如何创建Divi联系表单
Divi 是市场上最受欢迎的 WordPress主题之一。它带有一个用户友好的构建器,可让您从前端自定义您的网站。您可以添加页面模块,例如号召性用语按钮、联系表等。
使用 Divi 联系表格模块,您可以创建和插入联系表格,而无需任何第三方服务。如果您想要一种简单的方法在您的网站上添加基本联系表,这非常好。在这篇文章中,我们晓得博客将向展示如何创建Divi联系表单。
推荐:如何在WordPress中安装Divi Theme/Divi Builder
使用Divi Builder创建联系表
如果您还没有 Divi,首先需要注册一个 Divi 帐户。然后,您将能够访问仪表板并下载您的主题文件。

在 WordPress 仪表板上安装并激活 Divi 主题后,打开任何页面或要添加 Divi 联系表的位置。 在帖子编辑器中,会看到“ 使用Divi Builder编辑 ”按钮。单击按钮以在站点的前端启动构建器。

在下一个屏幕上,您将看到从头开始构建页面、选择预制布局或克隆现有页面的选项。本文我们将从新页面开始并添加联系表单。

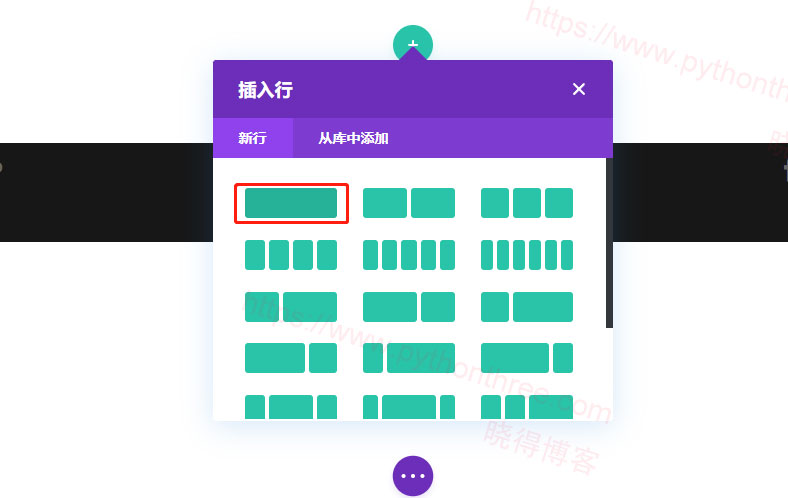
然后会看到 Divi 构建器,可以在其中选择符合需要的行模板。

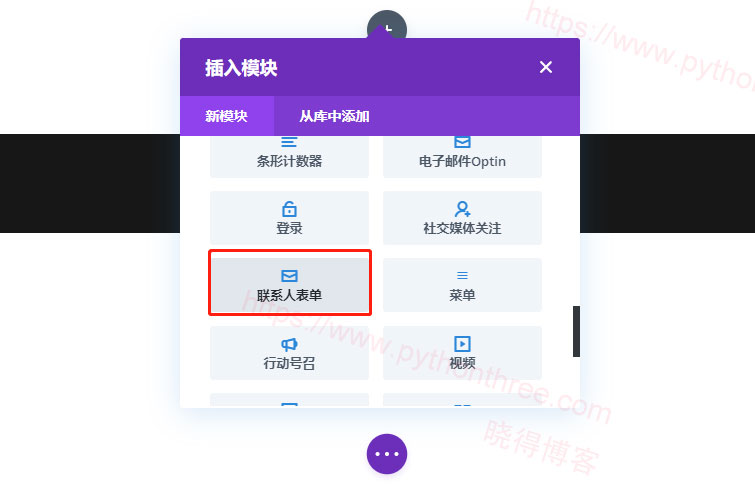
添加该行后,您可以看到“插入模块”,可让您添加不同类型的内容模块。向下滚动,会找到“联系表单Contact Form”模块。只需单击它即可在网站上插入 Divi 联系表。

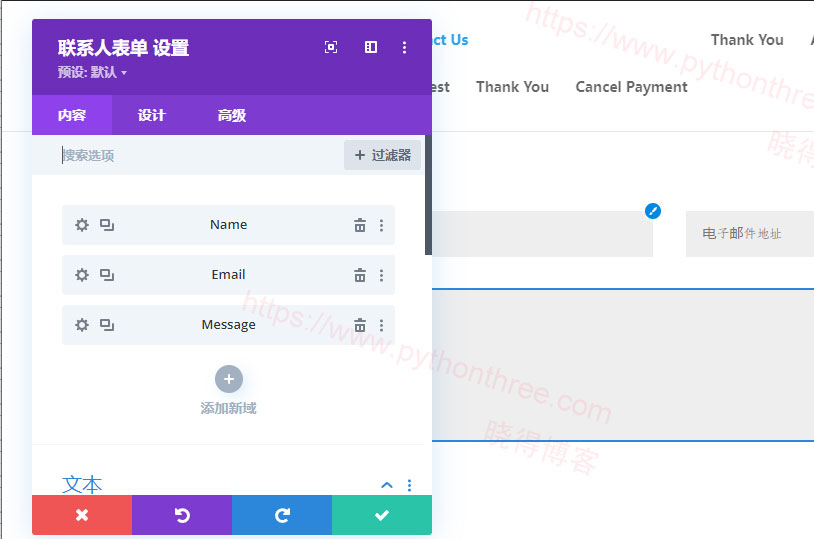
默认情况下,联系表单由三个表单字段组成:姓名、电子邮件和消息。可以单击“添加新字段”按钮以根据需要添加其他表单字段。 此外也可以在文本设置中找到编辑标题、提交成功消息和提交按钮文本的选项。

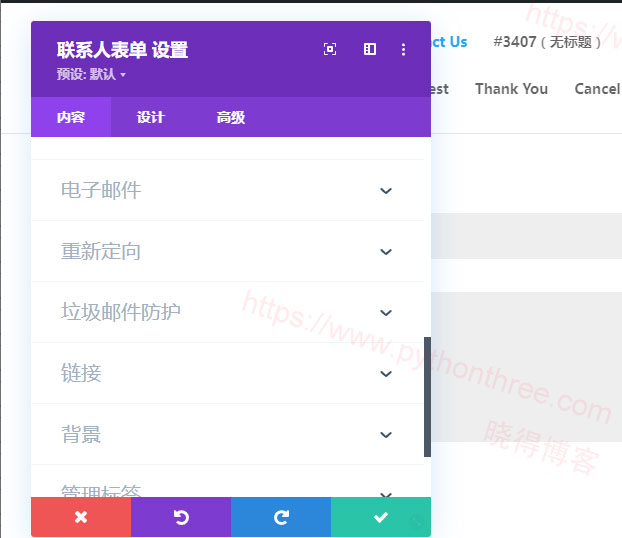
Divi 还允许您发送电子邮件消息,这样您就可以收到有关新表单提交的通知。 此外,您还会发现其他有用的选项,例如重定向链接、垃圾邮件防护、后台设置等。

使用 Divi 联系表单模块,您可以轻松地将简单的联系表单添加到您的 WordPress 网站。有很多自定义选项,因此您可以匹配您的品牌风格。 如果您想为您的 Divi 联系表单添加更多高级功能,那么您需要使用一个好的表单构建器插件。
推荐:WP Optimize Premium插件下载WordPress优化插件
使用WPForms创建Divi联系表

WPForms是 WordPress 最好的拖放式表单构建器插件。它使您只需单击几下即可创建任何类型的表单,如联系表单、注册表、下载表单等。 WPForms 附带 100 多个预建表单模板,因此您无需从头开始创建联系表单。您可以添加或删除任何表单字段并根据需要自定义它们。而且您甚至不需要任何编码知识。
以下是您应该使用 WPForms 构建 Divi 联系表的一些原因:
- 易于使用和设置
- 高级表单通知和确认
- 文件上传和内容提交功能
- 内置表单提交管理系统
- 电子邮件营销集成以增加您的电子邮件列表
- 用于捕获部分表单条目的表单放弃选项
- 电子商务和支付选项的表单字段
推荐:[最新版]Kalium主题免费下载专业创意多用途高性能WordPress主题
总结
以上是晓得博客为你介绍的怎么创建Divi联系表单的全部内容,希望对你的WordPress建站有所帮助,此外无论有无 Divi都可以在任何 WordPress 网站上使用 WPForms。
推荐:[最新版]WordPress表单插件免费下载Gravity Forms插件+Gravity Forms Addons









