Enfold主题Performance网站性能优化设置
WordPress是可用的最好的CMS内容管理系统之一,而最受欢迎的WordPress主题之一是Enfold主题。凭借其Avia Layout构建器、演示页面和可自定义的主题选项,它使创建网站变得像点击一样简单,它具有响应式的设计,兼容各种插件和功能,可以使用Enfold主题设计任何类型的网站。

之前我们已经为你介绍了Enfold主题Blog Layout博客布局设置,本文,晓得博客为你介绍Enfold主题Performance网站性能优化设置。
注意:建议使用 Enfold Child 子主题 来完成WordPress建站调试设置等操作
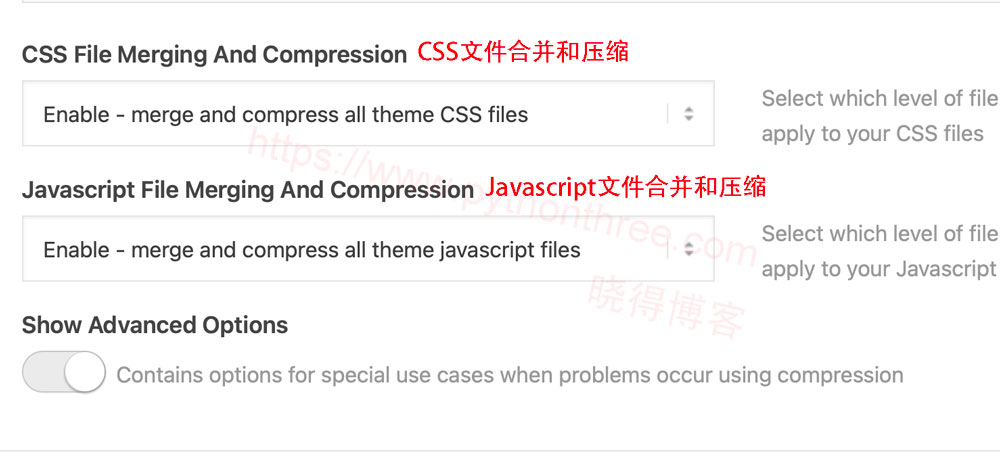
File Compression文件压缩
Enfold主题网站性能和优化设置允许根据自己的需求微调和加快主题速度,包括CSS文件、JS文件、静态资源中删除查询字符串、禁用功能、更改WordPress默认功能、图像优化等等。
在File Compression文件压缩功能中,可以激活CSS 和 Javascript文件的文件合并和压缩。这将减少和优化加载的代码量,提高网站响应速度。
在高级选项中,可以从静态资源中删除查询字符串、为自定义字体和图标字体选择字体显示行为、检查合并文件可读性的http等。

推荐:WPControl性能优化插件WordPress最简单的优化插件教程
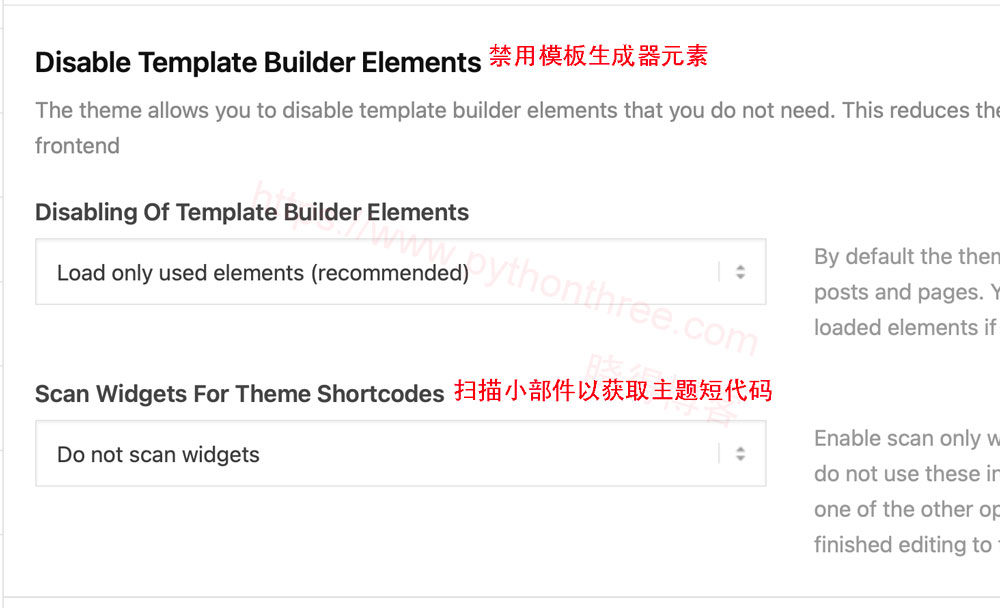
Disable Template Builder Elements禁用模版元素
在禁用模版元素选项中,可以禁用不需要的模板生成器元素,这减少了前端加载的 Javascript 和 CSS数量,提高网站响应速度。

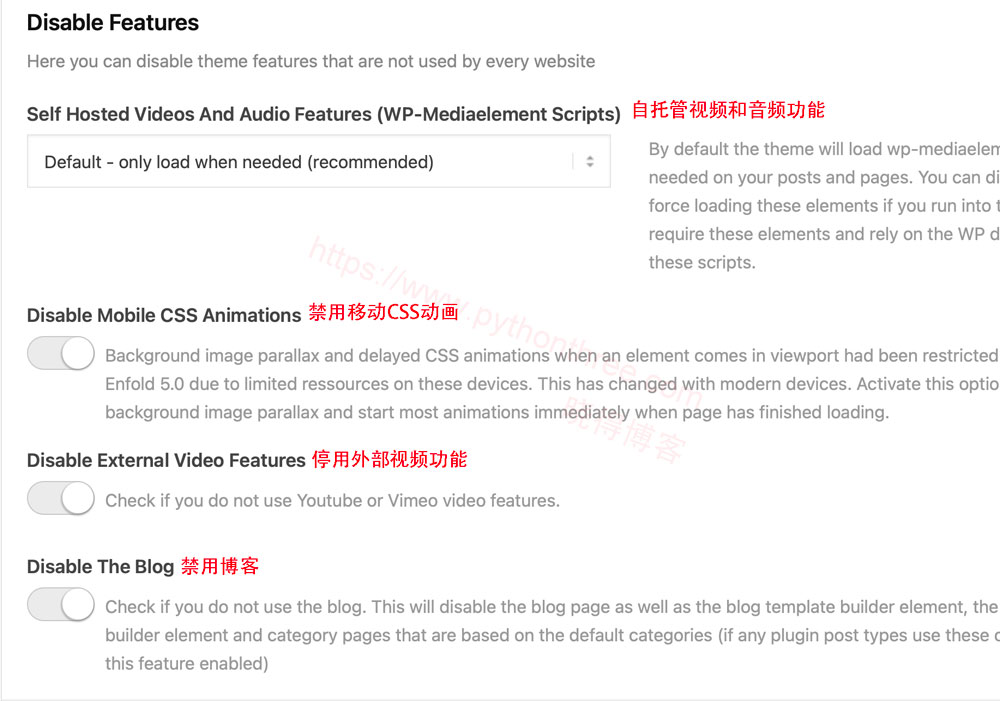
Disable Features禁用功能
在禁用功能选项中,可以禁用并非每个网站都使用的主题功能,包括博客功能,CSS动画,视频功能等等,提高网站响应速度。

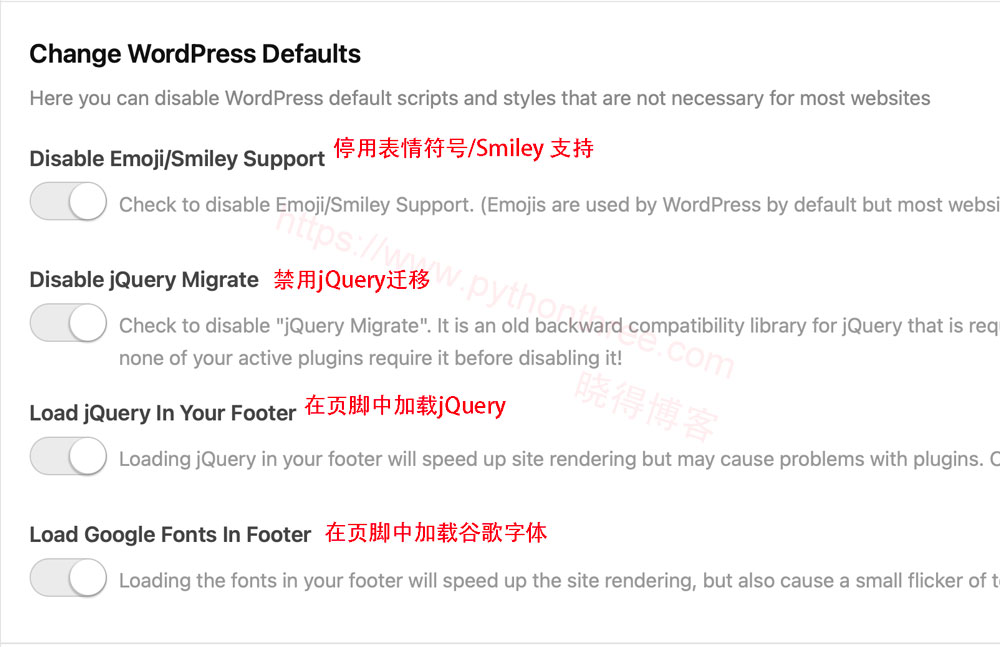
Change WordPress Defaults更改WordPress默认值
在更改WordPress默认值选项中,可以禁用大多数网站不需要的WordPress默认脚本和样式,包括停用表情符号,禁用jQuery迁移,在页脚中加载jQuery,在页脚中加载谷歌字体等,通过减少加载项来提高网站响应速度。

推荐:如何在WordPress中删除jQuery Migrate
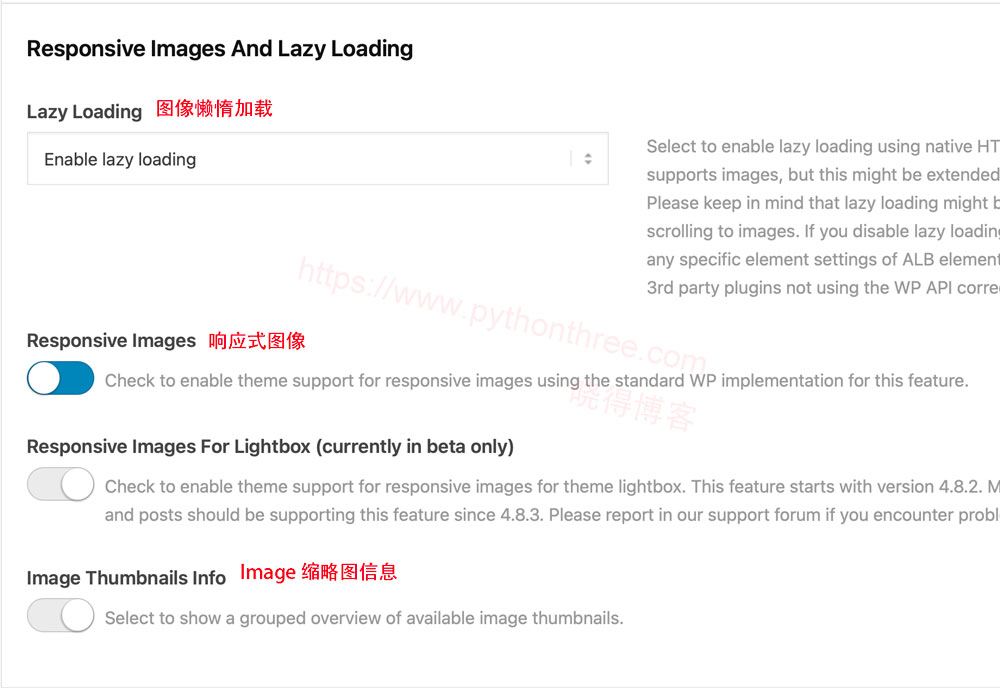
Responsive Images And Lazy Loading响应式图像和懒惰加载
在响应式图像选项中,可以选择以启用使用原生HTML的惰性加载,并为主题响应式图像启用支持。

图像优化、缓存插件、删除旧文件
Enfold主题检查是否可以检测到图像优化插件,如果找不到熟悉的插件,推荐一些已知与主题配合得很好的插件(如果您正在运行未检测到的图像优化插件,请忽略)
Enfold主题检查是否可以检测到网站缓存插件,如果找不到熟悉的插件,推荐一些已知与主题配合得很好的插件,(如果您正在运行未检测到的缓存插件,或者您的网络主机已内置缓存,请忽略)
Enfold主题删除旧CSS / JS文件检查您是否要删除主题生成的过期 CSS 和 JS 文件。仅当您不使用缓存插件时才建议(因为缓存的页面可能仍然使用这些文件)
推荐:Defender Security插件WordPress安全插件教程
总结
以上是晓得博客为你介绍的 Enfold 主题Performance网站性能优化设置的全部内容,本文仅仅简单介绍了给Enfold主题自带的网站性能优化工具来提高网站速度,当然也可以借助其他的WordPress插件,例如WP Rocket缓存插件,Perfmatters性能优化插件。希望本篇文章对你的 WordPress建站 有所帮助,如有问题,可留言探讨。
推荐:Enfold主题建站教程