如何在Woocommerce近期产品上显示NEW徽章
目前 Woocommerce 只有两个默认徽章。其中一个是“促销”徽章,另一个是“缺货”徽章。
在这篇文章中,我将向您展示如何在Woocommerce近期产品上显示NEW徽章。因此,如果您想为过去 30 天内添加的产品显示此徽章。
推荐:[最新版]YITH WooCommerce Tab Manager Premium插件WordPress WooCommerce选项卡插件
如何在Woocommerce近期产品上显示“NEW”徽章
1、安装Code Snippets代码片段插件(可选)
Code Snippets代码片段插件是一个免费插件,允许您在网站上运行 PHP/HTML/CSS/JavaScript 代码片段,而无需修改functions.php。Code Snippets插件可以在这里下载。
 如何在Woocommerce近期产品上显示NEW徽章 6
如何在Woocommerce近期产品上显示NEW徽章 6 注意:如果您愿意编辑主题的 function.php 文件,那么您可以将代码粘贴到那里。
2、添加代码
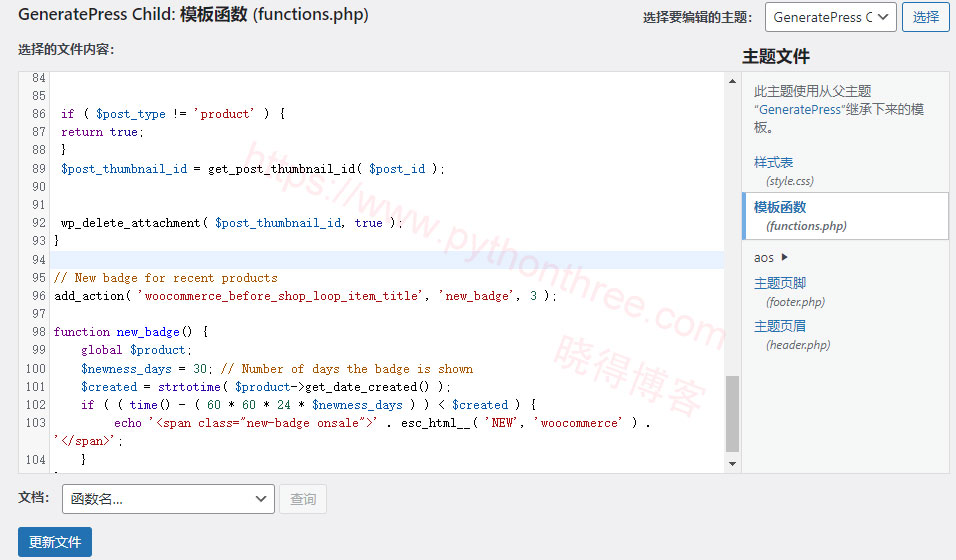
 如何在Woocommerce近期产品上显示NEW徽章 7
如何在Woocommerce近期产品上显示NEW徽章 7 现在获取下面的代码并将其粘贴到代码片段代码框中,然后按“保存并激活”按钮。
// New badge for recent products
add_action( 'woocommerce_before_shop_loop_item_title', 'new_badge', 3 );
function new_badge() {
global $product;
$newness_days = 30; // Number of days the badge is shown
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="new-badge onsale">' . esc_html__( 'NEW', 'woocommerce' ) . '</span>';
}
}
推荐:[最新版]WordPress问答插件免费下载DW Question Answer Pro插件
3、使用CSS设计徽章风格
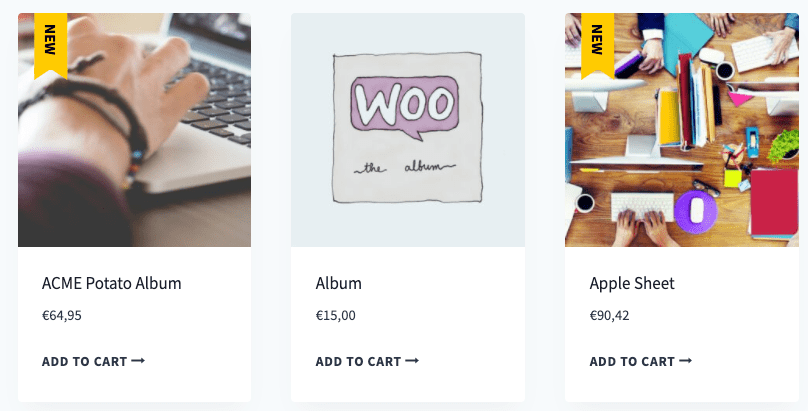
转到“ 外观 ”->“ 定制器 ”->“ 其他 CSS ”并粘贴下面提供的 CSS 代码。如果您喜欢功能区样式(请参见屏幕截图),请粘贴此代码。
丝带款式——如果您喜欢丝带样式,请获取下面的 CSS 代码
 如何在Woocommerce近期产品上显示NEW徽章 8
如何在Woocommerce近期产品上显示NEW徽章 8/* RIBBON STYLE */
.woocommerce ul.products li.product .new-badge.onsale {
background: #ffcc00;
top: .5em;
z-index: 10;
right: auto;
color: #000;
font-weight: 700;
text-transform: uppercase;
font-size: 0.9em;
border-radius: 0px;
min-width: 60px;
padding-left: 19px !important;
}
span.new-badge.onsale:after {
border: 5px solid #ffcc00;
border-color: transparent transparent #ffcc00 #ffcc00;
border-width: 9px 6px;
position: absolute;
right: -10px;
bottom: 0;
content: '';
}
span.new-badge.onsale:before {
border: 5px solid #ffcc00;
border-color: #ffcc00 transparent transparent #ffcc00;
border-width: 9px 6px;
position: absolute;
right: -10px;
top: 0;
content: '';
}
span.new-badge.onsale {
min-width: 60px;
-moz-transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-o-transform: rotate(90deg);
-ms-transform: rotate(90deg);
transform: rotate(90deg);
}
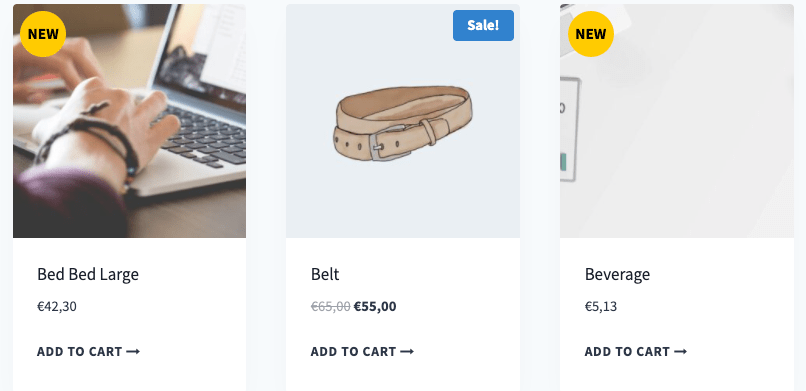
圆形风格——如果您喜欢圆形样式,请获取下面的 CSS 代码。
 如何在Woocommerce近期产品上显示NEW徽章 9
如何在Woocommerce近期产品上显示NEW徽章 9/* CIRCLE STYLE */
.woocommerce ul.products li.product .new-badge.onsale {
background: #ffcc00;
right: auto;
color: #000;
font-weight: 700;
text-transform: uppercase;
font-size: 0.9em;
border-radius: 0px;
border-radius: 999px;
min-width: 3em;
min-height: 3em;
line-height: 3em;
padding: 0;
position: absolute;
text-align: center;
top: .5em;
left: .5em;
}
如何在Woocommerce单品页面显示NEW徽章
下面的代码应在产品标题下方添加新徽章。如果您需要将其显示在产品图像上,那么您需要使用此处视觉挂钩指南中的适当挂钩自行对其进行自定义。
// New badge for recent products on single product page
add_action( 'woocommerce_single_product_summary', 'new_badge_single_product', 7 );
function new_badge_single_product() {
global $product;
$newness_days = 30; // Number of days the badge is shown
$created = strtotime( $product->get_date_created() );
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
echo '<span class="itsnew">' . esc_html__( 'NEW', 'woocommerce' ) . '</span>';
}
}
它使用“itsnew”类,您可以通过在其他 CSS 中添加类似的内容来自定义它:
.itsnew {
background: #f37b21;
padding: 5px 10px;
font-size: 12px;
font-weight: 700;
color: #fff;
}
推荐:如何在WooCommerce中隐藏附加信息选项卡
推荐:Wooocommerce建站教程