Genesis Framework主题添加作者框
是否曾经想在WordPress建站中自定义您的作者框自定义标题或您能想到的任何其他内容?也许您想添加一些图标以链接到您的作者的社交资料,或者您想要更详细的内容,

例如显示与帖子作者关联的自定义用户元数据。本文为你介绍Genesis Framework中的默认作者框,并提供对作者框的更多控制,所有这些都无需编写任何代码。
注意:本文使用的是Genesis Sample Child子主题来完成。
Genesis主题个人资料
使用Genesis Framework主题,要在博客文章下方添加一个作者框的方式。还需要在档案页面的存档页面上方添加了一些介绍性文字。
登录你的网站,在WordPress仪表盘中,点击“用户”->”个人资料”,可以添加三个信息。
- 关于自己:显示“ 关于 ”,后跟用户名,是自动生成的。无需在框中输入任何内容。
- 传记信息:键入要在“ 关于晓得博客 ”标题下显示的信息。此信息显示在您撰写的每个帖子的下方。
- 作者存档SEO设置:这会将SEO标题和说明添加到您的帖子列表页面。如果Google列出了此存档页面,则这是链接文本和说明。
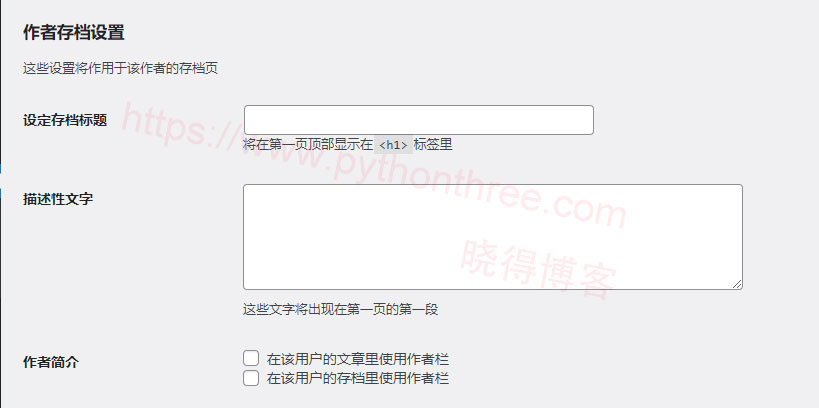
作者存档设置
此信息显示在您的博客文章ARCHIVE列表的第一页上方。

- 自定义存档标题:键入一些文本,以标题形式显示在您的博客文章ARCHIVE列表上方。
- 自定义描述文本:键入一些文本以显示在您的博客文章ARCHIVE列表上方。
推荐:Genesis Blocks和Genesis Custom Blocks简介
作者存档SEO设置

- 自定义文档标题:您博客文章ARCHIVE列表页面的SEO标题。
- 元描述:您博客文章ARCHIVE列表页面的元描述。
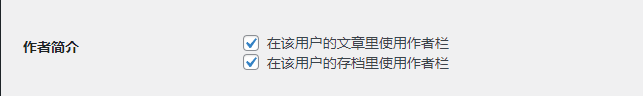
作者框开关设置
此信息显示在您撰写的博客文章下方。

- 在此用户的帖子上启用作者框?
- 在此用户的档案上启用作者框?
修改作者框标题
有时候,我们需要更改一些文字,比如作者框的文字,那么将如下的代码片段应放入主题的functions.php文件中。
add_filter( 'genesis_author_box_title', 'custom_author_box_title' );
function custom_author_box_title() {
return '<strong>About the Author</strong>';
}