Enfold主题Mailchimp Newsletter通讯
Enfold 是一个流行的多用途WordPress主题。用户可以创建几乎任何可以想象的布局。Enfold 主题开发人员根据您的要求和想法设计最合乎逻辑的解决方案。为您构建合适的主题。始终让您了解开发过程的最新信息,以确保解决方案最适合您的需求。

之前我们已经为你介绍了Enfold主题SEO Support设置,本文,晓得博客为你介绍Enfold主题Mailchimp Newsletter通讯。
注意:建议使用 Enfold Child 子主题 来完成WordPress建站调试设置等操作
Enfold主题SEO Support
最简单的电子邮件订阅设置。Enfold 与 Mailchimp 订阅集成在一起,它可以作为构建器元素或小部件添加到页面中。要激活 Mailchimp 元素,请从 Enfold > 时事通讯 > 输入有效的 Mailchimp API 密钥链接您的 Mailchimp 帐户,以使用所有与时事通讯相关的主题功能。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程
MailChimp 设置
Enfold 3.4 引入了内置的 MailChimp 集成,,Mailchimp 设置允许您更改表单的显示方式和行为,如下表所述。但是,要添加更多字段或编辑表单标签,您必须在 Mailchimp 帐户中更新它们。
- 列表选择
- 编辑联系表单元素
- 双重选择
- 发送表单后应该发生什么
- 消息发送标签
- 表单配色方案
- 隐藏表格标签
- MailChimp 集成
推荐:WPControl性能优化插件WordPress最简单的优化插件教程
输入MailChimp API密钥
查找并输入您的 API 密钥。假设您已经拥有 MailChimp 帐户和列表设置, 请转到API 密钥 并复制您的 API 密钥:

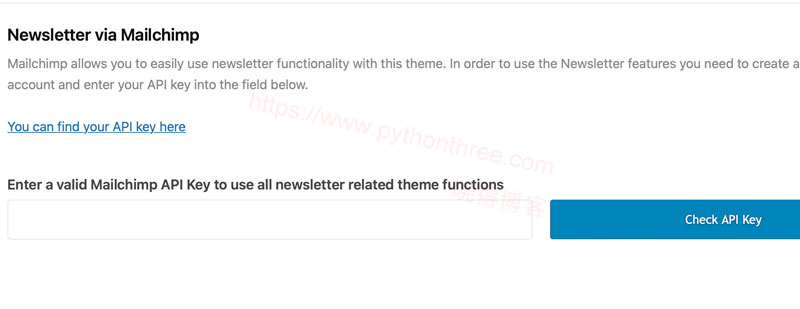
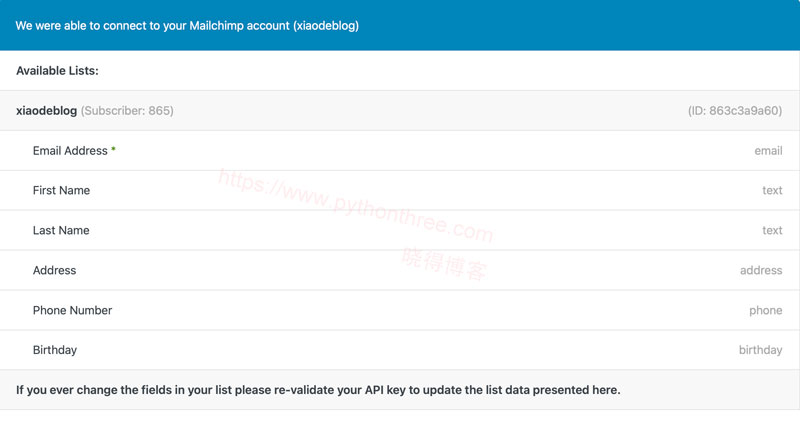
然后转到您网站的 Enfold Theme Options > Newsletter 并将密钥粘贴到您将在那里找到的字段中,最后单击“检查 API 密钥”按钮以获取您的列表:如果一切正常,您应该会看到如下内容:

MailChimp 时事通讯小部件/元素
现在要将 MailChimp Sign up 添加到您的站点,您有一系列选项,具体取决于您希望将其包含在何处以及如何包含它:
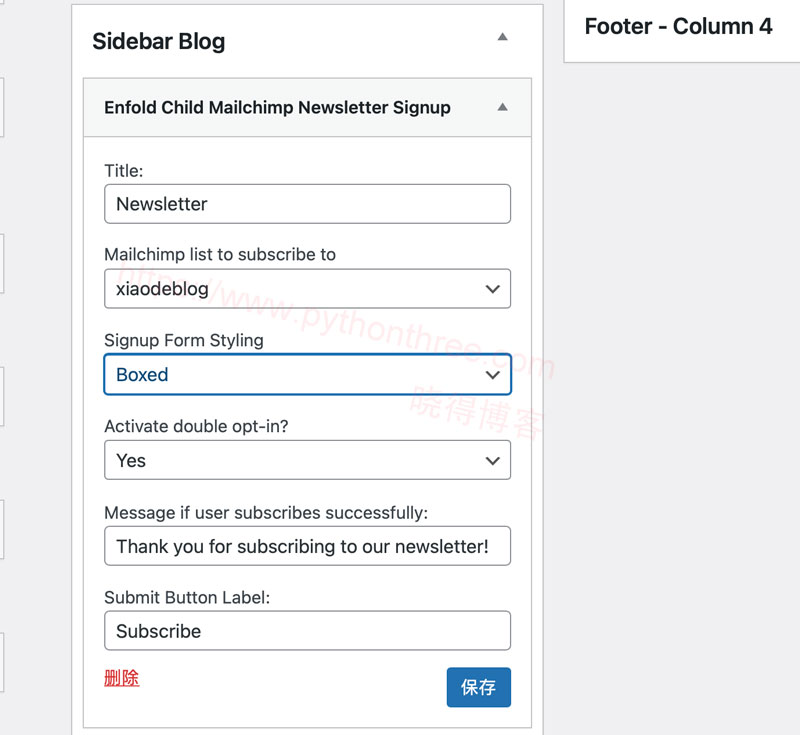
作为小部件 (外观 -> 小部件 -> Enfold Mailchimp 时事通讯注册):最小设置,非常适合侧边栏时事通讯框。

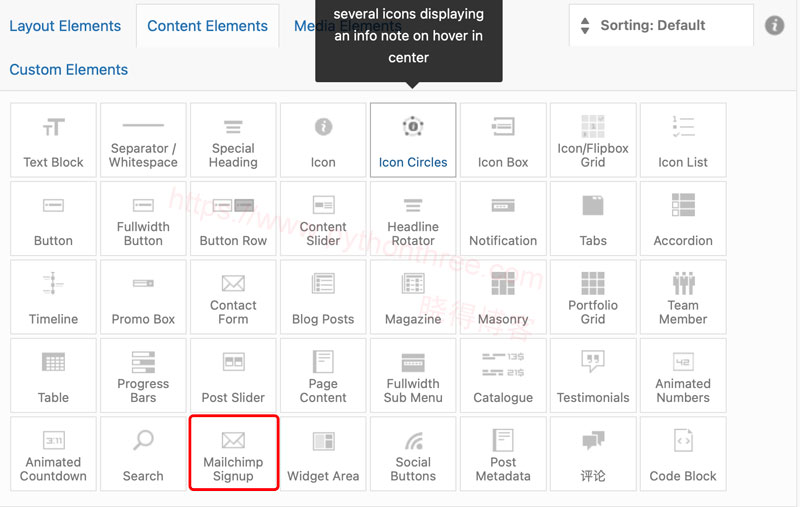
作为ALB 元素 (内容元素 -> Mailchimp 注册):更多样式选项,如果您已经熟悉 Contact Form 元素,您会发现这是小菜一碟。

作为简码 (Magic Wand 工具 -> Mailchimp 注册):这将生成一个 [shortcode], 如果您需要将其包含在自定义 PHP 模板或挂钩中,可以与 do_shortcode结合使用。
推荐:如何在 WordPress 网站中添加 Cookie 弹出窗口(不使用插件)
总结
以上是晓得博客为你介绍的Enfold主题Mailchimp Newsletter通讯的全部内容,希望本篇文章对你的 WordPress建站 有所帮助,如有问题,可留言探讨。
推荐:Enfold主题建站教程









