如何在Elementor中管理用户角色
您可以在插件中管理 Elementor 用户角色,就像在 WordPress 中管理用户角色。角色管理器允许您管理和限制用户可以使用 Elementor 编辑的内容,让我们看一下 WordPress 和 Elementor 中的用户角色。

WordPress角色旨在帮助解决一个常见问题,如何防止其他角色弄乱他们不应该或不需要的设置?晓得博客为你介绍如何在Elementor中管理用户角色。
推荐:[已解决]如何修复WordPress中的您关注的链接已过期错误
什么是WordPress用户角色?
尽管 Elementor 页面构建器提供了用户角色设置,但它仍基于 WordPress 内置的默认用户角色。WordPress CMS内容管理系统中的用户角色基本上是某些类型的“ 角色 ”,可以分配可以访问网站的人员。

可以为所有有权访问的个人分配不同的用户角色,角色允许控制每个用户拥有的信息和编辑权限。可用的默认用户角色如下:
- 超级管理员:此用户角色授予希望完全访问网站所有内容的人,拥有站点内的所有管理能力,包括所有功能。
- 管理员:赋予某人的用户角色,使他们能够控制站点内的所有管理员功能。
- 编辑:不仅可以发布和编辑帖子,还可以发布、管理和编辑其他用户的帖子。
- 作者:作者角色允许用户发布和管理他们自己的帖子,无法管理其他用户的帖子。
- 贡献者:此用户角色使某人能够编写和编辑他们自己的帖子,但不能发布它们。
- 订阅者:此角色授予您只允许管理他们自己的个人资料但没有其他权限的人。
为什么设置用户角色?
有许多第三方插件和 WordPress 页面构建器,某些用户角色功能可以控制您如何允许访问这些插件和页面构建器。
- Elementor 中的用户角色有助于确保您的站点安全可靠,同时允许某些用户使用某些访问层。
- 某些级别的可访问性隔离将有助于防止事故,可为 WordPress 网站增加许多安全性和功能性。
Elementor角色管理器
Elementor 页面构建器插件中的实际角色管理器更加特定于设计器。基本上,这为您提供了用户角色的扩展。它还允许您为网站中的 Elementor 特定角色提供额外的功能。
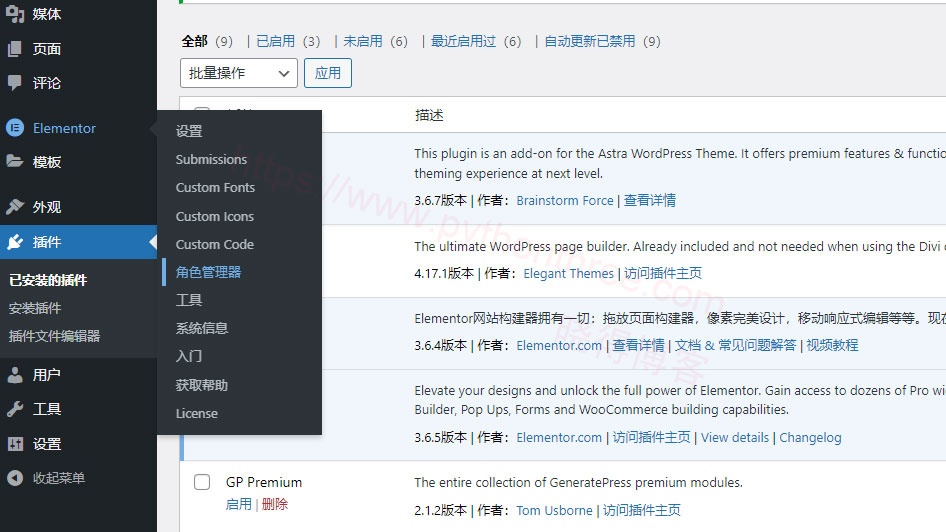
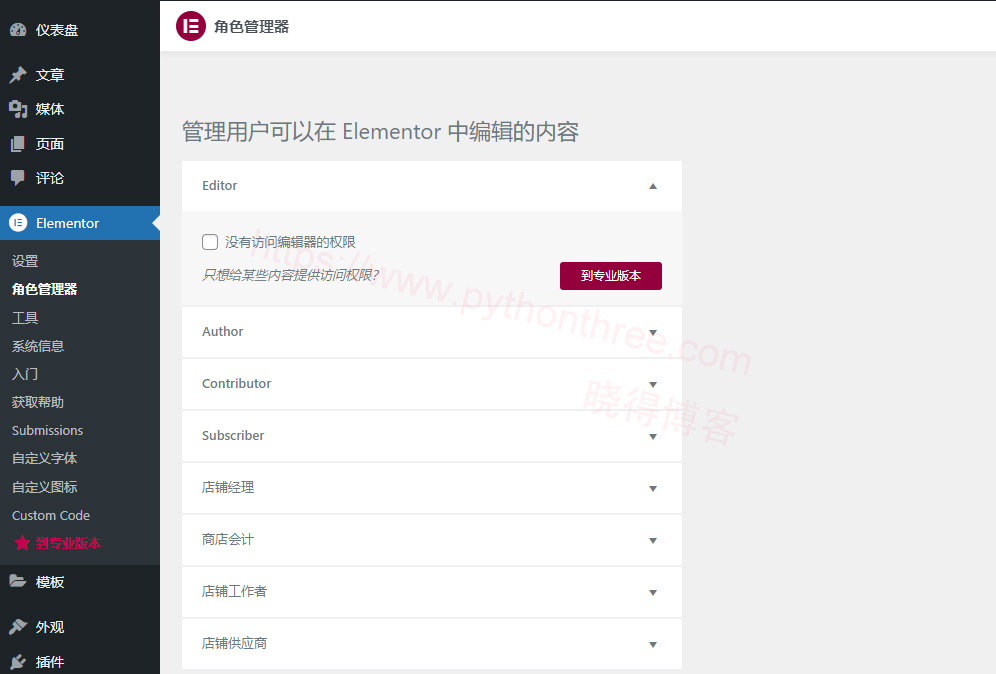
单击” Elementor “,然后单击” 角色管理器 “,

这样就可以访问 Elementor 中的用户角色管理器。

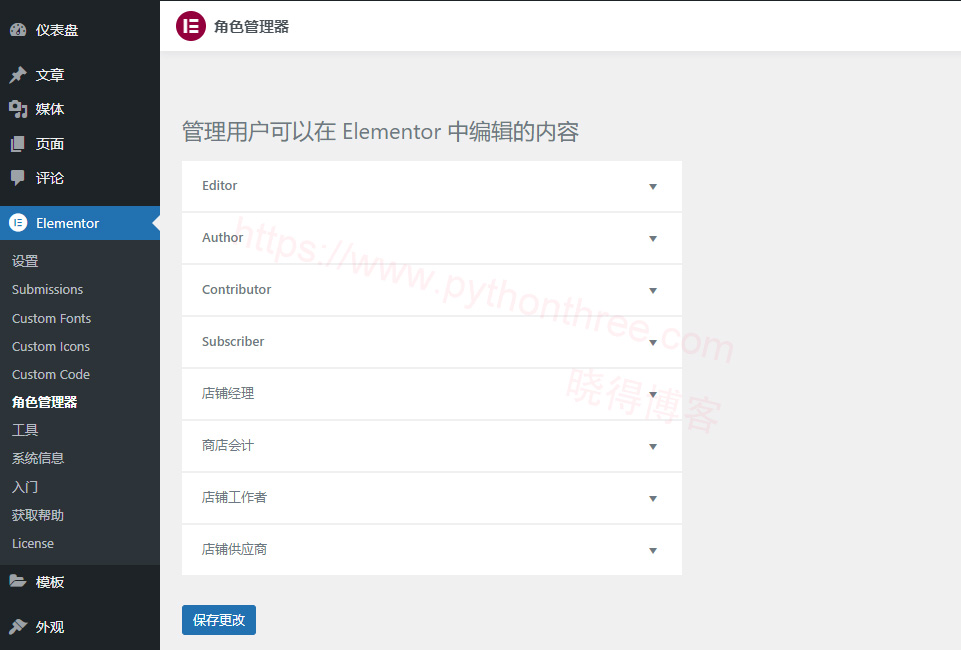
此功能会将您带到角色管理器页面。现在,单击任何用户角色类型。选中“Noaccesstoeditor”复选框以阻止用户编辑页面。
注意:如果使用的是 Elementor免费版,有一个名为“ 没有访问编辑器的权限 ”的功能,用户只能编辑内容而不能更改页面/帖子的布局。

总结
以上是晓得博客为你介绍的怎么在 Elementor 中管理用户角色的全部内容,现在对用户角色在 WordPress 和 Elementor 中的工作方式有更好的了解,可以开始适当地添加它们,仅允许某些用户访问网站中 Elementor 页面构建器能给你的网站带来莫大的帮助。