GeneratePress主题显示文章最近更新日期
作为一名博主,我们熟悉更新旧内容的重要性。随着不断学习新事物,总是想让我以前写过的文章的显示更新的最新信息。更新后的文章为读者提供了良好的用户体验,毫无疑问,他们将很好地参与最新数据。
这样就为搜索蜘蛛提供了一个绝佳的机会,以识别您知识,并让你的网站SEO可能拥有高搜索引擎排名。
WordPress CMS默认显示发布日期,当花费大量精力更改网站内容时,发布日期将毫无用处。显示最新的修改日期至关重要,这样读者和搜索引擎才能理解文章中的内容已被修改。现在,我们晓得博客为你介绍GeneratePress主题显示文章最近更新日期
推荐:WordPress性能优化wp_head.php中删除不必要的代码
CSS修改显示日期
如果只想为读者显示修订文章的更新日期,请执行以下步骤。

1、复制以下CSS代码
.posted-on .updated {
display: inline-block;
}
.posted-on .updated + .entry-date {
display: none;
}2、将代码粘贴到自定义CSS部分。
为此,请访问” WordPress仪表盘 ”->“ 外观 ”->“ 自定义器 ”
3、要更改文本,请再次将以下文本粘贴到同一自定义 CSS 部分中。
.posted-on .updated:before {
content: "Last Updated ";
}
推荐:Perfmatters插件教程轻量WordPress性能优化插件
使用代码显示最新日期
谷歌的最近更新日期是最好的搜索引擎优化策略。让我们看看如何在没有插件的情况下在GeneratePress主题中做到。

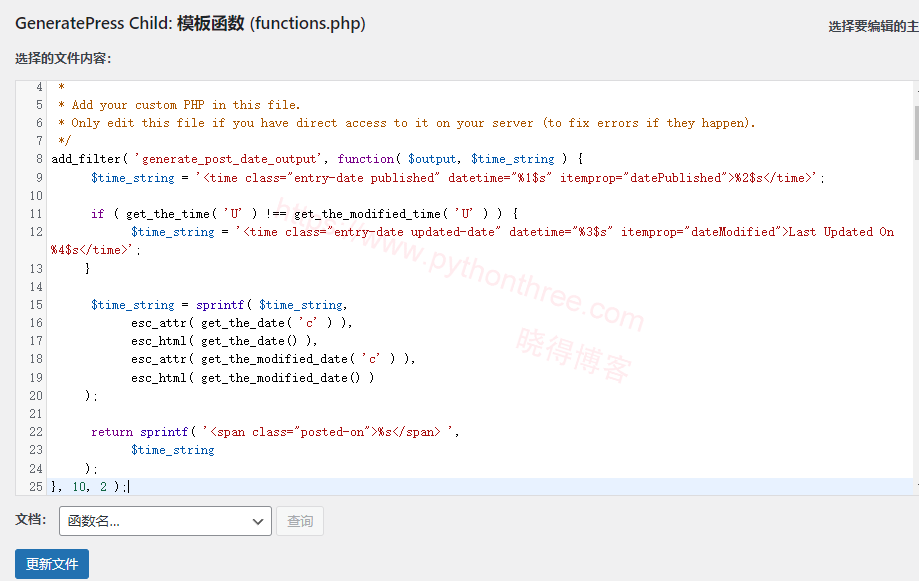
1、复制并粘贴主题function.php文件中的以下代码
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated On %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );注意:在functions.php文件中添加代码后,必须等待一段时间才能在搜索结果中看到日期。
使用插件在WordPress中更改日期
对于犹豫不决将代码包含在functions.php文件或CSS编辑器中的非技术精明的用户,我发现了一个很棒的WordPress插件。WP Last Modified Info插件,有超过1万次活动安装。该插件执行几项任务,

- 将上次修改的日期添加到帖子和页面的上方或下方
- 根据自己的意愿自定义文本
- 允许以人类可读格式(数周、数年或数月前)显示最后修改的信息
- 提供从编辑后屏幕和快速编辑屏幕编辑上次修改日期和时间的选项。
- 通过短代码给出手动插入选择。
推荐:WP Latest Posts Addons下载WordPress最新帖子插件
总结
以上是晓得博客为你介绍GeneratePress主题显示文章最近更新日期的全部内容,谷歌讨厌过时的内容,显示“上次更新”日期是一种有用的搜索引擎优化方法,可以快速实现。希望对你的WordPress建站有所帮助,如有问题,欢迎联系我们。
推荐:WordPress无密码临时登录Temporary Login Without Password插件教程









