修复Kadence子主题自定义样式未加载
如果您遇到 Kadence 子主题自定义样式未加载这个问题,幸运的是,解决方法很简单,但为了确保您来这里是出于正确的原因,本文晓得博客为你介绍怎么修复Kadence子主题自定义样式未加载。
推荐:[最新版]WP Lister Pro 插件 WooCommerce产品目录与亚马逊上库存集成
1、子主题样式不起作用
该解决方案特定于 Kadence Child 主题。在这里下载 Kadence 子主题。该 zip 文件夹实际上包含问题和解决方案。如果您已构建自己的子主题,请跳至解决方案 2。
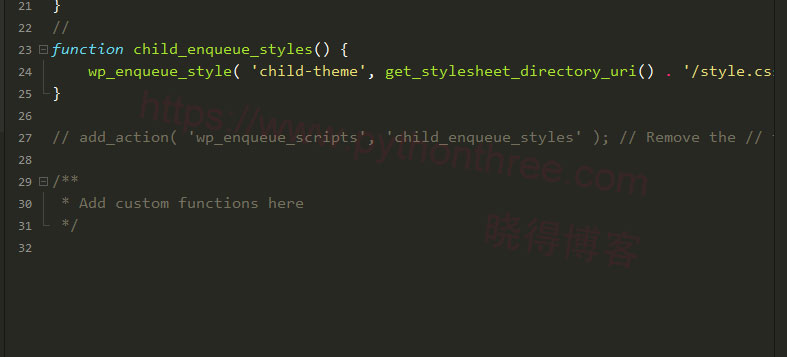
出于某种原因(可能是一个好的原因),Kadence 子主题的开发人员决定注释掉子主题函数文件中的一个关键函数,该函数允许自定义子样式正常工作。因此,解决方案就像删除注释语法一样简单。请参阅下面的屏幕截图:
 修复Kadence子主题自定义样式未加载 4
修复Kadence子主题自定义样式未加载 4 删除 add_action 函数之前的两个 //,然后删除结束后的整行 ); 标签。
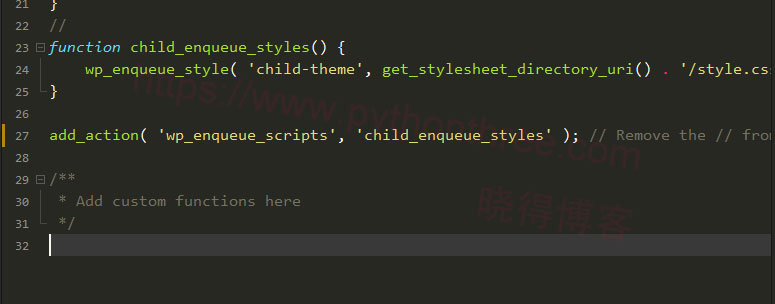
 修复Kadence子主题自定义样式未加载 5
修复Kadence子主题自定义样式未加载 5 一旦代码注释被删除,拉入子样式的函数将在函数文件上运行。
推荐:如何在 Kadence 主题中使侧边栏小部件具有粘性
2、将操作添加到样式表队列中
如果您没有直接从 Kadence 下载儿童主题,而是制作了自己的主题,建议是回溯并使用他们的主题,然后使用上面的解决方案。在此处下载 Kadence 儿童主题。但是,如果您愿意,可以调整 functions.php文件 函数文件(或创建一个)并向其中添加以下代码:
<?php
/**
* Enqueue child styles.
*/
function child_enqueue_styles() {
wp_enqueue_style( 'child-theme', get_stylesheet_directory_uri() . '/style.css', array(), 100 );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles' );
添加上面的代码或修改现有的子主题功能文件后,您就可以开始了。
推荐:WPMU DEV Hustle Pro插件WordPress终极营销插件
为什么使用子主题?
应该使您设计的每个网站都独一无二,更重要的是具有适当的响应能力。
在大多数情况下,您可以使用像 Kadence 这样的优秀它们和构建器来完成此任务,但是,有时您需要将自定义 CSS 添加到构建中。通过定制器添加此定制代码不仅会使编辑变得很麻烦,而且如果您的客户有权访问管理区域,也会造成潜在问题。通过这样的访问,很容易意外地破坏您的自定义 CSS。
推荐:[最新版]The Plus Addon For Elementor插件Elementor扩展插件
推荐:Kadence主题建站教程