Enfold主题SideBar侧边栏设置
Enfold Theme 是一款灵活且完全响应的 WordPress主题,适用于各种类型的网站,Enfold 主题的网站构建器易于使用,并提供大量预制网站模板可供选择。

之前的文章,我们已经为你介绍了Enfold主题Header标题设置,本文,晓得博客为你介绍Enfold主题SideBar侧边栏设置。
注意:建议使用 Enfold Child 子主题来完成WordPress建站调试设置等操作
Header标题设置
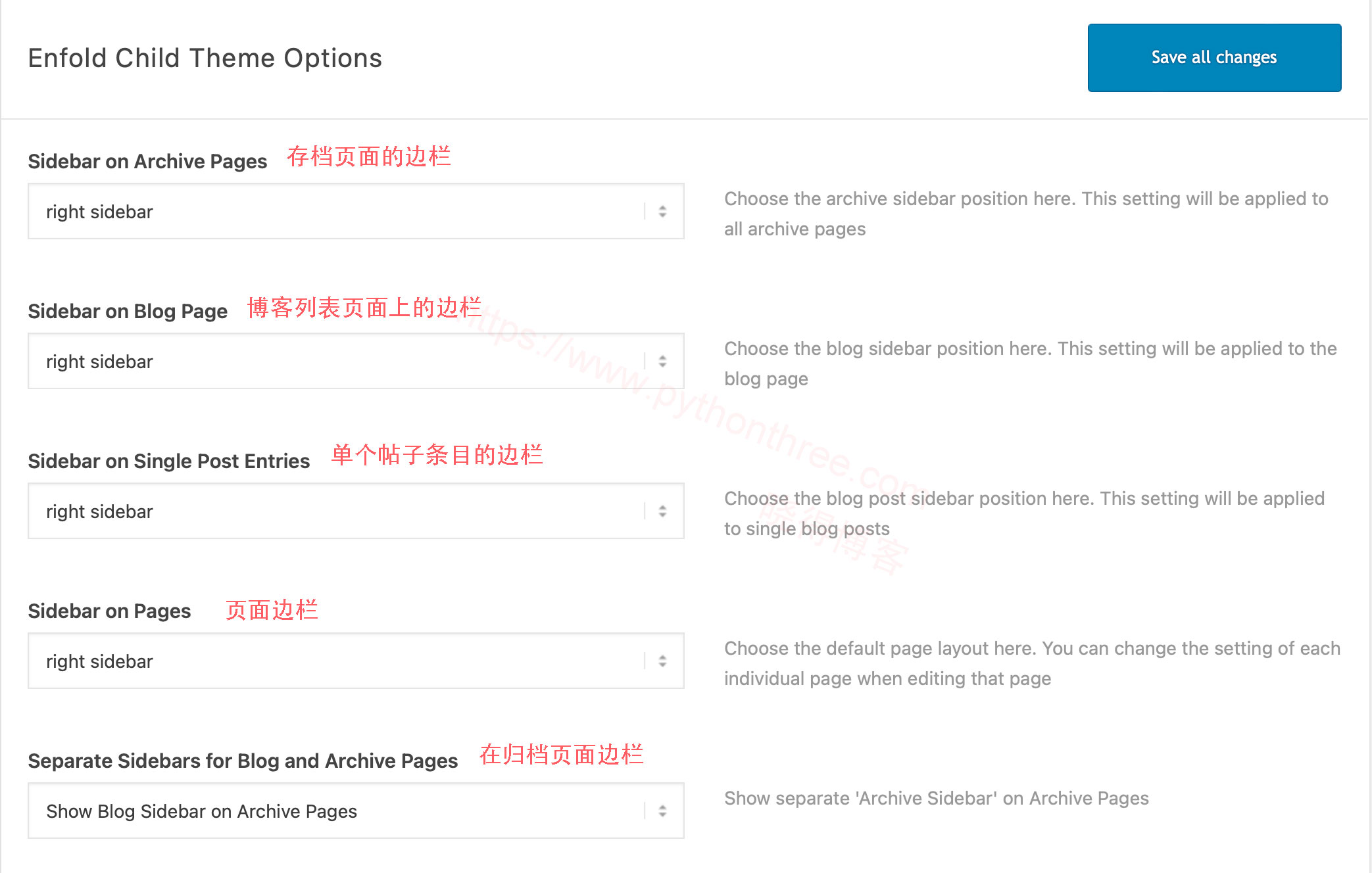
在 SideBar 设置中,不仅可以设置页面的侧边栏,也可以设置文章列表的侧边栏,还可以为单独的存档设置显示侧边栏,接下来我们对其进行简单的讲解。

- Sidebar on Archive Pages存档页面上的侧边栏:在此处选择存档侧边栏位置将应用于所有存档页面
- Sidebar on Blog Page博客页面上的侧边栏:在此处选择博客侧边栏位置
- Sidebar on Single Post Entries单个帖子上的侧边栏:在此处选择博客文章侧边栏位置
- Sidebar on Pages页面侧边栏:在此处选择默认页面布局
- Separate Sidebars for Blog and Archive Pages博客和存档页面的单独侧边栏:在存档页面上显示单独的“存档侧边栏”

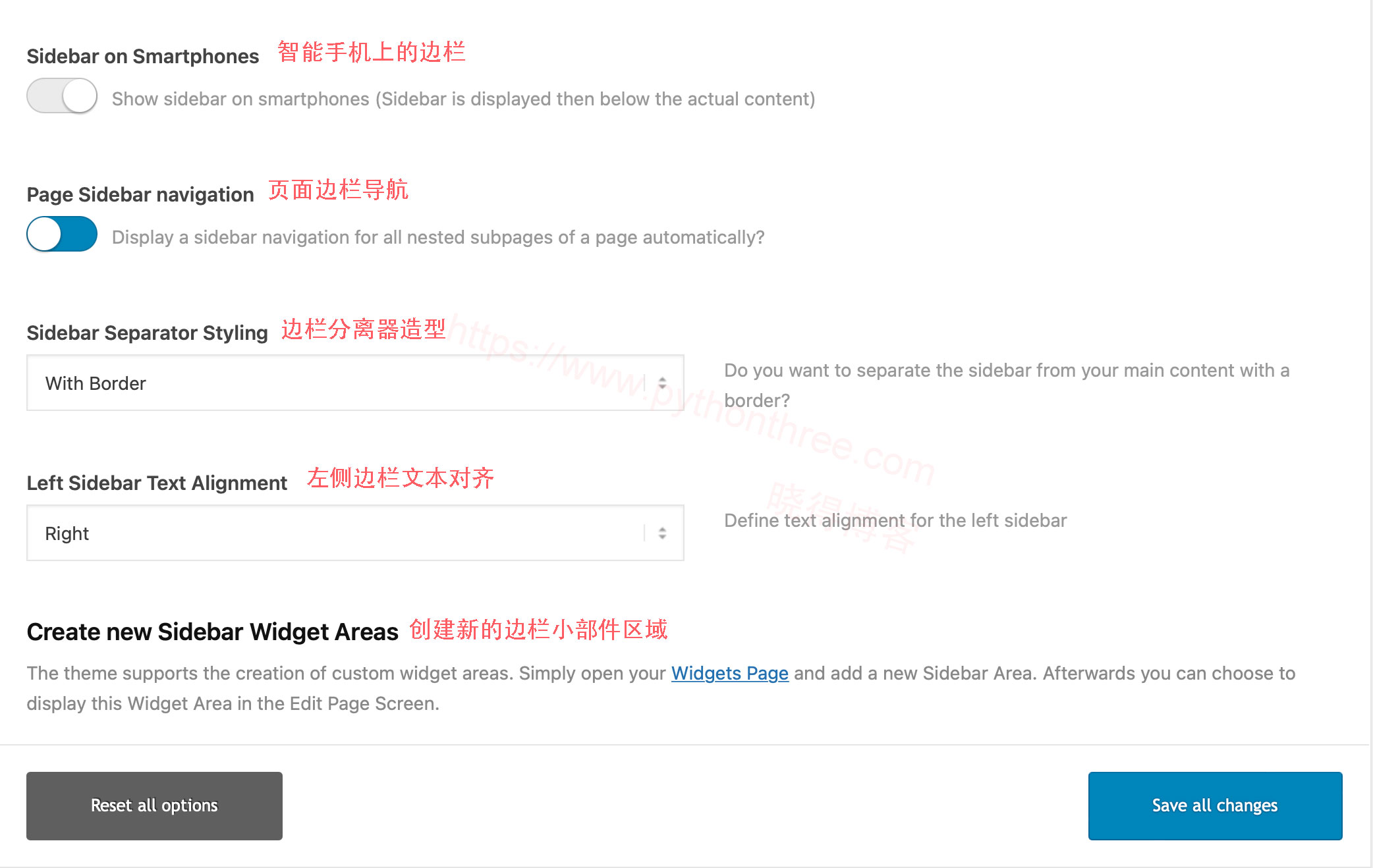
- Sidebar on Smartphones智能手机侧边栏:智能手机显示侧边栏
- Page Sidebar navigation页面侧边栏导航:自动为页面的子页面嵌套侧边栏
- Sidebar Separator Styling侧边栏分隔符样式:用边框将侧边栏与主要内容分开
- Left Sidebar Text Alignment左侧边栏文本对齐:左侧边栏的文本对齐方式
- Create new Sidebar Widget Areas创建新的侧边栏小部件区域:该主题支持创建自定义小部件区域
推荐:如何在WordPress中删除jQuery Migrate
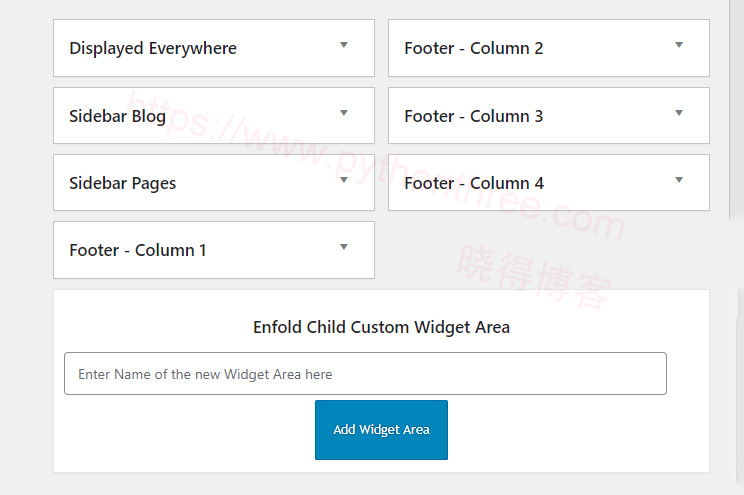
创建新的侧边栏小部件
Enfold主题支持创建自定义小部件区域。只需打开您的小部件页面并添加一个新的侧边栏区域。之后,您可以选择在编辑页面屏幕中显示此小部件区域。
在框内输入小部件的名称,点击“Add Widget Area”,即可创建新的侧边栏小部件,然后就可以将需要的内容放到添加的新的小部件区域。

推荐:SEOPress插件使用教程WordPress SEO插件教程
总结
以上是晓得博客为你介绍Enfold主题 SideBar 侧边栏设置的全部内容,Enfold 是一个多用途 WordPress 主题,可创建几乎任何类型的网站。希望本篇文章对你有所帮助。
推荐:Enfold主题建站教程









