() {
if ( ! is_singular( 'post' ) ) return;
the_post_thumbnail('post-image');
}
add_action( 'genesis_entry_header', 'display_featured_image', 8 );保存后。现在特色图片应该显示在帖子标题之前。如下图所示:

使用插件在 Genesis 子主题中显示特色图片
插件简称为Display Featured Image for Genesis,它提供了相当多的功能,可以从Appearance -> Display Featured Image for Genesis访问这些功能。其中的一些功能如下:
- 可以将特色图像显示为“向后拉伸”图像,这意味着它将在屏幕的整个宽度上拉伸;
- 将特色图片添加到您的 WordPress RSS 提要中,如果您想使用 MailChimp 自动发送“最新帖子”时事通讯,这非常有用;
- 让您选择在帖子标题之前或之后显示特色图片的位置。
推荐:WordPress 5个好看又实用的Genesis子主题
总结
以上是晓得博客为你介绍的怎么在Genesis帖子标题之前显示特色图片的全部内容,希望对你的WordPress建站有所帮助,如果有任何问题或想法,可联系我们。









