Elementor Container Widget容器小部件
Elementor页面构建器可以让没有编码知识的初学者轻松创建自定义网站设计。它具有主题构建器、弹出构建器动画等功能,使其成为功能丰富的网站构建工具。

现在,通过引入 Elementor Container 小部件,可以更轻松地创建复杂、独特的布局。当前的Section块和列小部件正在被容器小部件替换。在本文中,我们将向您解释什么是 CSS flexbox 容器,它将如何改变设计工作流程,以及如何将现有的 Elementor Section块转换为 Elementor flex 容器。
什么是 CSS Flexbox 容器?
CSS Flexbox 是一种布局模式,可以轻松进行复杂的布局设计。这是一种思考网页布局的新方式,它已经存在了几年。CSS Flexbox 模型基于容器应该能够适应其内容的思想,而不是内容适应容器。这意味着您可以在一个容器中放置许多不同的物品,并且它们都将以有组织的方式进行布局。

CSS Flexbox 模型于 2009 年推出,作为浮动或表格等传统布局的替代方案。
Elementor Container Widget好处
与传统的Section块和列布局相比,Elementor Container 小部件提供了许多好处。正是因为这些好处,Elementor 才决定在页面设计中放弃它。
复杂布局:CSS Flexbox 或 Elementor Container 使创建任何类型的复杂布局成为可能。您可以控制弹性项目的对齐方式、顺序、方向、长度和位置。您还可以将一个容器嵌套在另一个容器中并创建复杂的布局。
减少 DOM 膨胀:Elementor Container使用减少了创建嵌套布局的列数。允许在单个容器内添加多个小部件,并使用各种 CSS 属性,会导致优化的代码输出,从而提高页面的性能。
提高响应速度:Elementor Container 可以轻松设置容器项目的方向并根据设备更改它们的顺序。正如在其他小部件中看到的那样,容器小部件还带有基于设备设置设置的选项。
注意:如果有使用section块、行和列创建的旧布局或Elementor 模板,它们将保持不变并继续运行。如果要向页面添加新布局,则必须使用容器小部件而不是列小部件,需要将容器嵌套在容器中。
如何在 Elementor 中启用容器
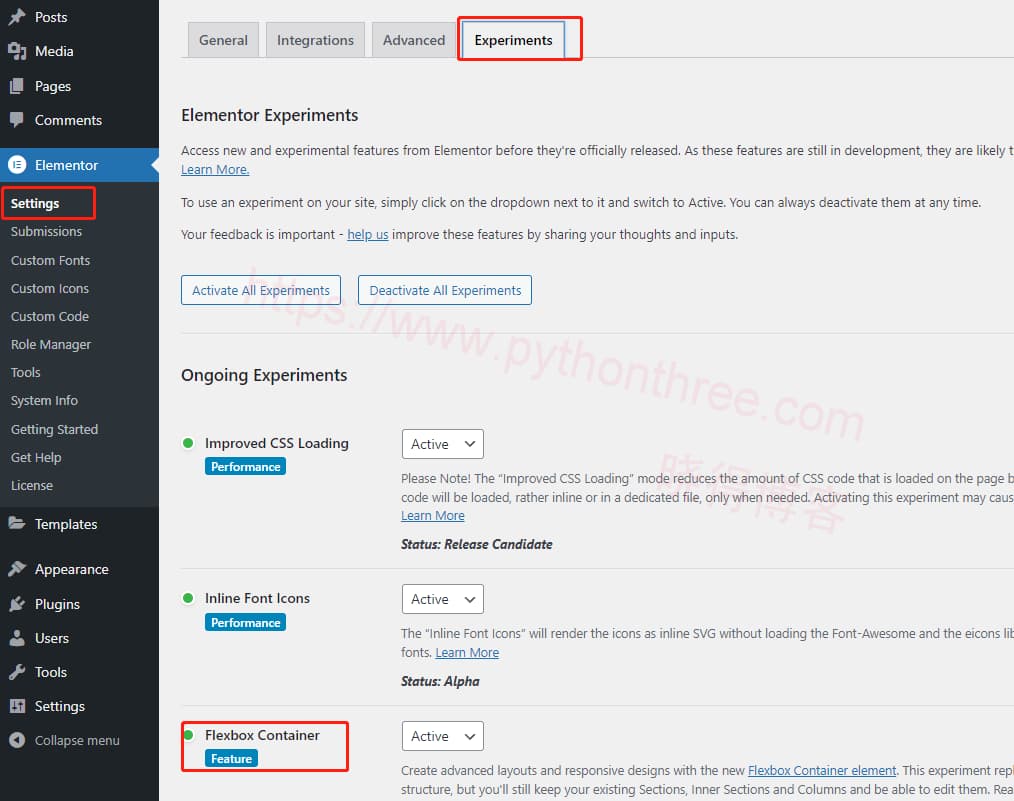
在网站上安装并激活Elementor 插件后,您可以导航到插件 → 已安装的插件并将 Elementor 更新到最新的开发人员版本。之后,导航到Elementor → Settings并切换到Experiments选项卡。

向下滚动并将 Container 的状态从 Default 更改为Active,然后单击底部的Save Changes按钮。现在应该在 Elementor 编辑器中使用 Container 小部件。
推荐:FlyingPress插件教程WordPress轻量级速度优化插件
如何使用 Elementor Flexbox 容器小部件
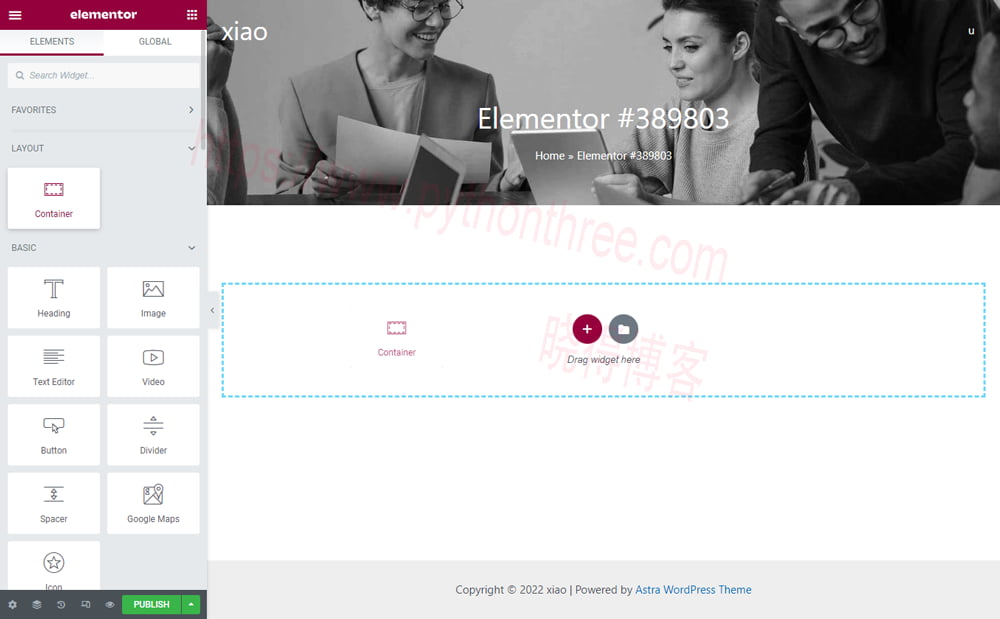
更新到最新版本的 Elementor 后,您将在 Elementor 小部件面板中看到新的 Container 小部件。
要开始使用容器创建布局,您可以将容器小部件拖放到编辑器中。可以进一步在主容器内添加其他容器以创建嵌套布局。

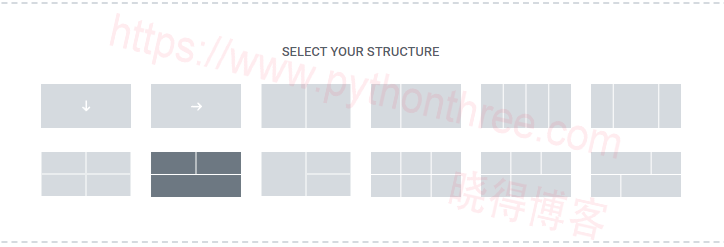
或者,您可以使用编辑器中的 marron 加号图标 (+) 插入预定义的容器布局。

添加容器数量后,您将获得各种排列它们的选项。一些选项将类似于您熟悉的Section块小部件。我不会解释这些选项,只会关注 Elementor flexbox 容器小部件的新选项。
方向:此选项设置嵌套容器的方向。您可以将其设置为列,容器将一个一个地显示在另一个上方。如果将方向设置为行,则容器将彼此相邻显示。相反的方向只会改变容器的顺序。
对齐项目:对齐项目会将内部内容的对齐方式设置为开始、中心、结束或拉伸。这是关于垂直轴的。
Justify Content:justify 选项会将内部内容的方向设置为开始、中心、结束、间隔、周围间隔或相对于水平轴均匀间隔。
灵活调整内容:允许您以 px 为单位定义嵌套容器之间的间距。如果将其设置为换行,则面板中会出现其他对齐选项。
Elementor Container小部件为轻松创建复杂的布局开辟了新的可能性,一旦你掌握了它,你就不想切换回旧的Section块布局。
推荐:如何在Elementor中使用全局小部件Global Widget
如何将现有的Section布局转换为容器布局?
Elementor 让您只需单击一个按钮即可轻松地将所有现有的Section块布局转换为容器布局。

进入Section块设置后,可以在小部件面板的布局选项卡中找到转换选项。当您单击Apply按钮时,您当前的Section块布局将转换为 Elementor Container 布局。
总结
以上是晓得博客为你介绍的Elementor Container Widget容器小部件的全部内容,希望对你的WordPress外贸建站有所帮助,如有问题,欢迎留言联系我们。






![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 16 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 17 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 18 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)
