Flatsome主题设置粘性移动页脚菜单
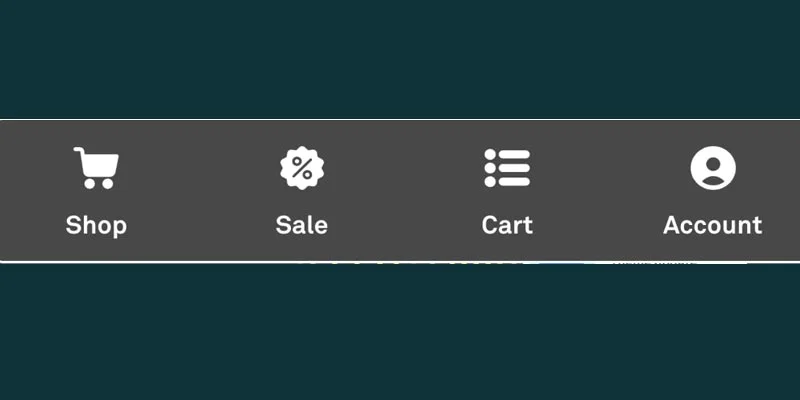
通过为您的 Flatsome 主题定制的粘性菜单导航提升您的访问者移动体验。无需插件,只需导入预制的 UX Builder 简码和 CSS 并修改图标和链接。为移动设备创建一个漂亮的粘性菜单,就像本地智能手机应用程序一样,并改善您的商店客户体验。
推荐:如何使用Elementor编辑WordPress页眉和页脚
Flatsome主题如何创建粘性移动菜单
1、创建新的 UX 块
创建一个新的 UX 块,将下面的代码复制粘贴到新建的UX块里面。
[row label="*Sticky Mobile Menu" style="collapse" width="full-width" class="sticky-mobile-menu" visibility="show-for-small"]
[col span__sm="12" padding="0px 0px 0px 0px" padding__sm="10px 0px 5px 0px" bg_color="rgb(255, 255, 255)" depth="5"]
[ux_stack distribute="around"]
[featured_box img="https://www.pythonthree.com/wp-content/uploads/2023/02/1677295539-shopping-bag-line.png" img_width="32" pos="center" title_small="Shop" margin="0 0px 0px 0px" link="#"]
[gap height="0px"]
[/featured_box]
[featured_box img="https://www.pythonthree.com/wp-content/uploads/2023/02/1677295538-percent-line.png" img_width="32" pos="center" title_small="Deals" margin="0 0px 0px 0px" link="#"]
[gap height="0px"]
[/featured_box]
[featured_box img="https://www.pythonthree.com/wp-content/uploads/2023/02/1677295535-account-circle-line.png" img_width="32" pos="center" title_small="Account" margin="0 0px 0px 0px" link="#"]
[gap height="0px"]
[/featured_box]
[featured_box img="https://www.pythonthree.com/wp-content/uploads/2023/02/1677295536-list-unordered.png" img_width="32" pos="center" title_small="Cart" margin="0 0px 0px 0px" link="#"]
[gap height="0px"]
[/featured_box]
[/ux_stack]
[/col]
[/row]2、添加自定义 CSS 添加到您的 WordPress 项目
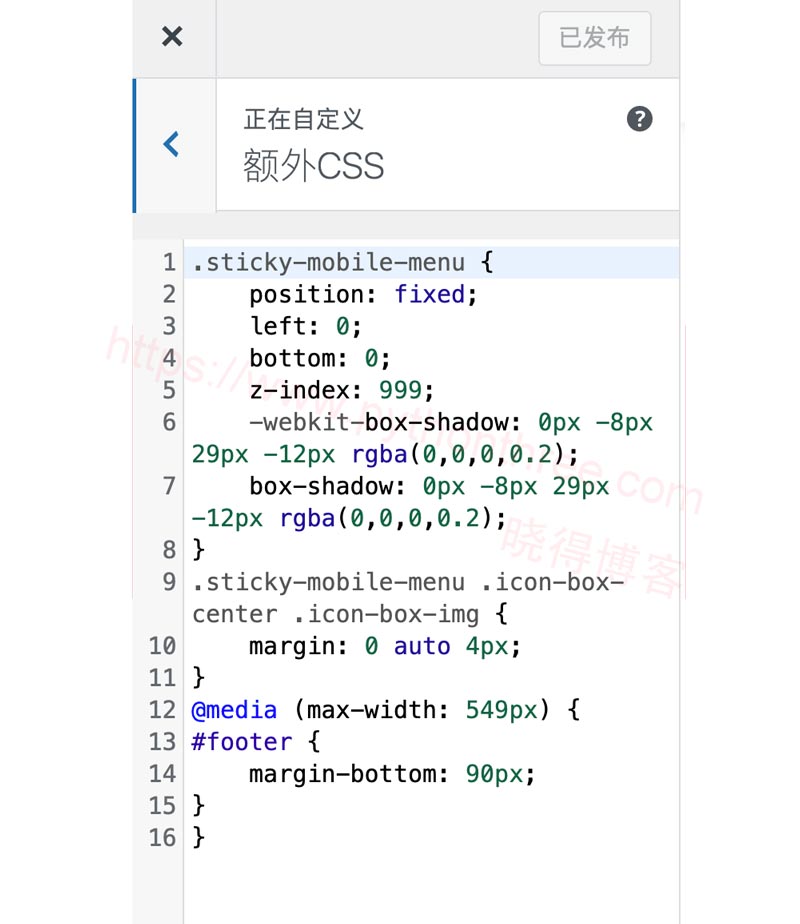
点击“ 外观 ”->” 自定义 “->” 额外CSS “,添加自定义 CSS 添加到 WordPress 网站,

.sticky-mobile-menu {
position: fixed;
left: 0;
bottom: 0;
z-index: 999;
-webkit-box-shadow: 0px -8px 29px -12px rgba(0,0,0,0.2);
box-shadow: 0px -8px 29px -12px rgba(0,0,0,0.2);
}
.sticky-mobile-menu .icon-box-center .icon-box-img {
margin: 0 auto 4px;
}
@media (max-width: 549px) {
#footer {
margin-bottom: 90px;
}
}推荐:如何从WordPress中删除Additional CSS额外CSS
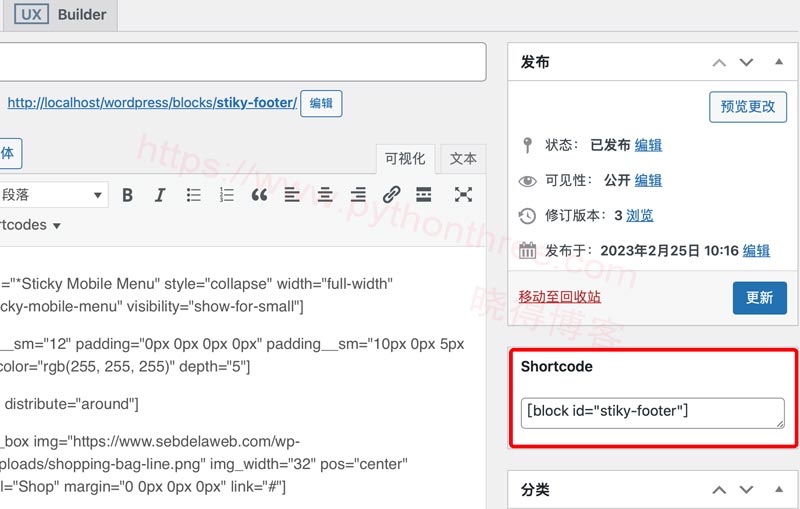
3、在 Flatsome 页脚脚本中添加 UX Block 简码
在添加 UX Block 块的时候,右侧有个Shortcode简码框,然后复制,粘贴到Flatsome页脚菜单的“ Footer HTML ”中。

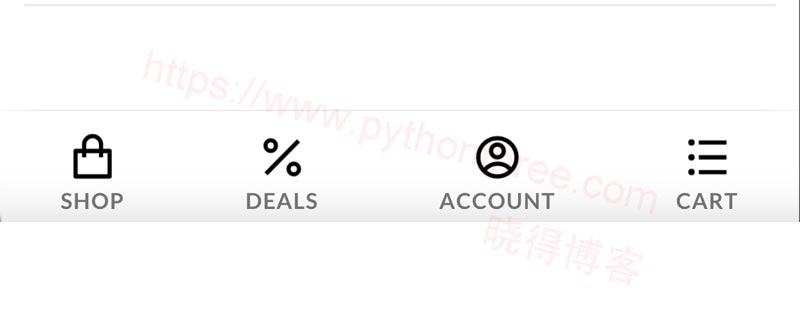
4、Flatsome主题粘性移动菜单效果
Flatsome主题粘性移动菜单效果图如下:

推荐:如何将Google Analytics添加到Flatsome主题
总结
以上是晓得博客为你介绍的Flatsome主题设置粘性移动页脚菜单的全部内容,希望对你的WordPress建站有所帮助,如有问题,可联系我们。
推荐:Flatsome主题安装