文章目录
Genesis从单页中删除主侧边栏
您是否知道大多数 Genesis 主题都附带额外的内置 Genesis 布局附加功能?它们允许您修改设计而无需触及其代码。

可以一次为网站上的所有帖子和页面进行设置,也可以仅针对一个特定帖子或页面删除/添加侧边栏。无论您选择哪个选项,您都可以稍后返回到这些设置并恢复它们。本文晓得博客为你介绍Genesis从单页中删除主侧边栏的方法。
如何取消注册单个页面上的默认主侧边栏小部件
1、将CSS代码添加到子主题style.css文件
在您的子主题 style.css 文件中的媒体查询开始之前粘贴 CSS。
.page-template-default .sidebar-primary {
display: none;
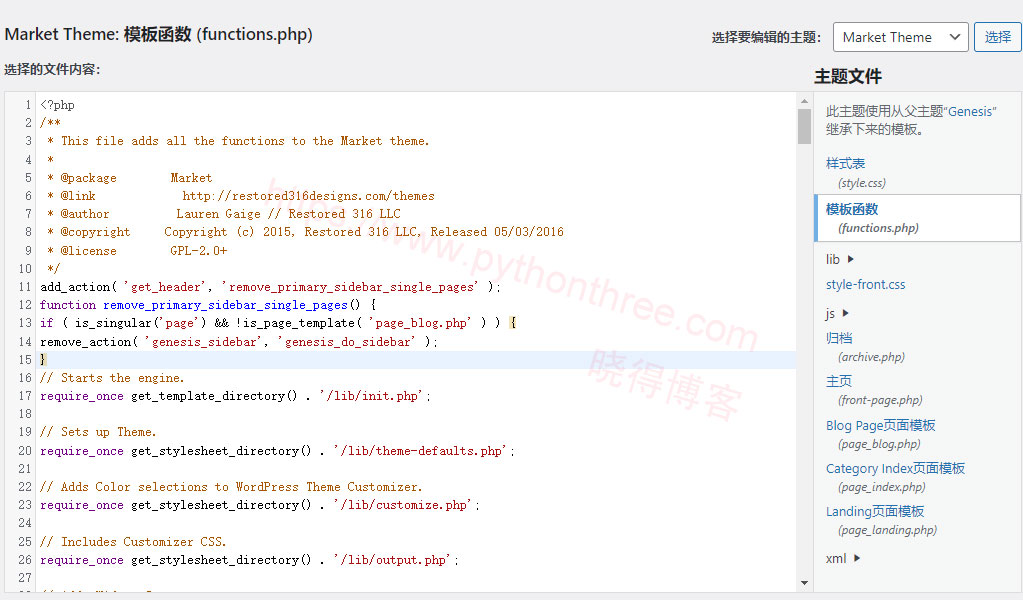
}2、自定义函数添加到子主题functions.php文件中

只需复制 PHP 代码并将其粘贴到子主题 functions.php 文件的末尾。
add_action( 'get_header', 'remove_primary_sidebar_single_pages' );
function remove_primary_sidebar_single_pages() {
if ( is_singular('page') && !is_page_template( 'page_blog.php' ) ) {
remove_action( 'genesis_sidebar', 'genesis_do_sidebar' );
}}您可能需要修改条件检查以满足您的需要。
推荐:如何从WordPress中删除Additional CSS额外CSS
3、使用WordPress模板层次结构创建新的page.php文件
- 使用Notepad++ 代码编辑器创建一个新文件
- 从复制 PHP 代码
- 将代码粘贴到新文件中并将其上传到您的子主题根目录
<?php
remove_action( 'genesis_sidebar', 'genesis_do_sidebar' );
genesis();








