如何使用Elementor编辑WordPress页眉和页脚
在WordPress建站中,不管是否有使用过 Elementor 页面构建器插件,它是一个非常可靠的WordPress页面构建器,具有很多功能。事实上,它是您可以在不知道如何编码的情况下自定义WordPress网站的最佳工具之一。

如果您不喜欢当前页眉或页脚的外观,但又不想完全更改WordPress主题,Elementor 也是您的最佳选择。在本文中,我将向您展示如何使用Elementor编辑WordPress页眉和页脚。
备注:本教程使用的是 Elementor 免费版插件来操作的。
Elementor Header&Footer Builder插件
Elementor Header&Footer Builder 插件允许您使用Elementor创建网站页眉和页脚,您使用页面构建器创建自定义布局,然后将其设置为您网站上的 Elementor 页眉 或 页脚元素。

该工具易于安装、激活和设置。它重量轻,为 Elementor 提供了更多的灵活性和构建选项。
安装并激活插件编辑页眉和页脚
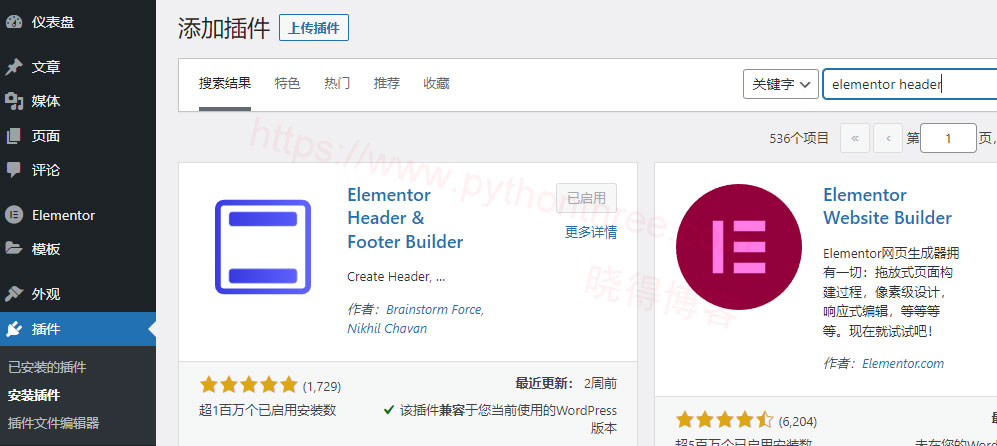
为了在 Elementor 中编辑页眉和页脚,首先需要安装并激活插件。您可以通过在WordPress管理仪表板的插件页面上搜索它来做到这一点。
登录网站,在WordPress仪表盘中,点击“ 插件 ”->” 安装插件 “,搜索“ Elementor Header & Footer Builder ”,点击安装并启用插件。推荐:(图文)安装WordPress插件3种方法

安装并激活插件后,可在“ 外观 “->“ 页眉页脚生成器 ”中看到它。
使用插件添加页眉或页脚
现在模板部分,继续并单击“ 添加 ”按钮以添加和编辑Elementor的页眉或页脚。

将被带到插件的编辑页面。在这里需要完成一个两步过程,为Elementor页眉或页脚选择所需的所有选项并保存它们。还将看到一个简码,您可以使用该简码将块放在您想要的位置。
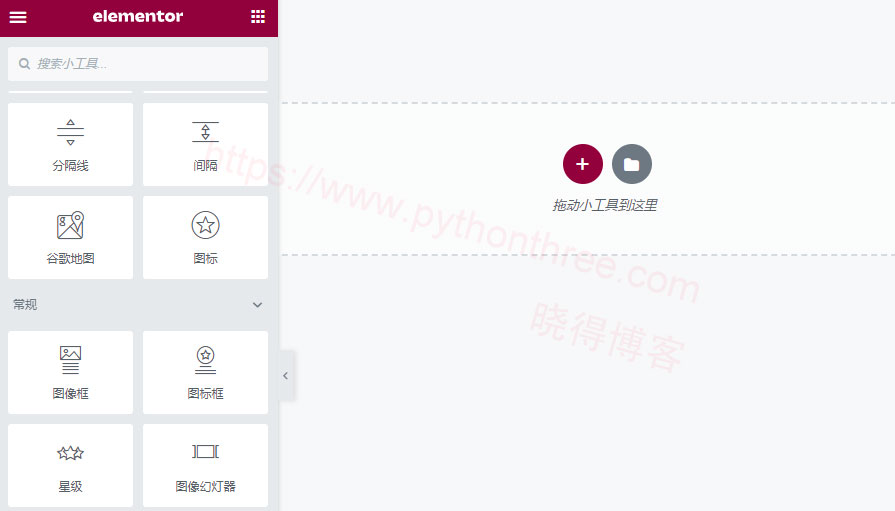
做出这些选择后,可以使用Elementor实际构建页眉、页脚或自定义块。
Elementor页眉和页脚选项
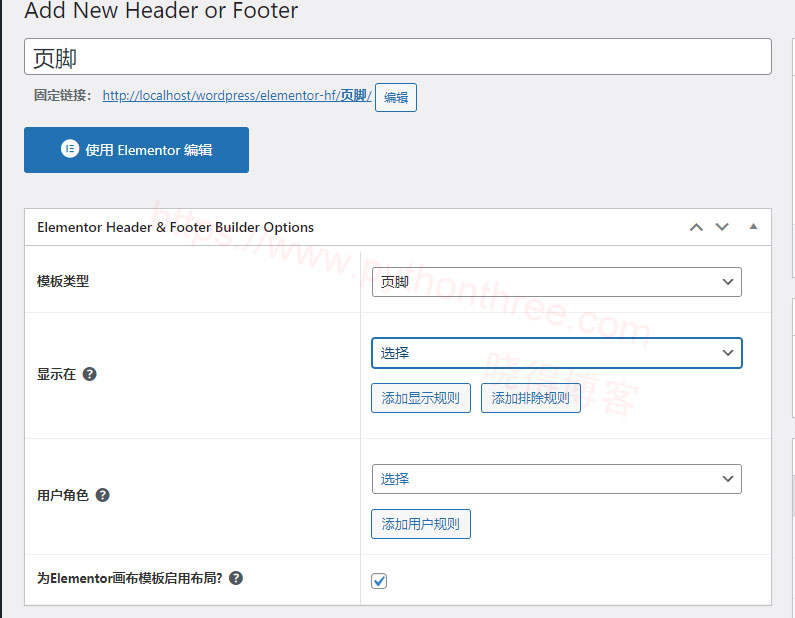
首先要做的是为您要构建的新模板设置页眉和页脚选项,为模板命名,然后有几个选择。他们包括:

- 模板类型:页眉、页脚之前、页脚或自定义块。
- 显示在:在这里您将选择在您的网站上显示页眉页脚的位置。您还可以添加显示规则和排除规则。
- 用户角色:选择可以进行编辑的用户角色。
- 为Elementor画布启用布局:这将允许您使用Elementor提供的“画布”布局进行编辑。
编辑页眉和页脚选项
可以继续使用Elementor实际构建和编辑页眉页脚布局。为此,请单击“ 使用Elementor编辑 ”按钮。打开Elementor编辑器,然后您可以在其中使用Elementor页面构建器构建、设计和编辑页眉和页脚。

完成后,单击编辑器底部的绿色“ 发布 ”按钮,一切就绪。
总结
以上是晓得博客为你介绍的怎么使用 Elementor 编辑WordPress页眉和页脚的全部内容,Elementor 页面构建器可以说是目前最好的页面构建器。使用此插件可以编辑页眉和页脚,并根据设置的规则在网站的不同部分显示自定义的页眉和页脚。
推荐:Elementor教程









