Enfold主题手机端设置Scroll-to-top返回顶部按钮
WordPress主题是模板、代码文件和样式表的集合,它们修改 WordPress 网站在前端的显示方式,而不修改核心 WordPress ,您可以使用 WordPress 主题自定义其外观和感觉——所有这些都无需触及一行 HTML、CSS 或 JavaScript 代码。
Enfold 主题与几乎所有 WordPress 插件兼容,本文晓得博客为你介绍Enfold主题手机端设置Scroll-to-top返回顶部按钮。
推荐:WordPress无密码临时登录Temporary Login Without Password插件教程
注意:建议使用 Enfold Child 子主题 来完成WordPress建站调试设置等操作
设置Scroll-to-top返回顶部按钮
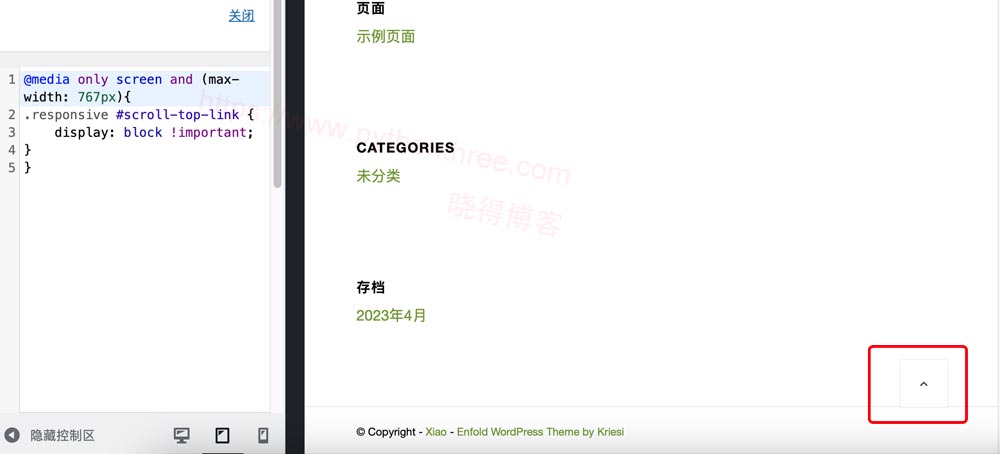
在使用Enfold主题建站的时候,网站上的某些页面可能很长。Enfold 在桌面上有一个标准的返回顶部按钮。这是向下滚动时出现在网站右下角小透明框中的向上箭头。但奇怪的是,这在移动设备上是缺失的。虽然在移动设备上滚动比在桌面上滚动更困难。所以是时候改变这一点了。

你是怎样做的?将下面的代码添加到主题设置额外css 或子主题的 style.css 中。
@media only screen and (max-width: 767px){
.responsive #scroll-top-link {
display: block !important;
}
}设置Scroll-to-top按钮大小

#scroll-top-link {
color: white;
border: 1px solid #e1e1e1;
background-color: red;
height: 30px;
width: 30px;
line-height: 40px;
right:10px;//Scroll-to-top按钮与右边的间距
}推荐:[最新版]Enfold主题下载WordPress主题免费下载Enfold主题
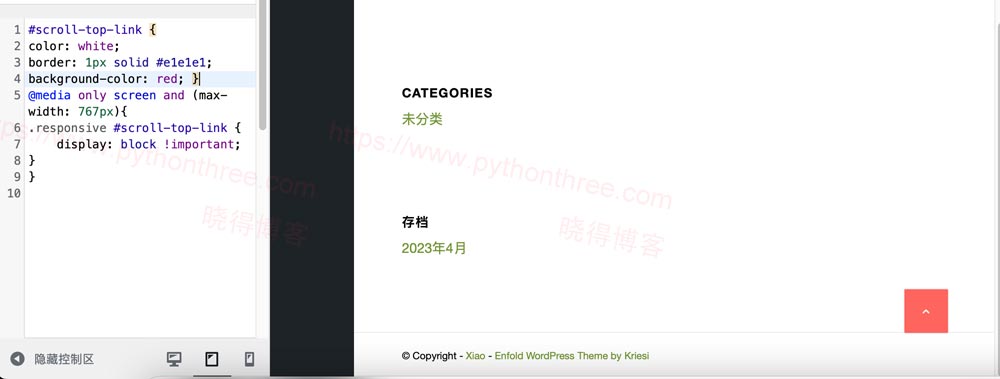
设置Scroll-to-top按钮颜色
#scroll-top-link {
color: white;
border: 1px solid #e1e1e1;
background-color: red;
}注意:如果添加CSS代码没反应,请尝试进入 Enfold 主题选项 > 性能并禁用 CSS 文件合并并保存然后刷新缓存并检查是否有帮助。
总结
以上是晓得博客为你介绍的Enfold主题手机端设置 Scroll-to-top返回顶部按钮的全部内容,希望对你的WordPress建站有所帮助,如有问题,可联系我们。
推荐:Enfold主题建站教程









