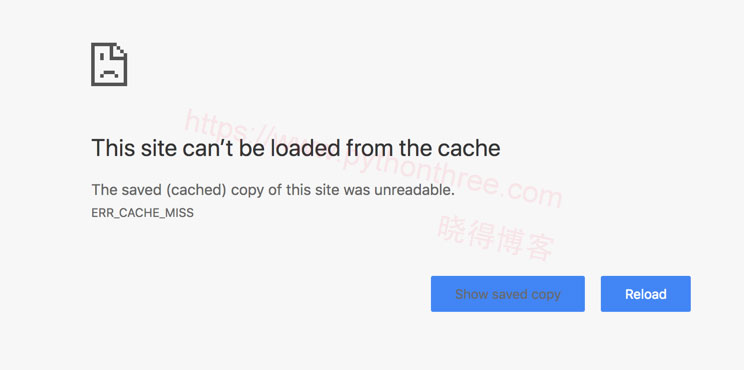
修复Chrome中的ERR_CACHE_MISS错误
谷歌Chrome浏览器多次显示“err_cache_miss”错误。 它只是表明浏览器无法获取您尝试访问的页面的缓存副本。 您会在浏览器上看到此错误消息,有时还会在开发者工具部分看到此错误消息。 在本文中,我们晓得博客详细介绍如何修复Chrome中的ERR_CACHE_MISS错误。

推荐:Code Snippets Pro插件下载WordPress代码片段管理器插件
1、重新提交表单数据
速度就是互联网上的一切。 为了提高速度,网络服务器、您的计算机和您的浏览器都会缓存网页的元素。 当您再次打开同一个站点时,缓存的内容用于非常快速地显示页面。 虽然这个过程看起来很简单,但实际上它很复杂。
浏览器不会缓存网页的许多动态元素,表单就是其中之一。 在大多数情况下,当您在表单字段中填写数据时,Chrome 不会缓存内容。 例如,出于安全原因,信用卡和密码等支付表单的详细信息不会被缓存。 当您提交表单时,由于互联网连接不佳和服务器不可用等多种原因,提交可能会失败。 在这种情况下,当您在 Chrome 上按下返回按钮时,您将看到消息 err_cache_miss。 这仅仅是因为表单的缓存内容不适用于 Chrome。 您应该重新填写表格并重新提交。
推荐:什么是Brotli压缩?网站开启Brotli压缩的好处
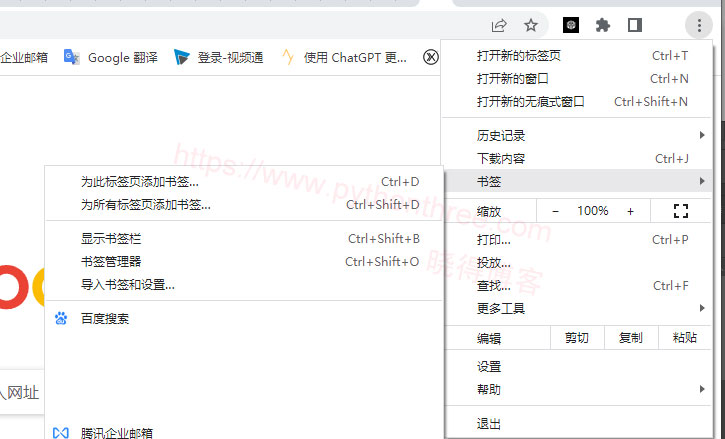
2、从书签访问网页
当您看到错误消息“err_cache_miss”时,请确保您没有从书签访问页面。 当书签 URL 不可用时,Chrome 可能已经用新的不可用响应覆盖了缓存。 这将导致显示缓存未命中错误。

复制书签中的 URL 并直接从 Chrome 地址栏打开。 如果这样可以解决问题,则站点所有者可能已将 URL 重定向到新页面。 您还应该将 URL 书签 URL 替换为新 URL。
3、打开缓存页面
您是否尝试访问网页的缓存副本? 当网页无法在线访问时,Chrome 会显示该网页的缓存副本。 如果 Chrome 没有在浏览器的缓存中找到缓存的副本,那么您可能会看到“err_cache_miss”错误。
在这种情况下,请等待该网页在线可用,然后重试。
推荐:什么是.AIT文件
4、缺少网站缓存
如前所述,缓存发生在整个 Web 的多个级别以加快加载速度。 网站所有者使用服务器缓存、缓存插件和内容交付网络来缓存和提供内容。 因此,当站点正在维护或站点所有者当前正在更新站点时,可能会看到与缓存相关的错误。
尝试在其他网络或使用其他浏览器打开该站点。 如果问题仍然存在,请等待一段时间,然后重试。
5、清除 Chrome 缓存
损坏的浏览器缓存可能导致“err_cache_miss”错误。 删除所有浏览历史记录并检查页面是否在 Chrome 上加载。
在 Windows 中按“Control + Shift + Delete”,在 Mac Chrome 中按“Command + Shift + Delete”。这将打开“清除浏览数据”对话框。在“基本”选项卡下,将时间范围选择为“所有时间”,然后选择 cookie 和缓存数据复选框。单击“清除数据”按钮可删除所有历史数据。
推荐:适用于WordPress的Google Chrome扩展
6、刷新DNS缓存
如果网络设置或 DNS 配置错误,可能会发生错误。 重置网络设置和刷新 DNS 应该可以解决很多与 Chrome 相关的问题,包括 err_cache_miss 错误。 按照本文中的说明在 Windows 10 和 Mac 上刷新 DNS。 刷新 DNS 后,重新启动 Chrome 并检查问题是否已解决。
推荐:Perfmatters插件教程轻量WordPress性能优化插件
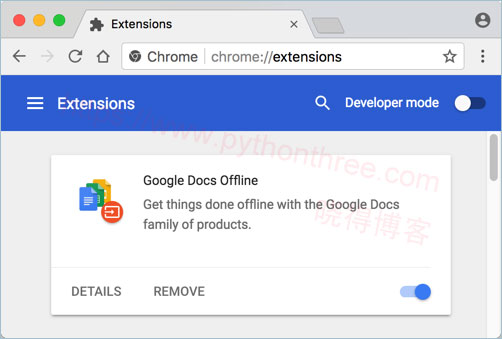
7、禁用Chrome扩展
扩展程序非常有用,以至于许多计算机用户在 Chrome 网络浏览器中安装了数十个。 一个或多个扩展可能会导致一些问题,包括 err_cache_miss 错误。 找到可能导致错误的扩展有点棘手。 幸运的是,禁用或删除扩展很容易。 按着这些次序:
转到命令 URL “chrome://extensions/”。识别您在 err_cache_miss 错误首次出现之前安装的扩展。关闭所有已安装的扩展。

重新启动浏览器并检查问题是否已解决。 如果问题得到解决,则一一启用扩展以缩小问题范围。 确定罪魁祸首后,单击删除按钮以删除扩展名。 您可以找到提供相同功能的替代扩展。
推荐:YITH WooCommerce Stripe Premium插件WordPress付款插件
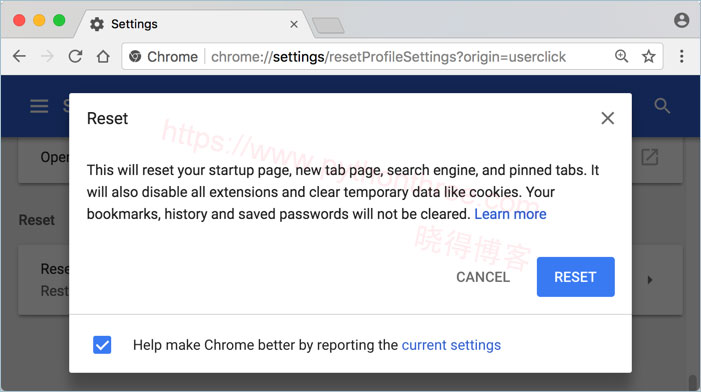
8、重置Chrome
使用 Chrome 多年后,可能会开始积累各种问题。 重置 Chrome 网络浏览器可能会恢复您原来的在线体验。 转到“chrome://settings/reset”,然后单击“重置”选项。 确认弹出窗口并将浏览器重置为初始设置。

如果您正在使用实验性功能,请转到地址栏中的“chrome://flags/”。 在右上角寻找“全部重置为默认值”按钮。 这些设置可能已在您不知情的情况下被第三方软件更改,因此在某些情况下,在此处重置可能会修复错误。

9、更新Chrome版本
较旧的 Chrome 版本可能不够稳定,并且存在一些导致 err_cache_miss 错误的故障。 您应该可以通过将 Chrome 浏览器升级到最新版本来解决此问题。 打开 Chrome 网络浏览器并在地址栏中输入“chrome://settings/help”。 Google 会自动寻找新的更新并安装。

推荐:如何修复WordPress错误您的浏览器阻止或不支持Cookies
10、在开发者工具中禁用缓存
在某些情况下,Chrome 还会在开发者工具中显示“加载资源失败:net::ERR_CACHE_MISS”消息。 您在开发人员工具中有一个选项可以完全禁用缓存。
打开 Chrome 并转到“查看 > 开发人员 > 开发人员工具”。 您也可以右键单击并选择“检查”以打开开发人员工具。单击开发人员工具中的三个点(请记住,这不是浏览器上的三个点,而是在开发人员工具坞内)。
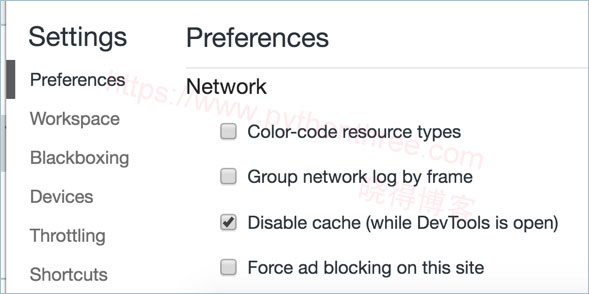
转到“设置”并启用“首选项>网络”下的“禁用缓存(在 DevTools 打开时)”选项。

重启 Chrome 浏览器并打开开发者工具。 现在打开网站并检查您是否收到“err_cache_miss”错误。 在 Chromium 网站上,多年来一直存在一个关于此主题的未解决问题。
推荐:如何修复Discord Clyde Bot阻止消息和图像
11、修复你自己的网站
如果您在自己的网站上看到错误,请遵循以下指南:
从缓存插件、服务器端和 CDN 中清除缓存。如果您有访问权限,请检查“Cache-Control”HTTP 标头并确保设置了正确的值。 这控制了浏览器中资源的缓存时间,并且当您更改或设置不正确的值时可能会产生问题。
最好的选择是联系负责的支持人员检查您网站上的缓存设置,并确保一切设置正确。
总结
以上是晓得博客为你介绍的修复Chrome中的ERR_CACHE_MISS错误的全部内容,在大多数情况下,当 Chrome 找不到缓存的内容时会发生 err_cache_miss。 这可能是由于重新提交表单内容或访问不可用的缓存页面时发生的。 如果访问正常网页时发生错误,您可以尝试其他提到的解决方案。
推荐:如何在WordPress中编辑wp-config.php文件
推荐:如何修复WordPress错误您的浏览器阻止或不支持Cookies









