加快Elementor工作流程的10个技巧
正在寻找加快 Elementor 速度的方法?
Elementor插件是一个很棒的工具,通过其令人惊叹的拖放编辑器为您提供了大量的自定义功能。现在它不仅仅是一个页面构建器。经过时间和努力,它已经发展得如此之快,您可以用它设计功能齐全的 WordPress 网站,而且无需触及任何一行代码!
由于 Elementor 提供了如此多的选项和自定义功能,我们经常会错过其中一些选项,最终在网页设计过程中不会使用它们。虽然使用 Elementor 设计网页确实又快又简单,但如果您想进一步加快设计速度,那么您来对地方了。在本文中,我们将了解如何充分利用编辑器及其功能来加快Elementor工作流程的10个技巧。
推荐:Slim SEO插件使用教程优化WordPress网站SEO
加快Elementor工作流程的技巧
从模板开始
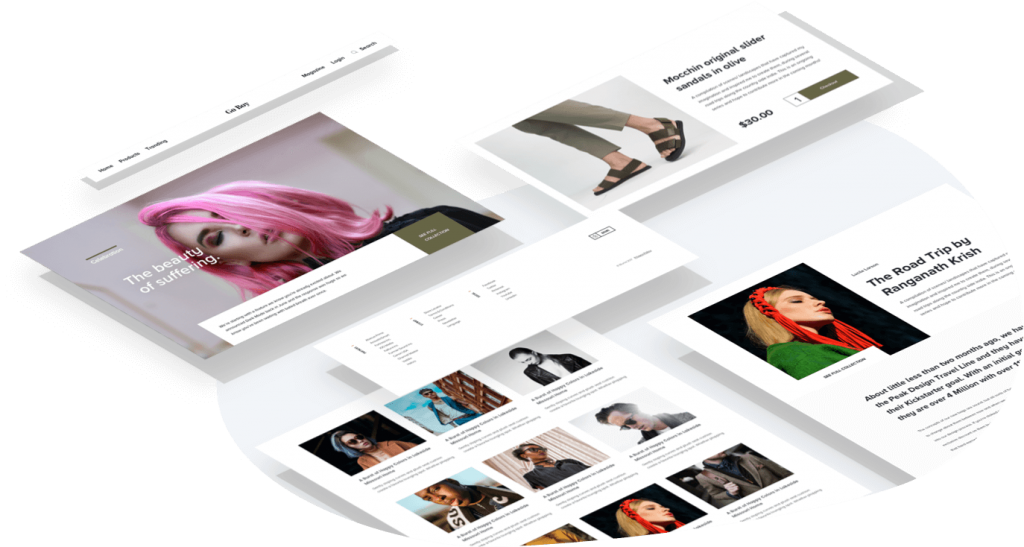
通常,您不需要从头开始构建布局,这就是模板派上用场的地方。Elementor 的模板库是专业预先设计模板的重要资源。您可以使用这些模板轻松设计您的网页。
如果您不想使用完整的网页模板,您也可以使用块。这些块是网页的部分,例如服务、联系人、英雄部分等。

使用Elementor快捷方式快速完成工作
没有人可以争论捷径确实使工作变得更容易、更快这一事实。
Elementor 最近在页面构建器中加入了快捷方式,以便用户可以加快设计过程。除了复制和页面等简单的快捷方式之外,您还可以获得更高级的自定义快捷方式。
以下是您可以用来加快设计过程的快捷方式列表 –
操作快捷键
| 撤消 | Ctrl / Cmd + Z | 撤消页面上所做的任何更改 |
| 重做 | Ctrl / Cmd + Shift + Z | 重做页面上所做的任何更改 |
| 复制 | Ctrl / Cmd + C | 复制部分、列或小部件 |
| 粘贴 | Ctrl / Cmd + V | 粘贴部分、列或小部件 |
| 粘贴样式 | Ctrl / Cmd + Shift + V | 粘贴部分、列或小部件的样式 |
| 删除 | Delete | 删除已编辑的部分/列/小部件 |
| 复制 | Ctrl / Cmd + D | 重复编辑的节/列/小部件 |
| 节省 | Ctrl / Cmd + S | 将您的页面保存到修订历史记录中 |
转到快捷方式
| Finder | Ctrl / Cmd + E | 转到查找器 |
| 面板/预览 | Ctrl / Cmd + P | 在面板和预览视图之间切换 |
| 移动编辑 | Ctrl / Cmd + Shift + M | 在桌面、平板电脑和移动设备视图之间切换 |
| 历史 | Ctrl / Cmd + Shift + H | 转到历史记录面板 |
| Navigator | Ctrl / Cmd + I | 打开导航器 |
| 模板库 | Ctrl / Cmd + Shift + L | 打开我们的模板库模式 |
| 键盘快捷键 | Ctrl / Cmd + ? | 打开键盘快捷键帮助窗口 |
| 主题生成器 | Ctrl / Cmd + Shift + E | 打开主题生成器 |
| Quit | ESC键 | 打开“设置”并跳转到“退出到仪表板” |
保存部分以供重复使用
假设您设计了一行看起来不错,并且您也想在其他地方使用同一行。
在这种情况下你会做什么?当然,您不会为您想要使用它的每个实例一次又一次地重新设计它。为此,保存行并重用它可以解决问题。您设计的每一行都可以保存,也可以在网站的其他部分使用。这也为用户在速度和快速访问方面提供了更多自由。
定义您的调色板
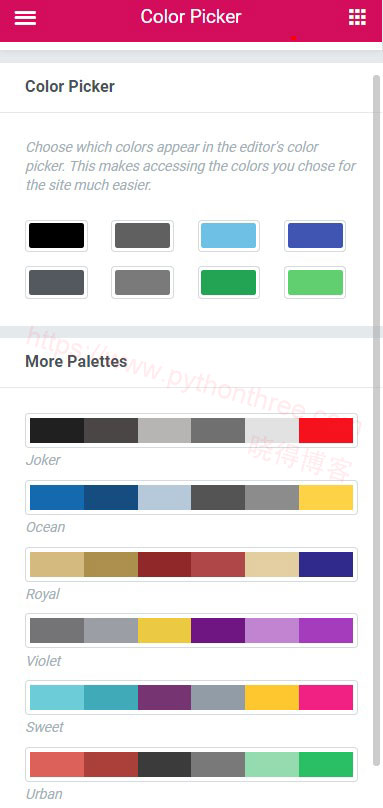
现在,当我们设计一个网站或网页时,我们通常会遵循一个设计模式,这可能是一些会重复的颜色组合。我们不会随机选择一种颜色,对吧?(没有双关语的意思!)。
为此,每次从调色板中选择颜色或输入颜色代码可能会花费大量时间。但不用担心,Elementor 也有解决方案。
您可以随时将颜色添加到颜色选择器,方法是转到设置并将颜色添加到那里的调色板。当您将自定义颜色添加到调色板时,它将始终以调色板中的自定义颜色显示。

推荐:[最新版]Elementor页面生成器插件ElementsKit Elementor addons
使用全局行重用公共部分
这个功能在加快速度方面非常有用。假设您想在网站的多个位置显示同一行。
这可以是您网站的 CTA 行或列出产品销售详细信息的促销行。现在,如果您想对该行进行细微更改怎么办?您会对每一行进行更改吗?你可以,但这将需要永远。
为了解决这个问题,Elementor 提供了全局行。这些行以黄色突出显示,当您对某一行进行任何更改时,所有其他行也会以相同的方式更改。
这样做可以节省大量时间和精力。如果您不希望同时更改其他行,您甚至可以取消全局行的链接。
导出导入设计以便在另一个站点上重复使用
另一项方便的功能是在 Elementor 中导出和导入模板。
您可以轻松地在您的网站上导出和导入模板。此功能还允许您将设计的相同设计格式复制到其他网站。
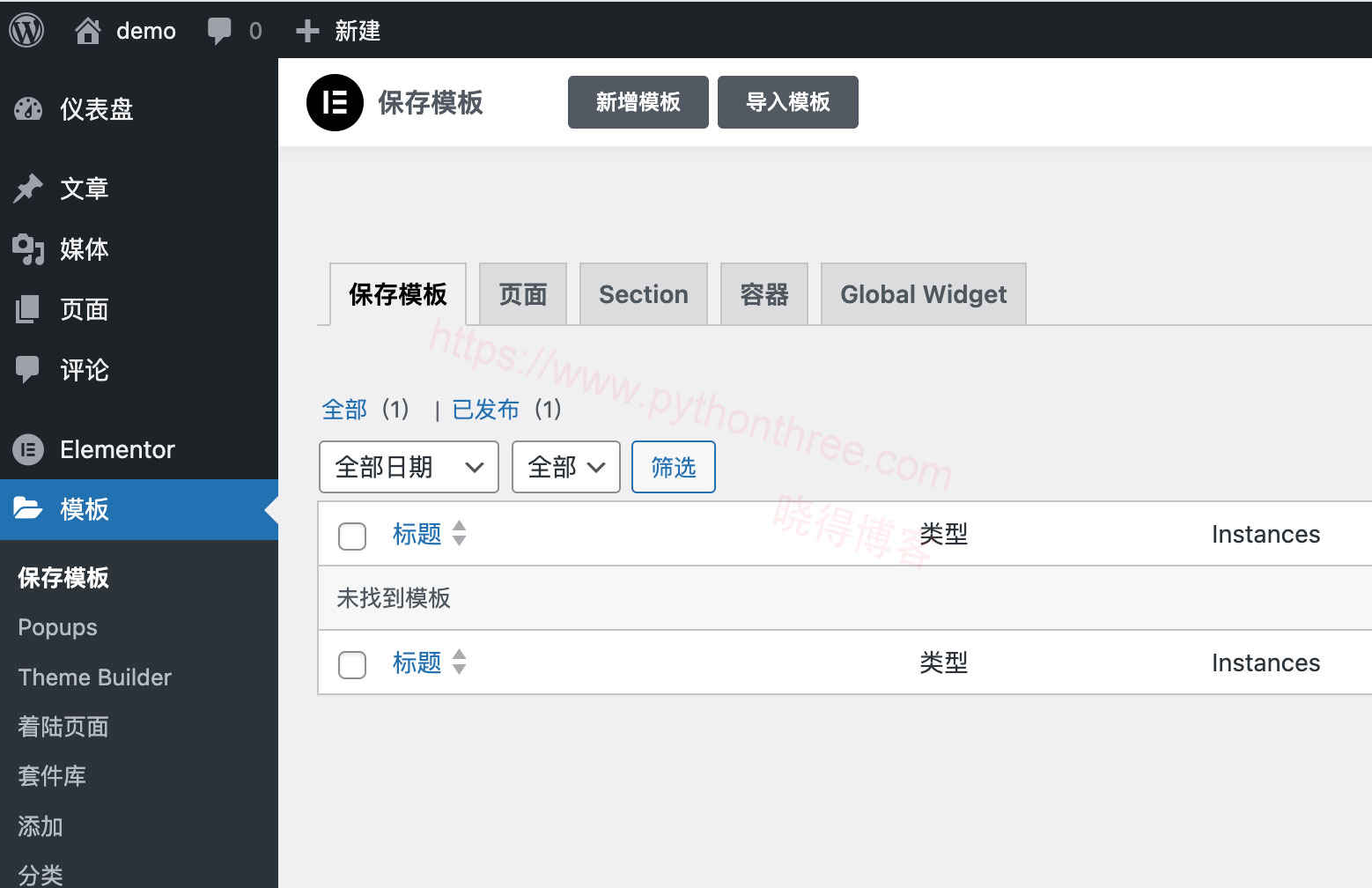
为此,您可以转到我的模板页面,然后单击相应模板的导出模板按钮。同样,如果您想导入模板,也可以通过单击“我的模板”选项卡中的导入模板按钮来完成。然后单击右上角的“导入模板”按钮,选择模板并添加。当您必须在本地为客户的网站制作布局,然后必须将其导出到客户的网站时,此功能非常有用,因为它可以非常轻松地完成。

使用导航器浏览各个部分
Elementor 最近将导航器添加到了他们的页面构建器中。这是 Elementor 的最佳功能之一,可以帮助您加快速度。将导航器视为导航树窗口,它可以轻松访问页面生成器中的每个元素。
这个小窗口允许您拖放元素并轻松自定义它们。此工具对于长页面或包含大量元素的页面甚至具有复杂多层设计的页面最有用。您可以通过右键单击任何小部件并从列表中选择导航选项来轻松访问导航器窗口,或者由于我们正在讨论速度,因此您可以使用Cmd/Ctrl + I命令打开它 。
配置基础全局设置
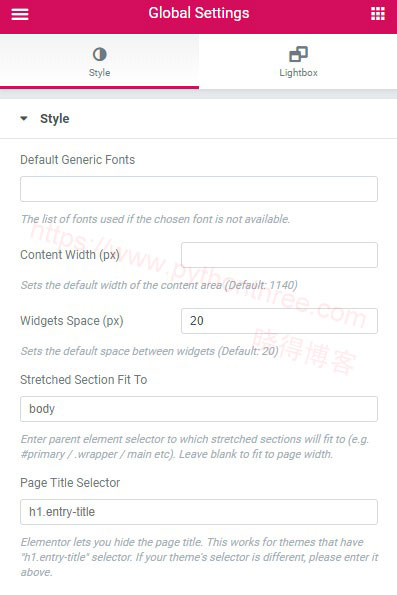
创建网页时,某些设置可能与所有页面行类似。为此,您可以借助全局设置消除冗余,而不是为每一行更改相同的设置并最终浪费大量时间。
您可以在所选字体不可用的情况下设置默认字体。您还可以定义行的自定义内容宽度,如果您希望小部件之间有一些空间,也可以使用全局设置来完成。

使用 Elementor Finder 找到您的方式
有时,在设计多个页面或想要从一个 Elementor 设计的页面切换到另一个页面时,如果您保存页面 > 返回仪表板 > 搜索页面 > 然后在 Elementor 中再次打开页面,可能会非常耗时。如果您必须一次又一次地这样做,这可能会花费您很多时间。
您可以使用 Elementor Finder,而不必经历所有这些麻烦。借助此功能,您只需在搜索栏中搜索即可直接跳转到任何 Elementor 模板、页面、设置或主题部分。
您可以从 Elementor 设置或使用Cmd/Ctrl + E键访问 Finder 。观看此视频,了解可以使用 Finder 执行哪些操作。
使用 Elementor 附加组件
增加 Elementor 定制化的另一个好方法是使用第 3 方Elementor 插件。最受欢迎的插件之一是PowerPack for Elementor。PowerPack 提供了 80 多个小部件,您可以将它们与 Elementor 一起使用来增强您的 WordPress 网站。
借助大量富有创意的 Elementor 小部件,您将能够在更短的时间内完成更多工作。Elementor 有一套非常好的工具可以用于您的网站,并且通过上面提到的提示,我相信您将能够显着提高您的网页设计速度。
推荐:6个最佳Elementor Mega Menu超级菜单插件





![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 12 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 13 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 14 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)
