Enfold主题Custom Elements自定义元素设置
Enfold主题是一个流行的多功能 WordPress主题,可用于各种类型的网站。有多个演示,可以根据需要从中选择。它具有响应式的设计,兼容各种插件和功能,可以使用Enfold主题设计任何类型的网站、在线商店。

之前的文章,我们已经为你介绍了Enfold主题Layout Builder布局设置,本文,晓得博客为你介绍Enfold主题Custom Elements自定义元素设置。
注意:建议使用 Enfold Child 子主题来完成WordPress建站调试设置等操作
Layout Builder布局设置
高级布局编辑器是一个强大的页面构建器,具有简单的拖放界面,它可以让您立即创建不同的页面布局。Advanced Layout Builder (ALB) 包含 Web 元素,如新闻通讯、标签、背景图像/视频、滑块、表单、地图、媒体元素、社交图标、网格布局、列等等。
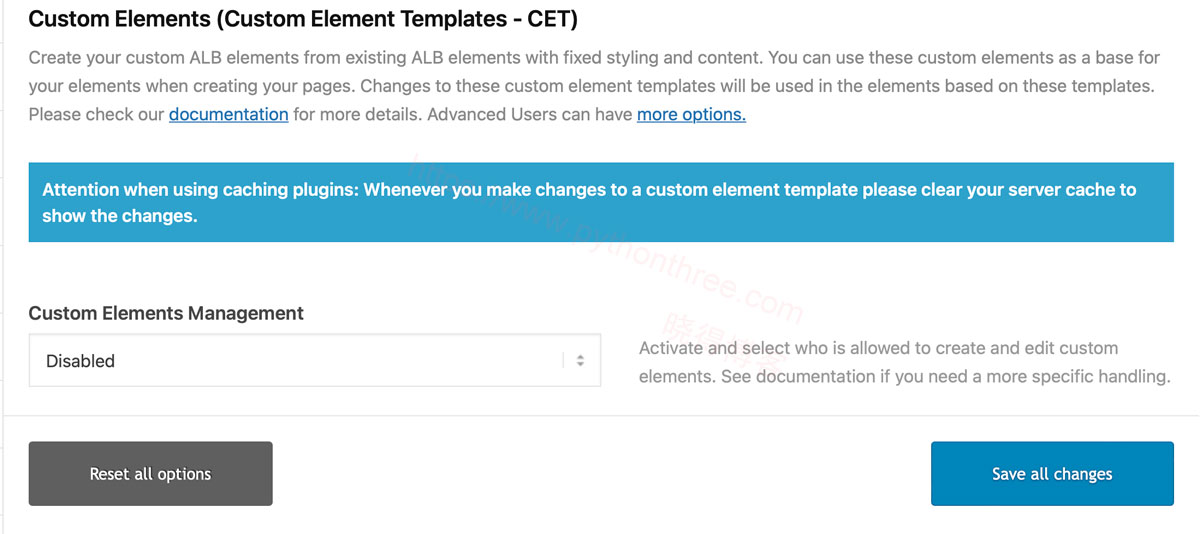
Enfold主题也有自定义添加元素的功能,默认情况下,Custom Elements 是禁用的,如下图:

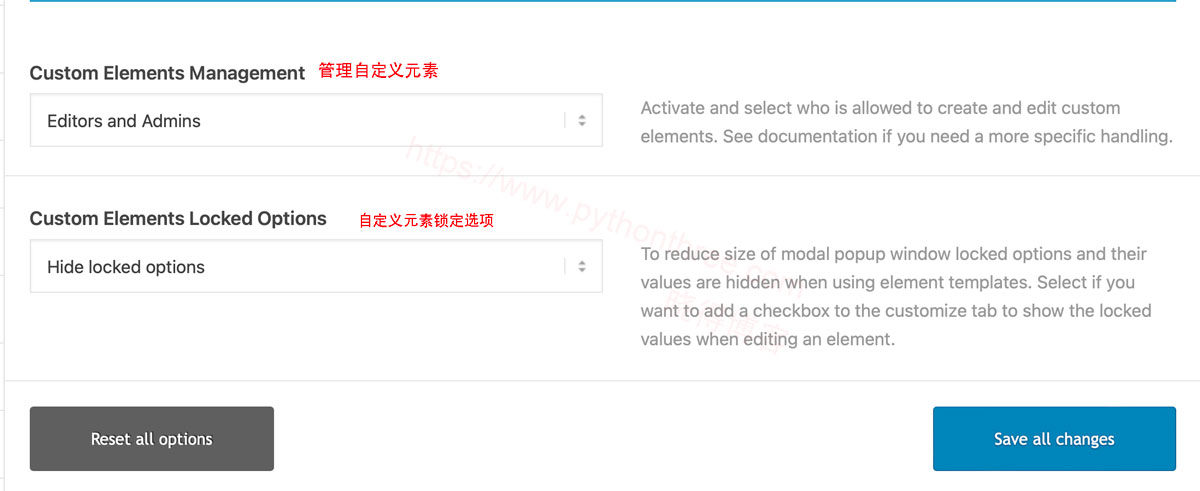
Custom Elements开启后,可管理的元素有两方面:分配权限 和 隐藏/显示自定义元素锁定选项。

- Custom Elements Management 自定义元素管理:禁用、管理员和编辑、仅限管理员。
- Custom Elements Locked Options 自定义元素锁定:显示、隐藏锁定选项。
推荐:如何在WordPress中删除jQuery Migrate
Custom Elements自定义元素设置示例
如果想在您的网站上多次使用一个专门设计的按钮,这将有助于您的设置。进入新的页面,点击“ Advanced Layout Editor高级布局生成器 ”,然后按照下列步骤操作:
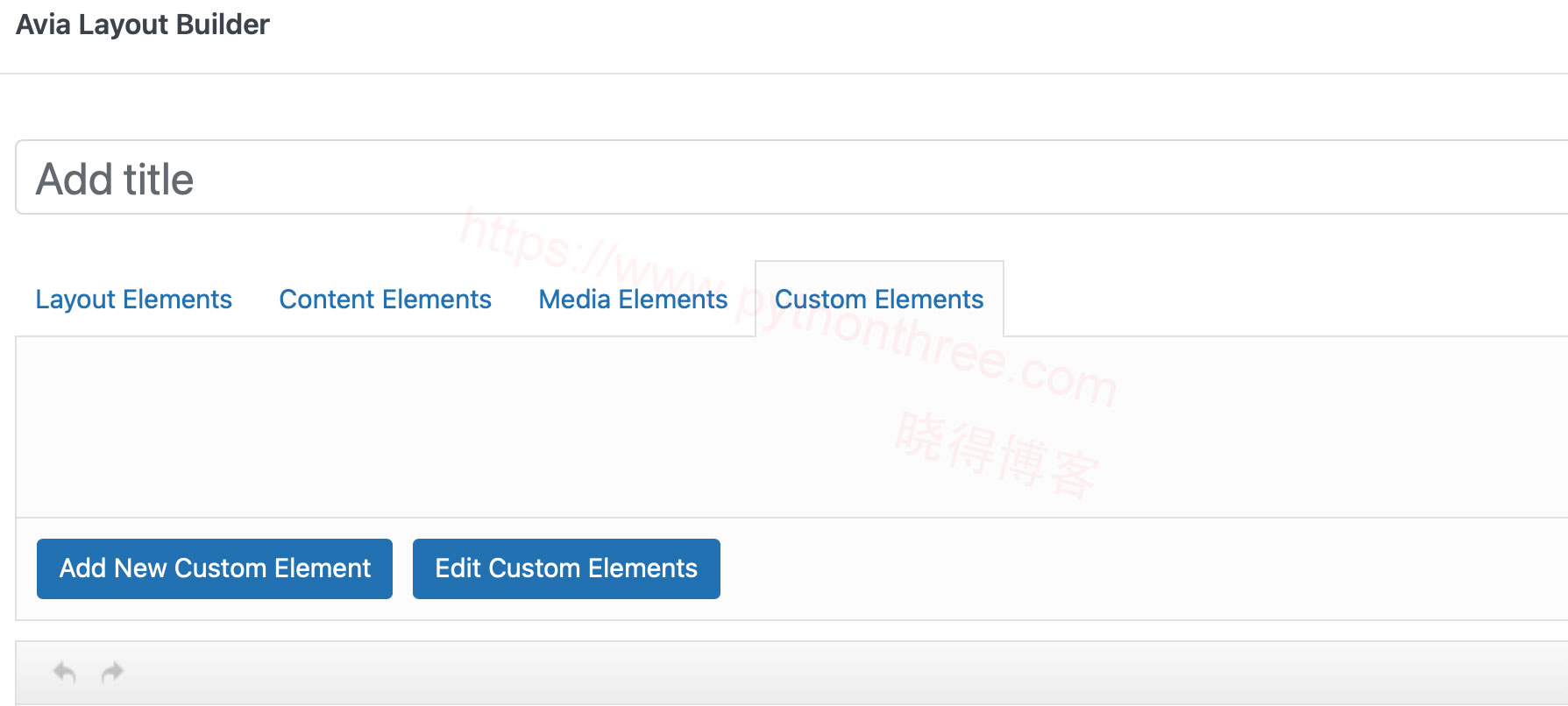
1、单击自定义元素选项卡

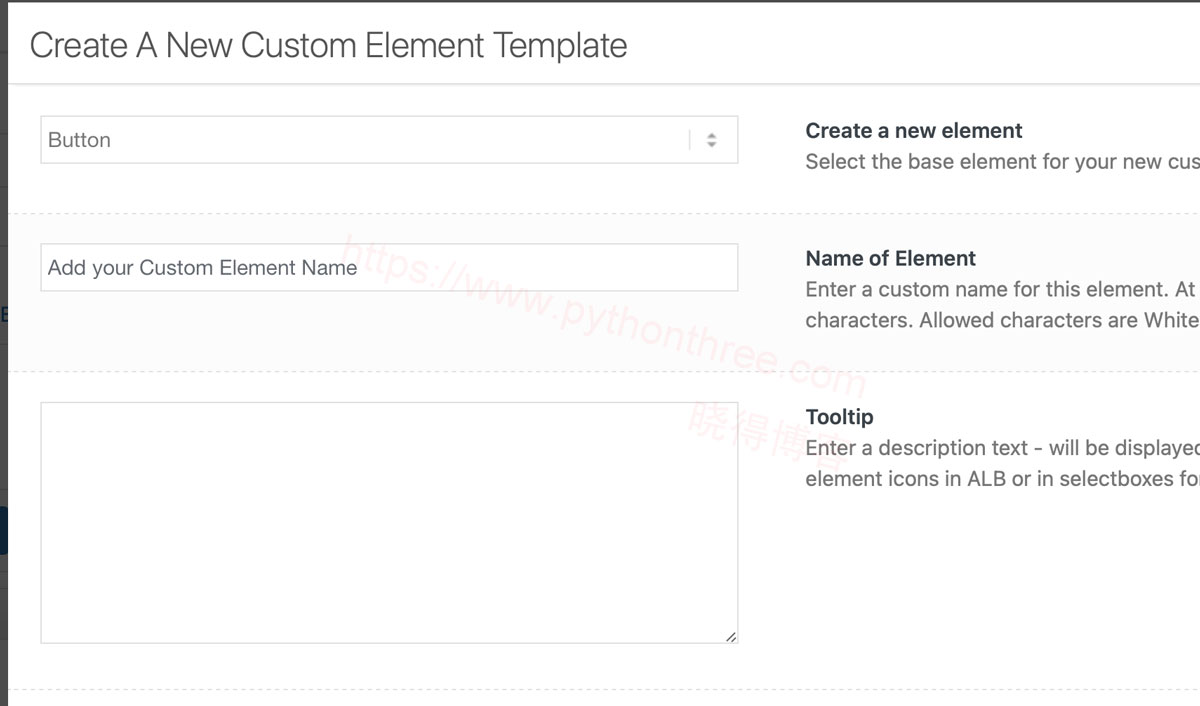
2、单击“ Add New Custom Element添加新的自定义元素 ”按钮以创建新的自定义元素,可以命名元素名称及文字描述。

3、最后是点击“ Edit Custom Elements编辑自定义的元素 ”,选择完成设置后,可以更细化自定义的元素,当然在第2步的时候也能设置自定义元素的信息。
总结
以上是晓得博客为你介绍的 Enfold主题Custom-Elements自定义元素设置的全部内容,本文仅仅简单介绍了自定义元素的功能,可添加的功能及元素有很多,需要去发掘使用。希望本篇文章对你的WordPress建站有所帮助,如有问题,可留言探讨。
推荐:Enfold主题建站教程