WordPress网站如何删除渲染阻止资源提高网站速度
WordPress CMS 系统使您能够使用您选择的插件和主题来构建自定义网站。但是,这可能意味着您的网站有很多脚本会减慢其加载时间,并非所有的脚本都需要立即加载,有些脚本实际上可以阻止访问者尽快看到您的内容。
如果你曾经通过 Google PageSpeed Insights 检测过WordPress网站响应速度,那么Google可能已经告诉您,您需要消除WordPress网站上的渲染阻止资源。

这可能会给你带来两个问题:
- 首先什么是渲染阻塞资源?
- 如何消除WordPress上的渲染阻塞资源?
这些文件称为阻止渲染的JavaScript和CSS,在这篇文章中,我们晓得博客将向您展示渲染阻止资源是什么,以及 WordPress 网站如何删除渲染阻止资源提高网站速度。
什么是渲染块资源?
为了了解什么是渲染阻塞资源以及它们为什么会影响您网站的加载时间,我们需要从基本了解Web浏览器如何渲染网页开始。
当网站在浏览器中加载时,会调用网站中的脚本多当脚本队列很长时,访问者可能需要一段时间才能访问您的站点。换句话说,这些加载的脚本会减慢您的网页速度,无房使得访问者立刻就能看到网站的内容。如何在Chrome google浏览器中清除和管理Cookie

渲染阻止资源通常是位于站点前端的Javascript和CSS文件,这些文件阻止在加载这些文件之前下载站点的其他资源。简单来说:当您在网站上安装新主题或插件时,它会将JavaScript和CSS文件注入网站的前端。虽然JavaScript和CSS文件是最常见的渲染阻塞资源,但网站部分的其他类型的文件也可能导致这个问题,例如字体和HTML导入。
因此,如果想在加载速度提高,就必须从网站上删除这些渲染阻塞文件。
为什么渲染阻塞资源对网站性能不利?
阻止渲染的JavaScript和CSS脚本会减慢您的网页速度,网站速度在您网站的许多方面都发挥着作用,包括搜索引擎优化(SEO)等等。当您的网站加载缓慢时,可能会让访客直接关闭网页,并且不太可能在搜索引擎结果中排名靠前。WordPress网站运行缓慢的原因
当然,站点速度不仅仅受渲染阻止脚本的影响,确保网站的代码尽干净和最少,以提高整体速度。确保网站首先加载必要的脚本,以使访客首次查看页面时看起来正确且可用。
如果您从站点中消除这些渲染阻塞资源,它将最小化站点的关键渲染路径,并最终使您的网站加载速度比以前更快。
如何检查网站是否有渲染阻止资源
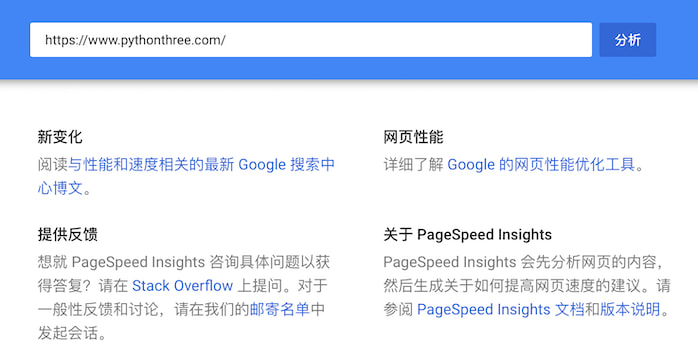
使用Google PageSpeed Insights,可以轻松了解网站是否有渲染阻止资源,输入您网站的链接,然后单击“分析”。

一旦它完成对网站的分析,谷歌Google将为您提供所有可能的建议,以提高您的网站加载速度。如果看到“消除渲染阻塞资源”的建议,这意味着您的网站存在此问题。

注意:收到此警告是因为我们使用的字体类型。如果您使用任何谷歌友好的字体,那么您将不会遇到此问题。
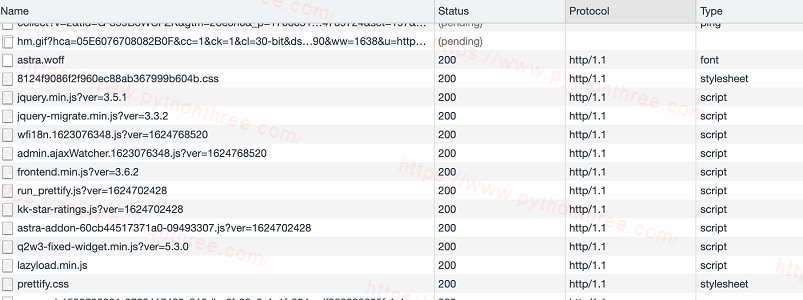
如果您没有看到建议,则不必做任何事情,因为您的网站没有这个问题。如果单击并扩展“消除渲染阻塞资源”的建议,它将向您显示导致问题的特定文件。这可能是发现您的网站渲染阻塞问题的最简单、最快的方法。
3个插件删除渲染阻塞资源
使用WordPress建站具有很大的优势,可使用插件,来完成想在WordPress网站上实现的任何功能。无论是想更改博客的外观,添加特定的小部件,还是提高网站的性能;同样,要消除渲染阻塞资源,只需使用插件即可做到这一点。
以下是消除渲染阻塞中最好的WordPress插件:
1、WP Rocket
WP Rocket 是市场上最好的高级缓存和性能优化插件之一,要渲染阻塞资源,您必须在WordPress网站上安装和激活WP Rocket,之后,转到”设置“->”WP火箭“,然后单击“文件优化”。之后,可以再次在谷歌页面洞察力上运行站点测试,您将看到您不再收到“消除渲染阻塞资源”的建议。
注意:使用这些文件优化选项可能会破坏您的网站或影响您的一些网站元素。这就需要逐一尝试这些文件优化选项,看看它是否影响您的网站。如果您看到这些选项中的任何一个会破坏您的网站,请不要使用该特定选项。
2、Autoptimize
Autoptimize 是另一个有助于解决渲染阻塞问题的神奇插件,完全免费使用,如果没有预算,那么Autoptimize可以是您WP火箭的绝佳替代品。它也是一个非常方便和易于使用的插件。
从WordPress目录安装并激活它,选中检查“优化JavaScript代码”,取消选中“聚合JS文件”,勾选“优化CSS代码”,取消选中“聚合CSS文件”,点击“保存更改和空缓存”。
在大多数情况下,这些设置足以解决这个问题,如果它不适用于您的网站,那么也可以使用其他高级设置。
3、W3 Total Cache
W3 Total Cache 是这个市场上最好、最受欢迎的缓存和性能优化插件之一。它有超过100万次活跃的安装,它们有免费和付费版本。它是一个非常强大的工具,可以消除站点上的渲染阻塞资源。
通过谷歌 pagespeed insight ,找出导致渲染阻塞问题的文件,从WordPress仪表板上”运行性能“->”最小化“,滚动到JS部分,并将Beforeembed类型选择为“使用“defer”进行非阻塞”。
之后,单击“添加样式表”并复制粘贴来自谷歌页面洞察力的CSS样式表URL,这些URL存在渲染阻塞问题。
推荐:[最新]W3 Total Cache Pro缓存插件下载
总结
以上是WordPress网站怎么删除渲染阻止资源提高网站速度的全部内容,虽然渲染阻塞问题并不是唯一一个网站加载慢的因素,但同它对任何网站的速度表现都起着重要的作用。如果不想涉足技术领域,毫无疑问,WPRocket 或 Autoptimize 是最好的选择。
希望这篇文章能解决你的所有疑惑,帮助解决你的问题。
推荐:WordPress优化修复WordPress网站速度慢加载慢