Genesis Framework主题启用小部件块编辑器
如果你使用的是 Genesis Framework 主题建站,那么有可能不会体验到WordPress 5.8 版本后的基于块的小部件编辑器,
 Genesis Framework主题启用小部件块编辑器 6
Genesis Framework主题启用小部件块编辑器 6为了保持最佳的网站编辑体验,我们禁用了 WordPress 5.8 中引入的小部件屏幕。要了解有关 5.8 小部件体验以及如何激活它的更多信息,请单击以下链接
本文,晓得博客为你介绍如何在Genesis Framework主题启用小部件块编辑器。
推荐:Genesis主题注册通讯小部件
注意:本文 Genesis 教程指南使用的是Genesis Sample 子主题。
Genesis Framework启用小部件块编辑器方法
1、启用小部件块编辑器前效果
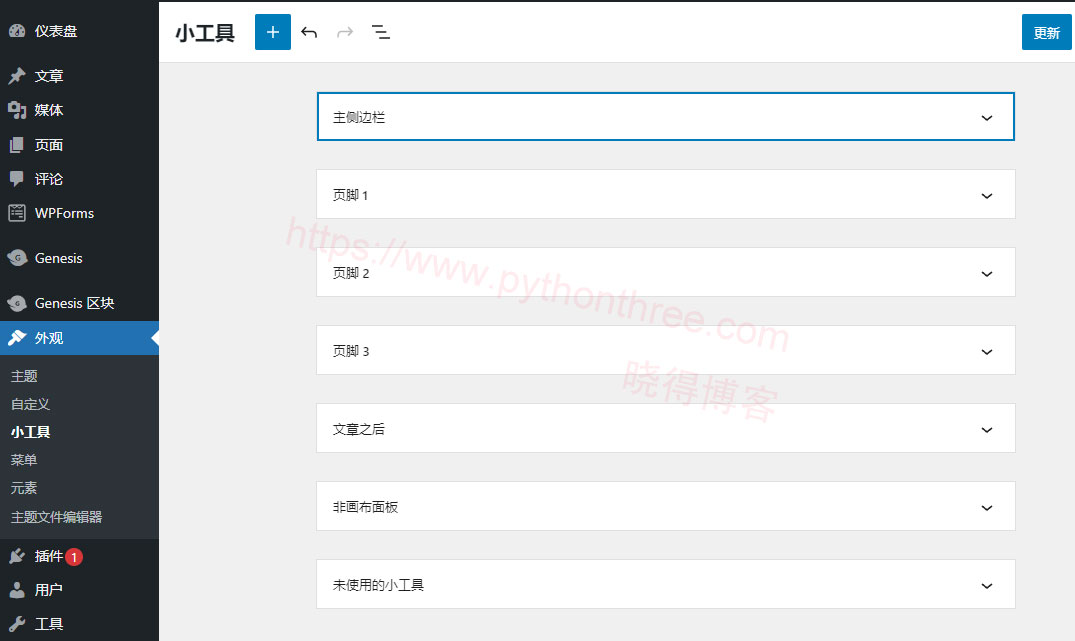
Genesis Framework 主题禁用了小部件块编辑器,如果你在 WordPress仪表盘中打开“ 外观 ”->“ 小工具 ”,可看到如下效果
 Genesis Framework主题启用小部件块编辑器 7
Genesis Framework主题启用小部件块编辑器 72、启用Genesis Framework小部件块编辑器
WordPress 5.8 入了一个新的基于块的小部件编辑器。这个新的编辑器允许用户使用 WordPress 5.0 中引入的熟悉的块编辑器界面向小部件区域添加块(而不是小部件)。
 Genesis Framework主题启用小部件块编辑器 8
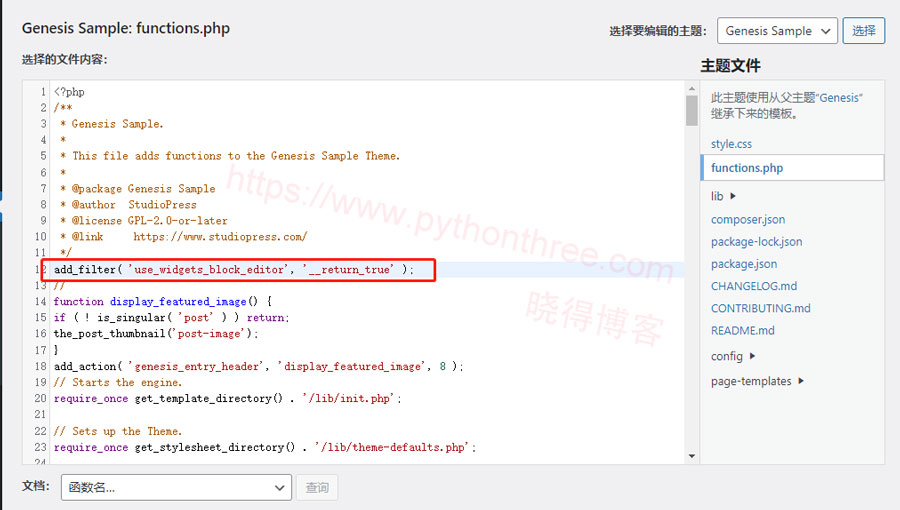
Genesis Framework主题启用小部件块编辑器 8 如果使用的是 WordPress 5.8+,并且想要为您的 Genesis Framework 支持的站点启用基于块的小部件编辑器,可以将以下代码添加到您的子主题的 functions.php 文件中:
add_filter( 'use_widgets_block_editor', '__return_true' );
3、Genesis主题启用小部件块编辑器效果
将代码添加后,保存,然后点击“ 外观 ”->“ 小工具 ”,可看到如下效果
 Genesis Framework主题启用小部件块编辑器 9
Genesis Framework主题启用小部件块编辑器 9 推荐:在 Genesis Framework 中创建响应时间轴
总结
以上是晓得博客为你介绍的Genesis Framework主题中启用小部件块编辑器的全部内容,希望对你的 WordPress建站有所帮助,如有问题,可联系我们。
推荐:Genesis Framework主题建站教程